容器组件-Column
Column 容器组件是沿垂直方向布局的容器。该组件从APIVersion7开始支持从API version 9开始,该接口支持在ArkTs,卡片中使用。其可以包含子组件
Column(value?: {space?: string | number})
参数
space
参数类型string | number 是否必填:否 功能描述:纵向布局元素垂直方向间距。 从API version 9开始,space为负数 或者justifyContent设置为FlexAlign.SpaceBetween、FlexAlign.SpaceAround、FlexAlign.SpaceEvenly时不生效。 默认值:0 说明: 可选值为大于等于0的数字,或者可以转换为数字的字符串。
除支持通用属性外,还支持以下属性:
alignItems
参数类型: HorizontalAlign 描述: 用于设置子组件在水平方向上的对齐方式。默认情况下,子组件会在水平居中对齐。从API版本9开始,这个参数支持在ArkTS卡片中使用。
justifyContent
参数类型: FlexAlign 描述: 用于设置子组件在垂直方向上的对齐方式。默认情况下,子组件会在垂直方向上从顶部对齐。从API版本9开始,这个参数支持在ArkTS卡片中使用。 这些参数用于布局控制,让你可以指定子组件在容器中的对齐方式,以便更好地控制界面布局。
@Entry
@Component //使用 Component 装饰器定义 个新组件。
struct ColumnExample { //定义名为 ColumnExample 的结构体,代表这个组件
build() { //定义 bulid 方法来构建UI
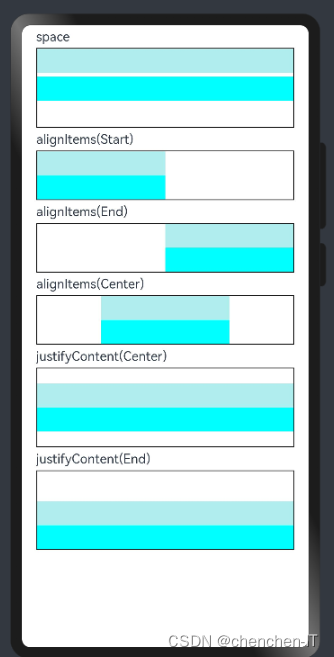
Column({ space: 5 }) { //创建一个Column组件 设置子元素之间垂直间距为5
// 设置子元素垂直方向间距为5
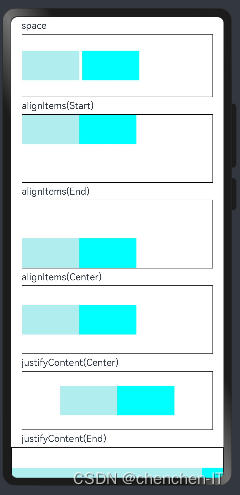
Text('space').width('90%') //创建一个Text 组件,说明按下来的内容与space属性相关。
Column({ space: 5 }) { //创建一个内部 Column 组件,再次设置子元素间的重直间距为5
Column().width('100%').height(30).backgroundColor(0xAFEEEE) //创建一个 Column 子组件,设置宽度、高度和背景颜色为浅蓝色。
Column().width('100%').height(30).backgroundColor(0x00FFFF) //创建一个 Column 子组件,设置宽度、高度和背景颜色为青色。
}.width('90%').height(100).border({ width: 1 }) //为这个内部为Column设置宽度 高度 和边框
// 设置子元素水平方向对齐方式
Text('alignItems(Start)').width('90%') //创建一个 Text 组件,说明按下来的内容与水平起始对齐相关。
Column() { //创建一个Column组件
Column().width('50%').height(30).backgroundColor(0xAFEEEE)
Column().width('50%').height(30).backgroundColor(0x00FFFF)
}.alignItems(HorizontalAlign.Start).width('90%').border({ width: 1 })//为这个 Column 设置子元素水平起始对齐、宽度和边框。
Text('alignItems(End)').width('90%')
Column() {
Column().width('50%').height(30).backgroundColor(0xAFEEEE)
Column().width('50%').height(30).backgroundColor(0x00FFFF)
}.alignItems(HorizontalAlign.End).width('90%').border({ width: 1 })//为这个 Column 设置子元素水平结尾对齐、宽度和边框。
Text('alignItems(Center)').width('90%')//创建一个Text 组件,说明按下来的内容与结束对齐相关
Column() {
Column().width('50%').height(30).backgroundColor(0xAFEEEE)
Column().width('50%').height(30).backgroundColor(0x00FFFF)
}.alignItems(HorizontalAlign.Center).width('90%').border({ width: 1 })//为这个 Column 设置子元素居中对齐、宽度和边框。
// 设置子元素垂直方向的对齐方式
Text('justifyContent(Center)').width('90%')
Column() {
Column().width('90%').height(30).backgroundColor(0xAFEEEE)
Column().width('90%').height(30).backgroundColor(0x00FFFF)
}.height(100).border({ width: 1 }).justifyContent(FlexAlign.Center)//为这个 Column 设置子元垂直中对齐、宽度和边框
Text('justifyContent(End)').width('90%')
Column() {
Column().width('90%').height(30).backgroundColor(0xAFEEEE)
Column().width('90%').height(30).backgroundColor(0x00FFFF)
}.height(100).border({ width: 1 }).justifyContent(FlexAlign.End)//为这个 Column 设置子元素居下对齐、宽度和边框
}.width('100%').padding({ top: 5 })
}
}

容器组件-Row
Row容器组件是沿水平方同布局容器。 该组件从 APIVersion 7开始支持,从API version 9开始,该接口支持在ArkTS,卡片中使用。可以包含子组件。
使用方法:
Row(value?:{space?:numder | string})

alignItems
参数类型:VerticalAlign 描述: 用于设置子组件在垂直方向上的对齐方式。默认情况下,子组件会在垂直居中对齐。从API版本9开始,这个参数支持在ArkTS卡片中使用。
justifyContent
参数类型: FlexAlign 描述: 用于设置子组件在水平方向上的对齐方式。默认情况下,子组件会在水平方向上从顶部对齐。从API版本9开始,这个参数支持在ArkTS卡片中使用。 这些参数用于布局控制,让你可以指定子组件在容器中的对齐方式,以便更好地控制界面布局。
代码示例:
@Entry
@Component //使用 Component 装饰器定义 个新组件。
struct ColumnExample { //定义名为 ColumnExample 的结构体,代表这个组件
build() { //定义 bulid 方法来构建UI
Column({ space: 5 }) { //创建一个Column组件 设置子元素之间垂直间距为5
// 设置子元素垂直方向间距为5
Text('space').width('90%') //创建一个Text 组件,说明按下来的内容与space属性相关。
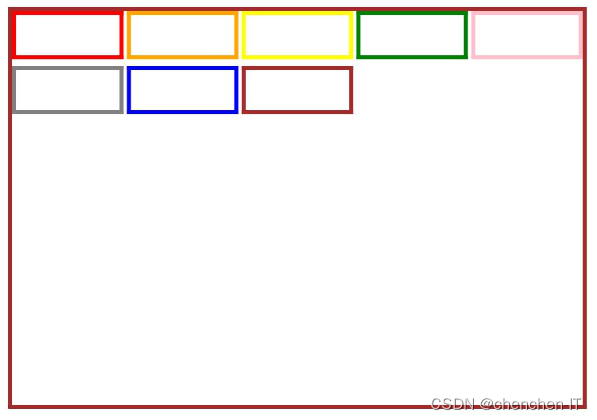
Row({ space: 5 }) { //创建一个内部 Column 组件,再次设置子元素间的重直间距为5
Row().width('30%').height(50).backgroundColor(0xAFEEEE) //创建一个 Column 子组件,设置宽度、高度和背景颜色为浅蓝色。
Row().width('30%').height(50).backgroundColor(0x00FFFF) //创建一个 Column 子组件,设置宽度、高度和背景颜色为青色。
}.width('90%').height(107).border({ width: 1 }) //为这个内部为Column设置宽度 高度 和边框
// 设置子元素水平方向对齐方式
Text('alignItems(Start)').width('90%') //创建一个 Text 组件,说明按下来的内容与水平起始对齐相关。
Row() { //创建一个Column组件
Row().width('30%').height(50).backgroundColor(0xAFEEEE)
Row().width('30%').height(50).backgroundColor(0x00FFFF)
}.width('90%').alignItems(VerticalAlign.Top).height('15%').border({ width: 1 })//为这个 Column 设置子元素水平顶部对齐、宽度和边框。
Text('alignItems(End)').width('90%')
Row() {
Row().width('30%').height(50).backgroundColor(0xAFEEEE)
Row().width('30%').height(50).backgroundColor(0x00FFFF)
}.width('90%').alignItems(VerticalAlign.Bottom).height('15%').border({ width: 1 })//为这个 Column 设置子元素水平底部对齐、宽度和边框。
Text('alignItems(Center)').width('90%')//创建一个Text 组件,说明按下来的内容与结束对齐相关
Row() {
Row().width('30%').height(50).backgroundColor(0xAFEEEE)
Row().width('30%').height(50).backgroundColor(0x00FFFF)
}.width('90%').alignItems(VerticalAlign.Center).height('15%').border({ width: 1 })//为这个 Column 设置子元素居中对齐、宽度和边框。
// 设置子元素垂直方向的对齐方式
Text('justifyContent(Center)').width('90%')
Row() {
Row().width('30%').height(50).backgroundColor(0xAFEEEE)
Row().width('30%').height(50).backgroundColor(0x00FFFF)
}.width('90%').height(100).border({ width: 1 }).justifyContent(FlexAlign.Center)//为这个 Column 设置子元垂直中对齐、宽度和边框
Text('justifyContent(End)').width('90%')
Row() {
Row().width('90%').height(30).backgroundColor(0xAFEEEE)
Row().width('90%').height(30).backgroundColor(0x00FFFF)
}.height(100).border({ width: 1 }).justifyContent(FlexAlign.End)//为这个 Column 设置子元素居下对齐、宽度和边框
}.width('100%').padding({ top: 5 })
}
}