目录
一 说明
应公司项目要求,需要对draw.io进行二次开发,并将html界面通过iframe 嵌入到本公司产品中使用,但是由于功能限制,做到最后还是放弃了使用draw.io。但是之前的研究内容可不能浪费。便准备写个专栏进行记录,希望能够帮到需要将draw.io进行二次开发的朋友,其中有涉及到不正确的地方还请大家多包涵!
二 源码地址以及下载
网页版在线使用地址:体验和使用地址(https://app.diagrams.net/)
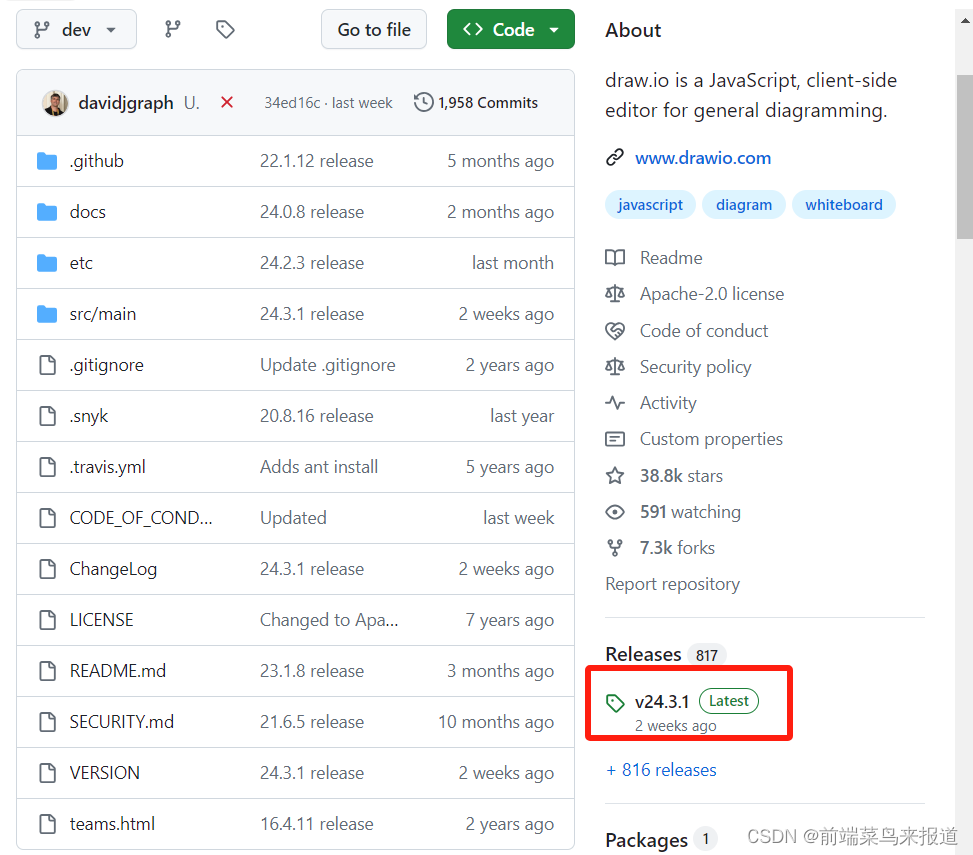
draw.io源码地址:git 下载地址(https://github.com/jgraph/drawio)
在界面可以看到,当前最新版本为:v24.3.1(我做开发的时候版本为23.1.5,版本更新的还是挺快的),点击进去并下载,然后拿出来放到自己的地方进行解压,准备开发使用。

三 开发环境搭建
1. 前端工程地址
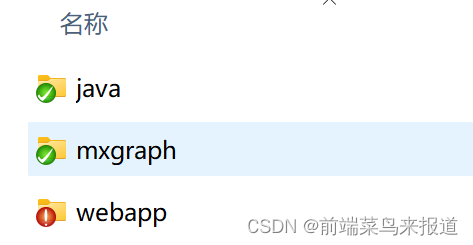
打开文件夹可以看到,main里面包含三个文件夹,但是前端代码在:src\main\webapp 中,Java文件夹用处不大(因为我们要求数据保存到本地,所以Java这边没有用到)。

2. 配置开发环境
(1)安装 node.js
作为前端开发,node.js 肯定是已经安装好了的,就不多说,如果没有安装,网上有很多安装教程,看着安装了即可。
(2)安装 serve 服务器
为了将draw.io运行起来,我使用了serve 服务器。这样就不用去修改package.json 文件了。
安装很简单,使用npm命令即可:npm install -g serve
3. 运行
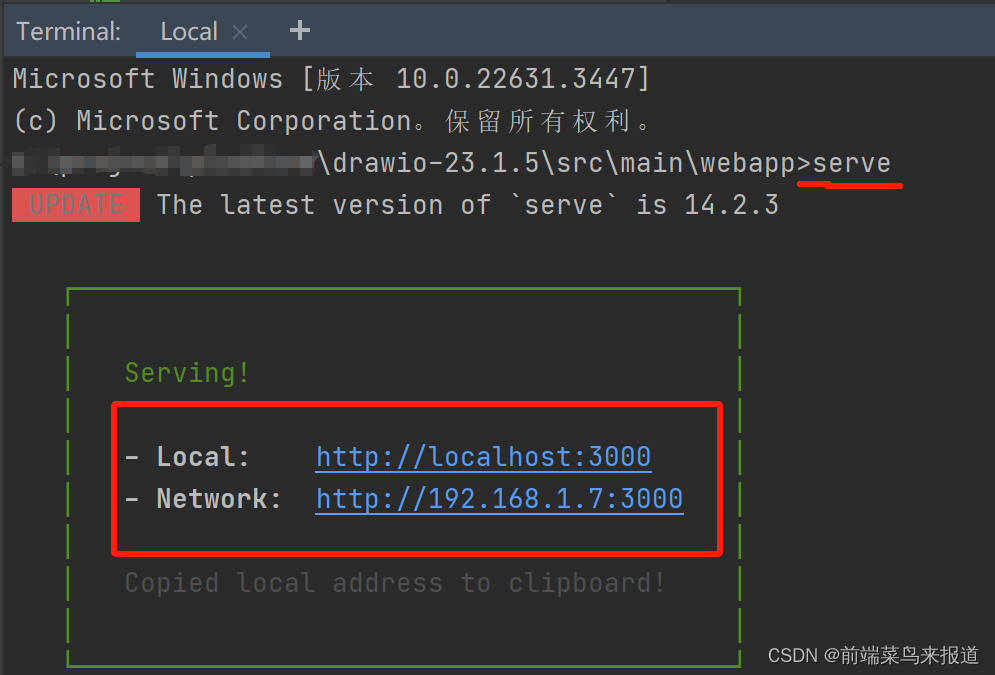
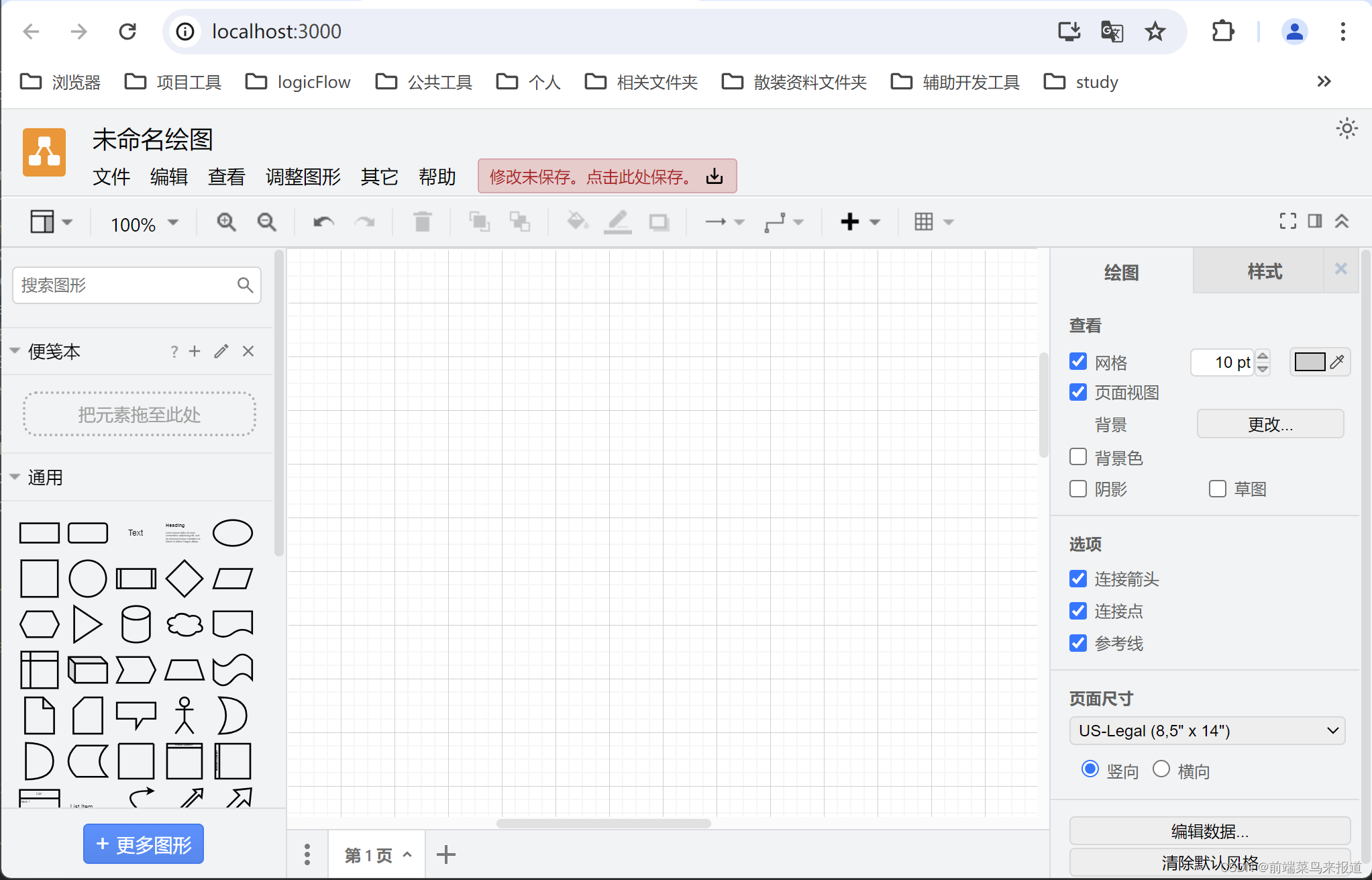
在ide中(我是webstorm)进入到webapp文件夹下面,运行:serve 命令,成果后会有链接。如下图(我的serve版本有点低了,再提示最新版本,可以忽略)所示,就成功了,点击下面的链接,就会进入到draw.io的主界面。


四 最后
通过上面的步骤,就再本地通过代码运行起来了draw.io网页版。下一篇文章将进行draw.io的二次开发流程。