
<!DOCTYPE html>
<html>
<head>
<title>3D正六边形</title>
<style>
body {
display: flex;
justify-content: center;
align-items: center;
height: 100vh;
margin: 0;
}
.container {
perspective: 1000px;
}
.hexagon {
width: 200px;
height: 200px;
position: relative;
transform-style: preserve-3d;
animation: rotate 15s infinite linear;
}
.hexagon-face {
position: absolute;
width: 200px;
height: 200px;
background-color: transparent;
border: 1px solid #ccc;
overflow: hidden;
}
.hexagon:hover{
animation-play-state:paused;
}
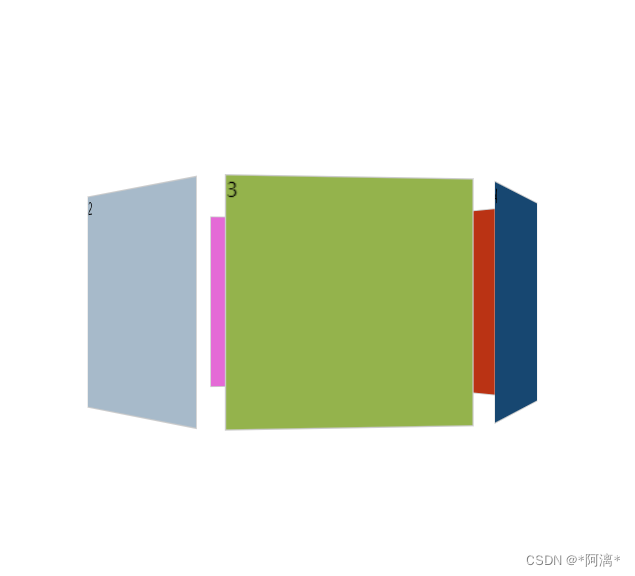
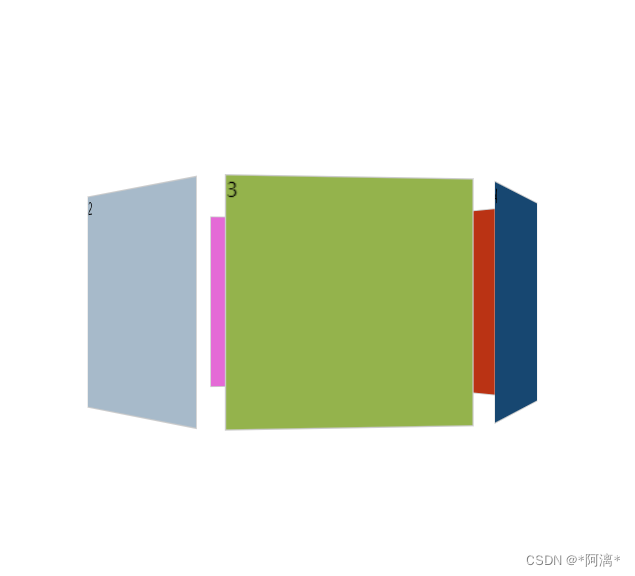
.hexagon-face:nth-child(1) {
background-color: aliceblue;
transform:rotateY(0) translateZ(200px);
}
.hexagon-face:nth-child(2) {
background-color: rgb(167, 186, 202);
transform: rotateY(60deg) translateZ(200px);
}
.hexagon-face:nth-child(3) {
background-color: rgb(148, 179, 76);
transform: rotateY(120deg) translateZ(200px);
}
.hexagon-face:nth-child(4) {
background-color: rgb(23, 71, 113);
transform: rotateY(180deg) translateZ(200px);
}
.hexagon-face:nth-child(5) {
background-color: rgb(186, 51, 20);
transform: rotateY(240deg) translateZ(200px);
}
.hexagon-face:nth-child(6) {
background-color: rgba(220, 60, 202, 0.763);
transform: rotateY(300deg) translateZ(200px);
}
@keyframes rotate {
0% {
transform: rotateY(405deg);
}
100% {
transform: rotateY(45deg);
}
}
</style>
</head>
<body>
<div class="container">
<div class="hexagon">
<div class="hexagon-face">
<div class="image-container">1
</div>
</div>
<div class="hexagon-face">
<div class="image-container">2
</div>
</div>
<div class="hexagon-face">
<div class="image-container">3
</div>
</div>
<div class="hexagon-face">
<div class="image-container">4
</div>
</div>
<div class="hexagon-face">
<div class="image-container">5
</div>
</div>
<div class="hexagon-face">
<div class="image-container">6
</div>
</div>
</div>
</div>
</body>
</html>
···