#include "stdafx.h"
#include<opencv2/opencv.hpp>
using namespace std;
using namespace cv;
int main()
{
Mat src = imread("福利.png");
if (src.empty())
{
cout << "No Image!" << endl;
system("pause");
return -1;
}
//原图宽高
int width = src.cols;
int height = src.rows;
int num = 3;//小方块数量(可实现任意等份分割)
//制作九宫格每个小方块宽高
int step_x = width / num;
int step_y = height / num;
//重新resize图片尺寸
resize(src, src, Size(step_x * num, step_y * num), 1, 1, INTER_LINEAR);
int space = 5; //空白间隔(实现九宫格效果)
Mat canvas = Mat(Size(src.cols + space * (num - 1), src.rows + space * (num - 1)), CV_8UC3, Scalar(255, 255, 255)); //画布,用来制作九宫格图片
int icount = 0; //就图片分成9个小块,将每一小块抠图至画布
for (int i = 0; i < num; i++)
{
for (int j = 0; j < num; j++)
{
//小方块相对于原图左上角起点
int x = j * step_x;
int y = i * step_y;
//将小方块抠图至画布。其中,每扣一小块需跳过space空白
src(Rect(x, y, step_x, step_y)).copyTo(canvas(Rect(x + space * j, y + space * i, step_x, step_y)));
char cpicpath[6];
sprintf(cpicpath, "%d.jpg", icount);;
imwrite(cpicpath, src(Rect(x, y, step_x, step_y)));
icount++;
}
}
imshow("canvas", canvas);
imshow("test", src);
waitKey(0);
system("pause");
return 0;
}
实测有效!
实测有效!
实测有效!
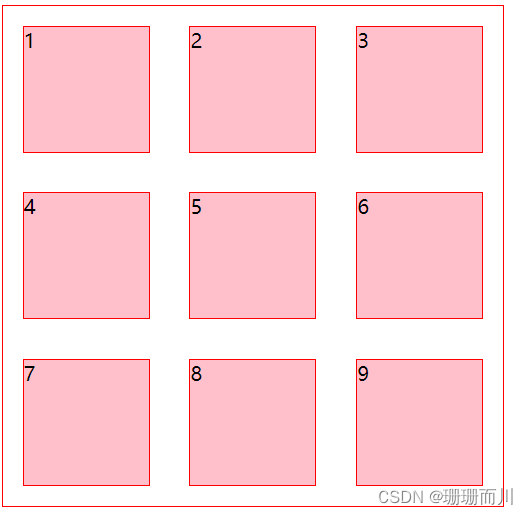
这段代码使用了OpenCV库来处理图像。程序的主要功能是将一张名为“福利.png”的图片分割成多个小方块(默认为3x3的九宫格),然后将每个小方块复制到一张有白色间隔的新画布上,并将每个小方块保存为单独的图像文件。
以下是对代码的详细解释:
包含头文件和命名空间
#include "stdafx.h": 这是预编译头文件,通常用于Windows平台上的Visual Studio项目,以提高编译速度。在其他平台或编译器上可能不需要这个文件。#include<opencv2/opencv.hpp>: 包含OpenCV库的主要头文件。using namespace std;和using namespace cv;: 使用C++标准库和OpenCV库的命名空间。
主函数
int main():- 首先,程序尝试读取名为“福利.png”的图像文件到
Mat对象src中。如果图像为空(即文件不存在或无法读取),则输出错误消息并退出程序。 - 获取图像的宽度和高度,并存储在
width和height变量中。 - 设置变量
num为3,表示要将图像分割成3x3的网格。 - 计算每个小方块的尺寸(
step_x和step_y)。 - 使用
resize函数调整原始图像的大小,以确保其尺寸是每个小方块尺寸的整数倍。这一步可能是为了确保分割后的每个小方块都是完整的,没有像素丢失或额外的空白边缘。但请注意,这个调整可能会导致图像的纵横比发生变化,因为代码没有保持原始的纵横比。 - 创建一个新的白色画布
canvas,其尺寸考虑了每个小方块之间的空白间隔(由变量space定义)。 - 通过两层循环,将原始图像分割成
numxnum个小方块,并将它们复制到新的画布上,同时在每个小方块之间添加空白间隔。同时,每个小方块也被保存为单独的JPEG图像文件,文件名从0.jpg开始递增。 - 最后,使用
imshow函数显示新创建的画布和调整大小后的原始图像,并使用waitKey(0)等待用户按键,然后程序暂停并退出。
- 首先,程序尝试读取名为“福利.png”的图像文件到