tuoz数据面板组件
DataPanel
数据面板组件,用于将多个数据占比情况使用占比图进行展示。
说明
该组件从API Version 7开始支持。后续版本如有新增内容,则采用上角标单独标记该内容的起始版本。
子组件
无
接口
DataPanel(options:{values: number[], max?: number, type?: DataPanelType})
从API version 9开始,该接口支持在ArkTS卡片中使用。
参数:
参数名 |
参数类型 |
必填 |
参数描述 |
|---|---|---|---|
values |
number[] |
是 |
数据值列表,最多包含9个数据,大于9个数据则取前9个数据。若数据值小于0则置为0。 |
max |
number |
否 |
- max大于0,表示数据的最大值。 - max小于等于0,max等于value数组各项的和,按比例显示。 默认值:100 |
type8+ |
否 |
数据面板的类型(不支持动态修改)。 默认值:DataPanelType.Circle |
属性
除支持通用属性外,还支持以下属性:
名称 |
类型 |
描述 |
|---|---|---|
closeEffect |
boolean |
关闭数据占比图表旋转动效。 默认值:false |
DataPanelType枚举说明
从API version 9开始,该接口支持在ArkTS卡片中使用。
名称 |
描述 |
|---|---|
Line |
线型数据面板。 |
Circle |
环形数据面板。 |
示例
// xxx.ets
@Entry
@Component
struct DataPanelExample {
public valueArr: number[] = [10, 10, 10, 10, 10, 10, 10, 10, 10]
build() {
Column({ space: 5 }) {
Row() {
Stack() {
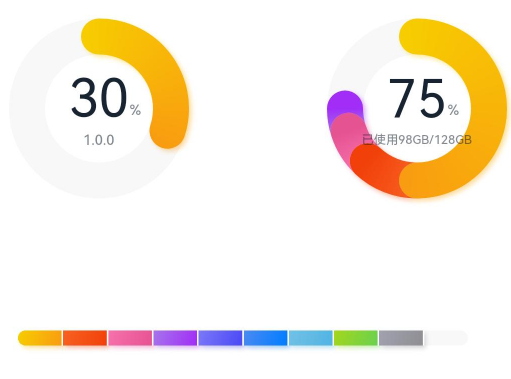
DataPanel({ values: [30], max: 100, type: DataPanelType.Circle }).width(168).height(168)
Column() {
Text('30').fontSize(35).fontColor('#182431')
Text('1.0.0').fontSize(9.33).lineHeight(12.83).fontWeight(500).opacity(0.6)
}
Text('%')
.fontSize(9.33)
.lineHeight(12.83)
.fontWeight(500)
.opacity(0.6)
.position({ x: 104.42, y: 78.17 })
}.margin({ right: 44 })
Stack() {
DataPanel({ values: [50, 12, 8, 5], max: 100, type: DataPanelType.Circle }).width(168).height(168)
Column() {
Text('75').fontSize(35).fontColor('#182431')
Text('已使用98GB/128GB').fontSize(8.17).lineHeight(11.08).fontWeight(500).opacity(0.6)
}
Text('%')
.fontSize(9.33)
.lineHeight(12.83)
.fontWeight(500)
.opacity(0.6)
.position({ x: 104.42, y: 78.17 })
}
}.margin({ bottom: 59 })
DataPanel({ values: this.valueArr, max: 100, type: DataPanelType.Line }).width(300).height(10)
}.width('100%').margin({ top: 5 })
}
}
拓展
我们也可以使用网络上组件库进行图表引用这里我找到了一款比较简单的图表组件库,缺点是目前只有四个类型图表
使用Mc charts
McCharts 已经使用OpenHarmony三方库进行托管,你可以使用OpenHarmony提供的 ohpm 工具安装McCharts
ohpm install @mcui/mccharts安装完成之后直接在项目当中进行引用即可
折线图
import { McLineChart, Options } from '@mcui/mccharts'
@Entry
@Component
struct Index {
@State defOption: Options = new Options({
xAxis:{
data:['周一','周二','周三','周四','周五','周六','周日']
},
yAxis:{
name:'温度'
},
series:[
{
name:'最高气温',
data:[11, 11, 15, 13, 12, 130, 10]
}
]
})
build() {
Row() {
McLineChart({
options: this.defOption
})
}
.height('50%')
}
}效果:

柱状图
import { McBarChart, Options } from '@mcui/mccharts'
@Entry
@Component
struct Index {
@State defOption: Options = new Options({
xAxis:{
data:['周一','周二','周三','周四','周五','周六','周日']
},
yAxis:{
name:'温度'
},
series:[
{
name:'最高气温',
data:[11, 11, 15, 13, 12, 130, 10]
}
]
})
build() {
Row() {
McBarChart({
options: this.defOption
})
}
.height('50%')
}
}效果:

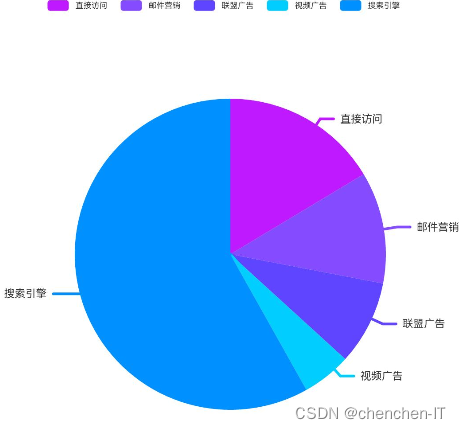
饼图
import { McPieChart, Options } from '@mcui/mccharts'
@Entry
@Component
struct Index {
@State defOption: Options = new Options({
series:[
{
data:[
{value:435, name:'直接访问'},
{value:310, name:'邮件营销'},
{value:234, name:'联盟广告'},
{value:135, name:'视频广告'},
{value:1548, name:'搜索引擎'}
]
}
]
})
build() {
Row() {
McPieChart({
options: this.defOption
})
}
.height('50%')
}
}效果:

散点图
import { McPointChart, Options } from '@mcui/mccharts'
@Entry
@Component
struct Index {
@State defOption: Options = new Options({
series:[
{
name:'高气温',
data: [
{xVal: 40, yVal: 26, num: 17096869, name: '广州'},
{xVal: 20, yVal: 30, num: 17096869, name: '上海'},
{xVal: 30, yVal: 40, num: 17096869, name: '北京'},
{xVal: 10, yVal: 28, num: 17096869, name: '深圳'}
]
}
]
})
build() {
Row() {
McPointChart({
options: this.defOption
})
}
.height('50%')
}
}效果:

以上就是全部支持的四种图表以供大家进行参考。
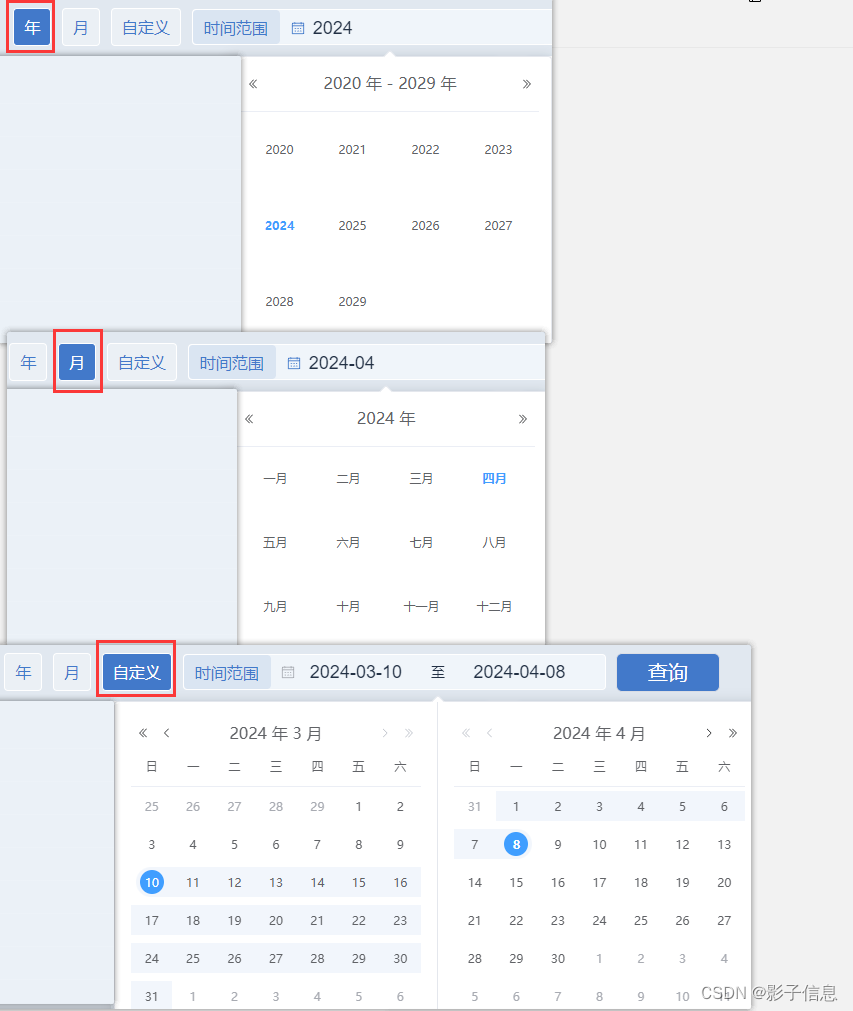
日期选择器组件
DatePicker
子组件
无
接口
DatePicker(options?: {start?: Date, end?: Date, selected?: Date})
根据指定范围的Date创建可以选择日期的滑动选择器。
参数:
参数名 |
参数类型 |
必填 |
参数描述 |
|---|---|---|---|
start |
Date |
否 |
指定选择器的起始日期。 默认值:Date('1970-1-1') |
end |
Date |
否 |
指定选择器的结束日期。 默认值:Date('2100-12-31') |
selected |
Date |
否 |
设置选中项的日期。 默认值:当前系统日期 |
属性
除支持通用属性外,还支持以下属性:
名称 |
参数类型 |
描述 |
|---|---|---|
lunar |
boolean |
日期是否显示农历。 - true:展示农历。 - false:不展示农历。 默认值:false |
事件
除支持通用事件外,还支持以下事件:
名称 |
功能描述 |
|---|---|
onChange(callback: (value: DatePickerResult) => void) |
选择日期时触发该事件。 |
DatePickerResult对象说明
名称 |
参数类型 |
描述 |
|---|---|---|
year |
number |
选中日期的年。 |
month |
number |
选中日期的月(0~11),0表示1月,11表示12月。 |
day |
number |
选中日期的日。 |
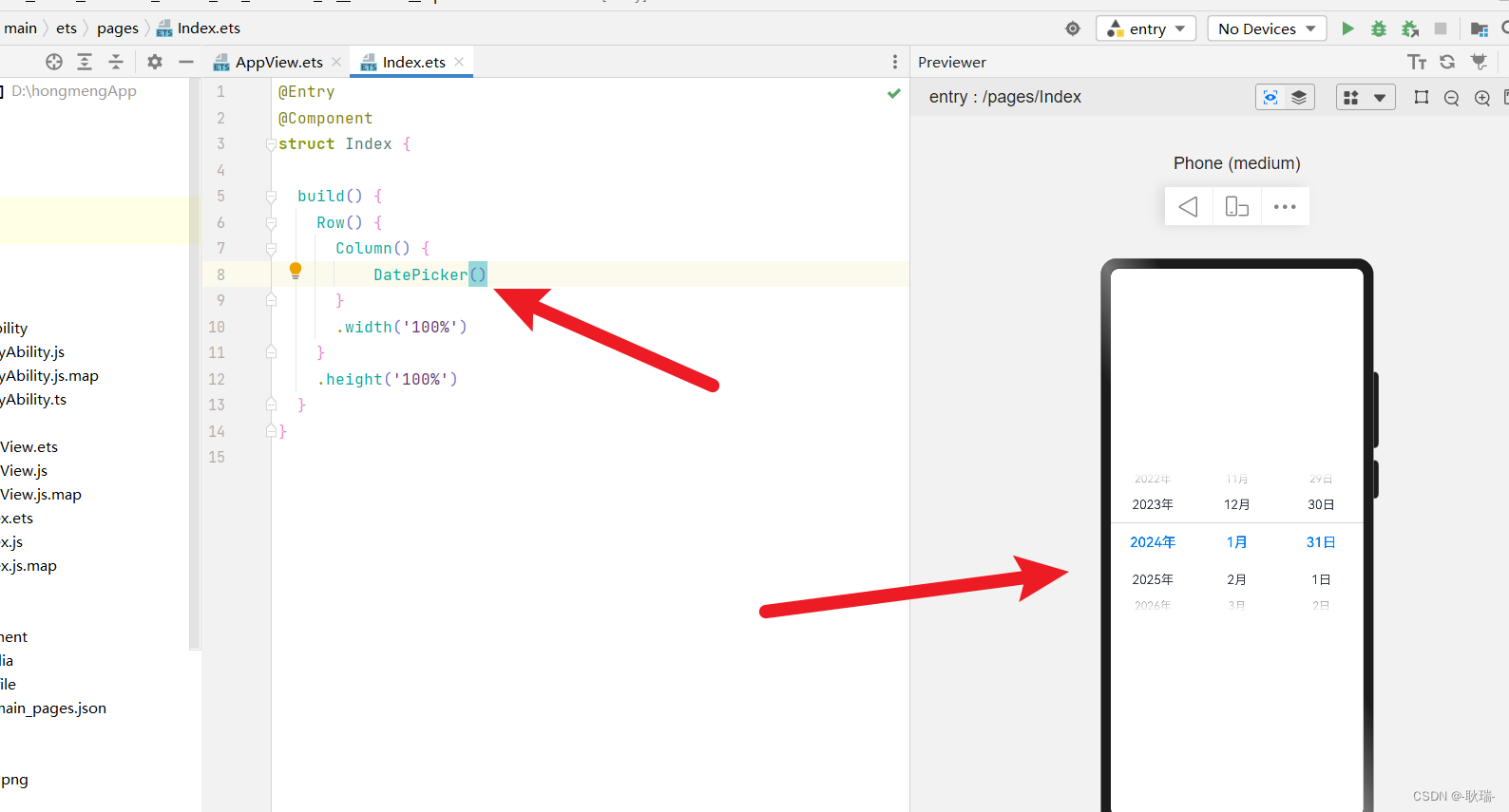
官方示例:
// xxx.ets
@Entry
@Component
struct DatePickerExample {
@State isLunar: boolean = false
private selectedDate: Date = new Date('2021-08-08')
build() {
Column() {
Button('切换公历农历')
.margin({ top: 30, bottom: 30 })
.onClick(() => {
this.isLunar = !this.isLunar
})
DatePicker({
start: new Date('1970-1-1'),
end: new Date('2100-1-1'),
selected: this.selectedDate
})
.lunar(this.isLunar)
.onChange((value: DatePickerResult) => {
this.selectedDate.setFullYear(value.year, value.month, value.day)
console.info('select current date is: ' + JSON.stringify(value))
})
}.width('100%')
}
}