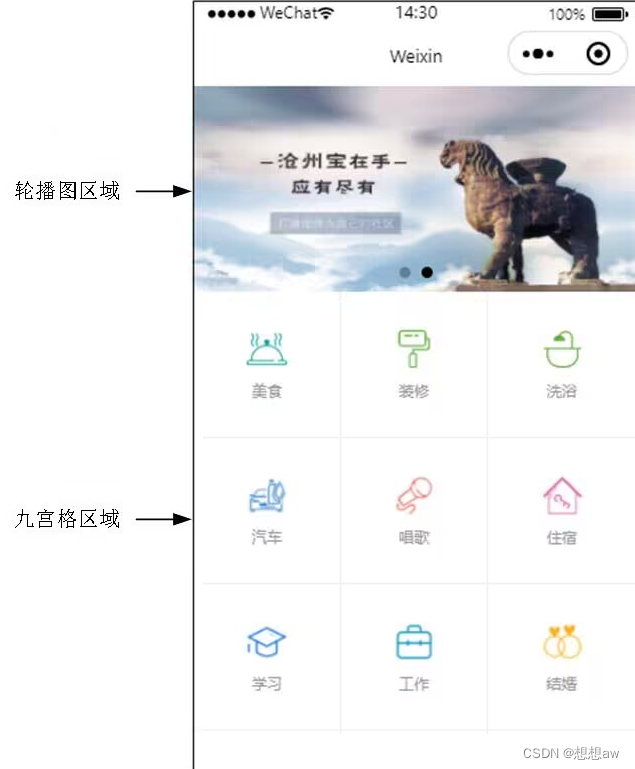
微信小程序使用样式实现九宫格布局
使用微信小程序实现九宫格样式,可以直接使用样式进行编写,具体图片如下: 1、js代码:
1、js代码:
Page({
/**
* 页面的初始数据
*/
data: {
current: 4
},
// 监听
activeClick(e) {
let index = e.currentTarget.dataset.tag;
this.setData({
current: index
})
}
})
2、wxml代码:
<view class="box">
<block wx:for="{{9}}" wx:key="item" wx:for-item="item" wx:for-index="index">
<view class="item {{current==index?'active':''}}" bind:tap="activeClick" data-tag="{{index}}">{{index}}</view>
</block>
</view>
3、wxss代码:
.box {
display: grid;
grid-template-columns: repeat(3, 1fr);
grid-template-rows: repeat(3, 1fr);
grid-gap: 10rpx;
margin: 20rpx;
}
.item {
background-color: #f0f0f0;
padding: 60rpx;
text-align: center;
}
.active {
background-color: #2979ff;
color: white;
}
4、json代码:
{
"usingComponents": {},
"navigationBarTitleText": "九宫格",
"navigationBarBackgroundColor": "#44ADFB"
}
更多示例,关注我,分享更多呦~