目录
2D转换(transform):


2d转换的综合写法:


注意:先旋转和位移,有影响最终位置效果。
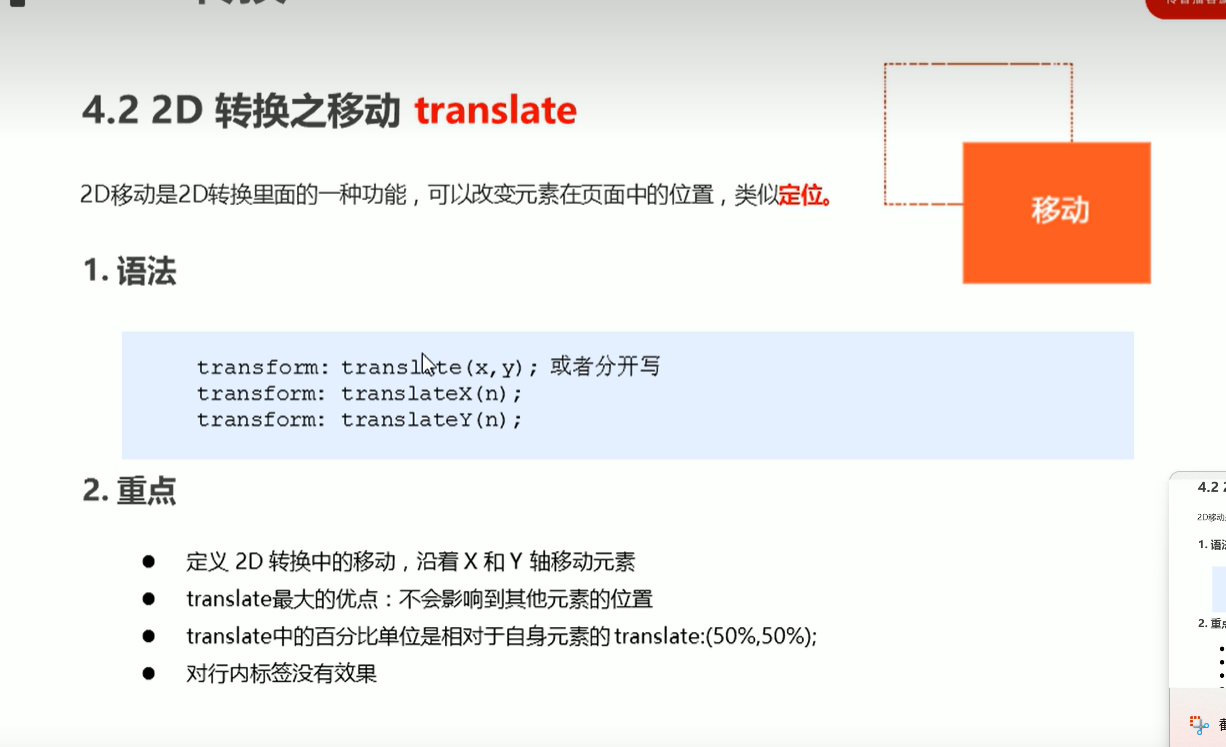
移动translate:
translform:translatex(100px):仅仅是在x轴上移动
translform:translatey(100px):仅仅是在y轴上移动

如果使用的参数是百分比,则移动的距离参数是按照盒子自身来移动的。
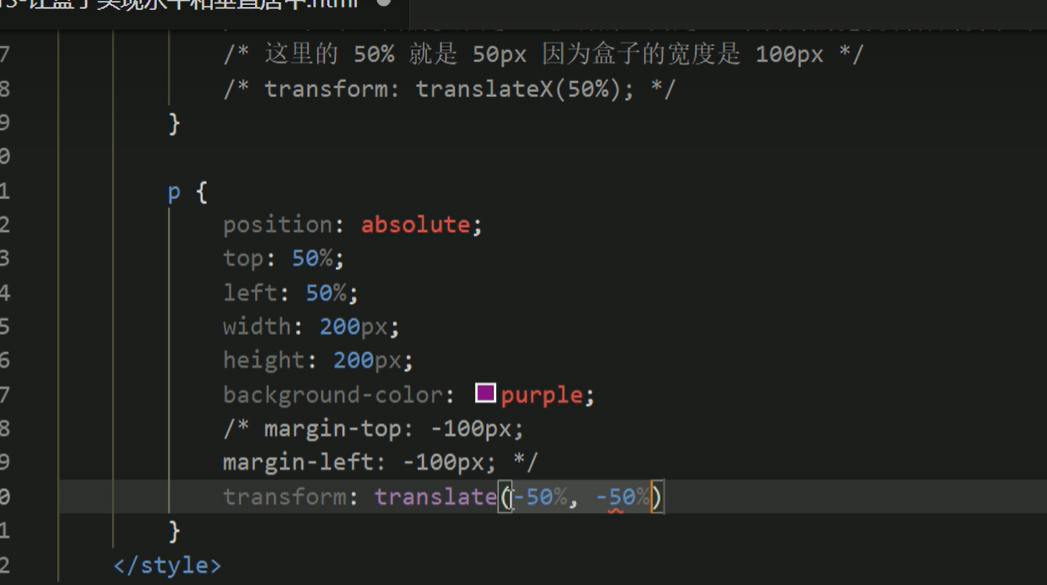
让盒子实现水平居中:以前是定位:然后用子绝父相,left:50%(是父类的一半使其中心轴和父类一条线) margin-left:子类的一半。
left可以对应为right。

left top等之后在posiion:定位下才会变为移动的。
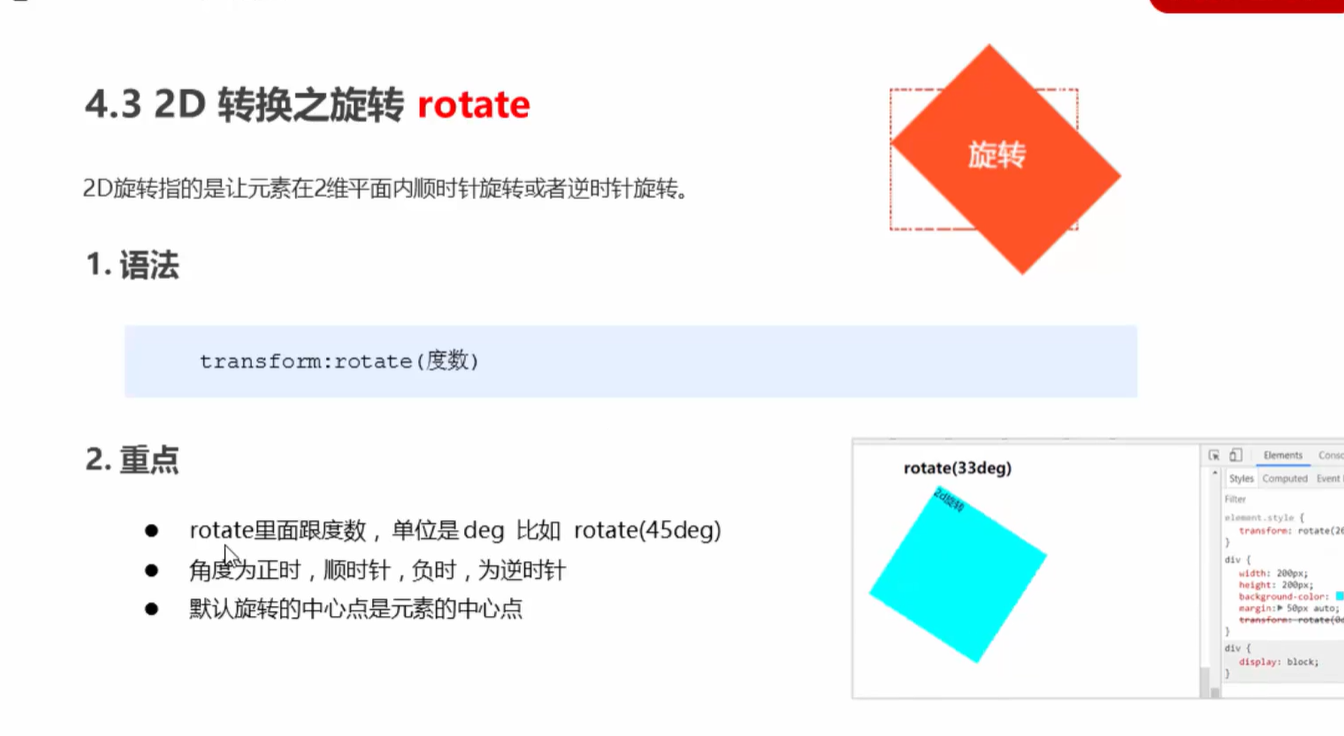
旋转rotate:
默认得旋转中心是元素得中心。

实现:点击后三角的变化。
正方形,本身进行旋转45,在鼠标悬停时,过度一个悬停旋转度数。
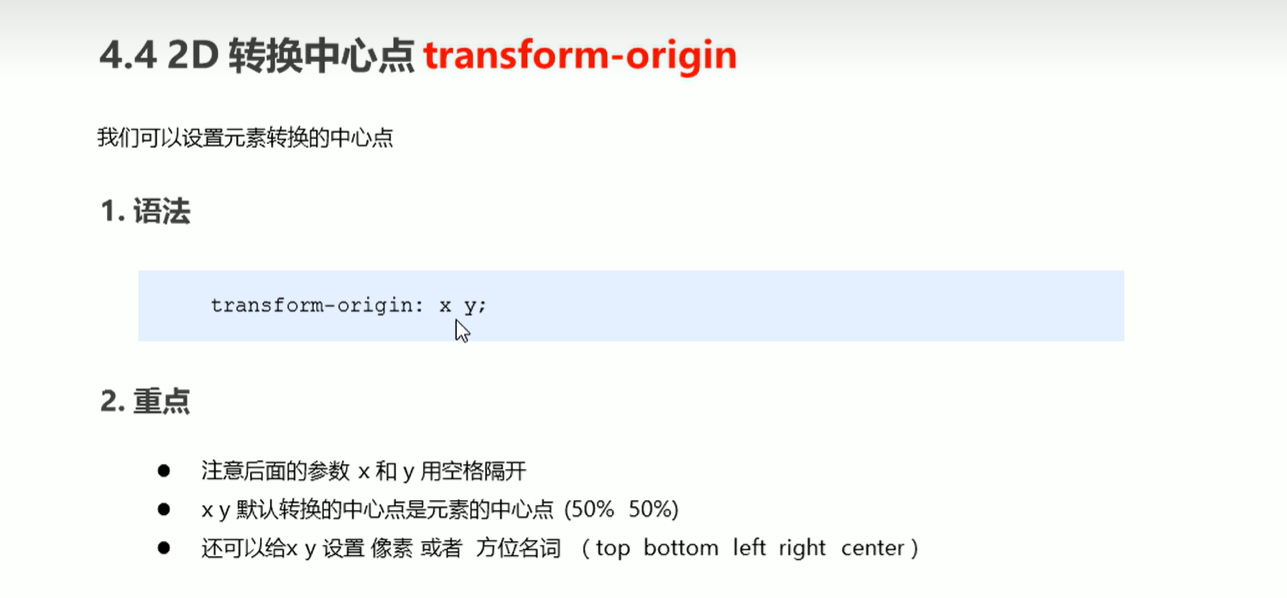
使用transform-origin:属性来实现改变旋转的中心点

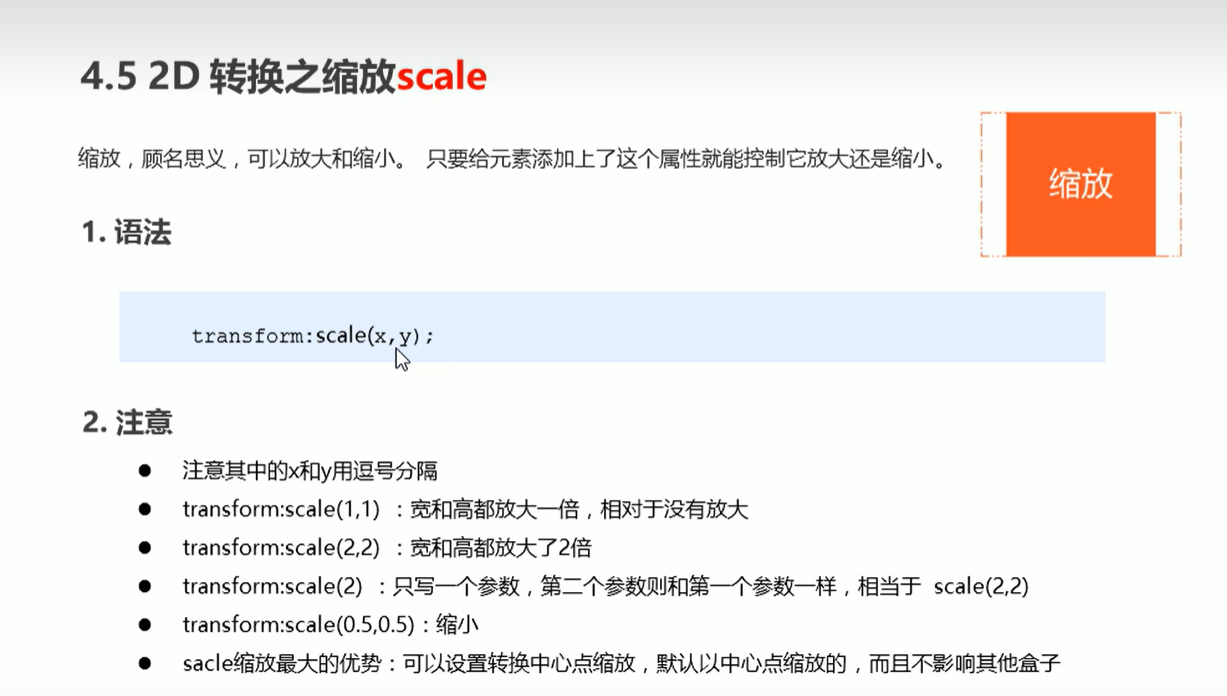
缩放scale:

这里的是倍数。
这里区别于直接设置宽和高:直接设置时,他是依照上边框为基线,向左右,下进行放大缩小的。 会影响其他盒子的布局
scle:的优点在于,它不会影响其他盒子的布局。 而且可以设置缩放的中心点。默认是元素的中心
同样使用transform-origin:属性来设置缩放的中心点。、
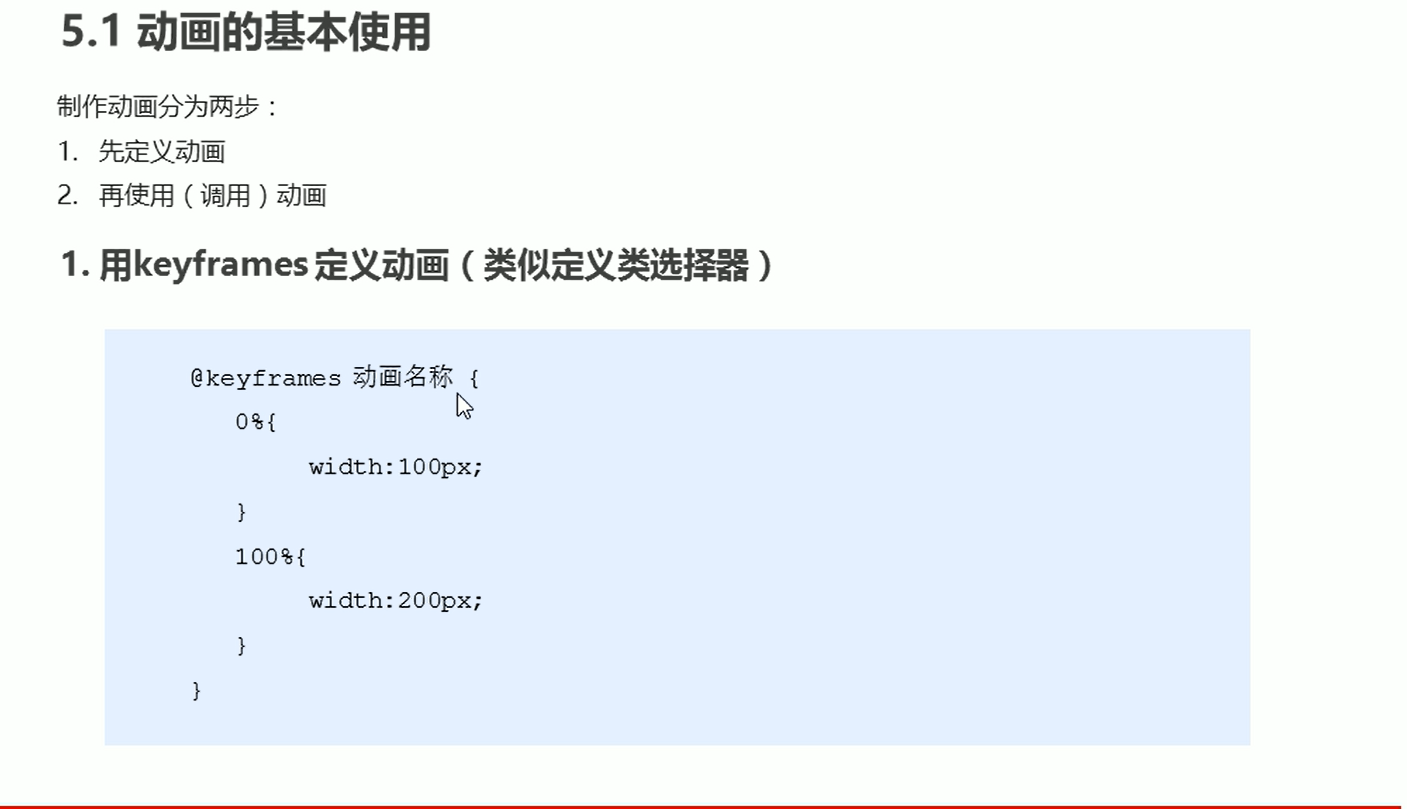
CSS3动画(transform):
一个元素可以添加多个动画,只要用逗号分隔即可。



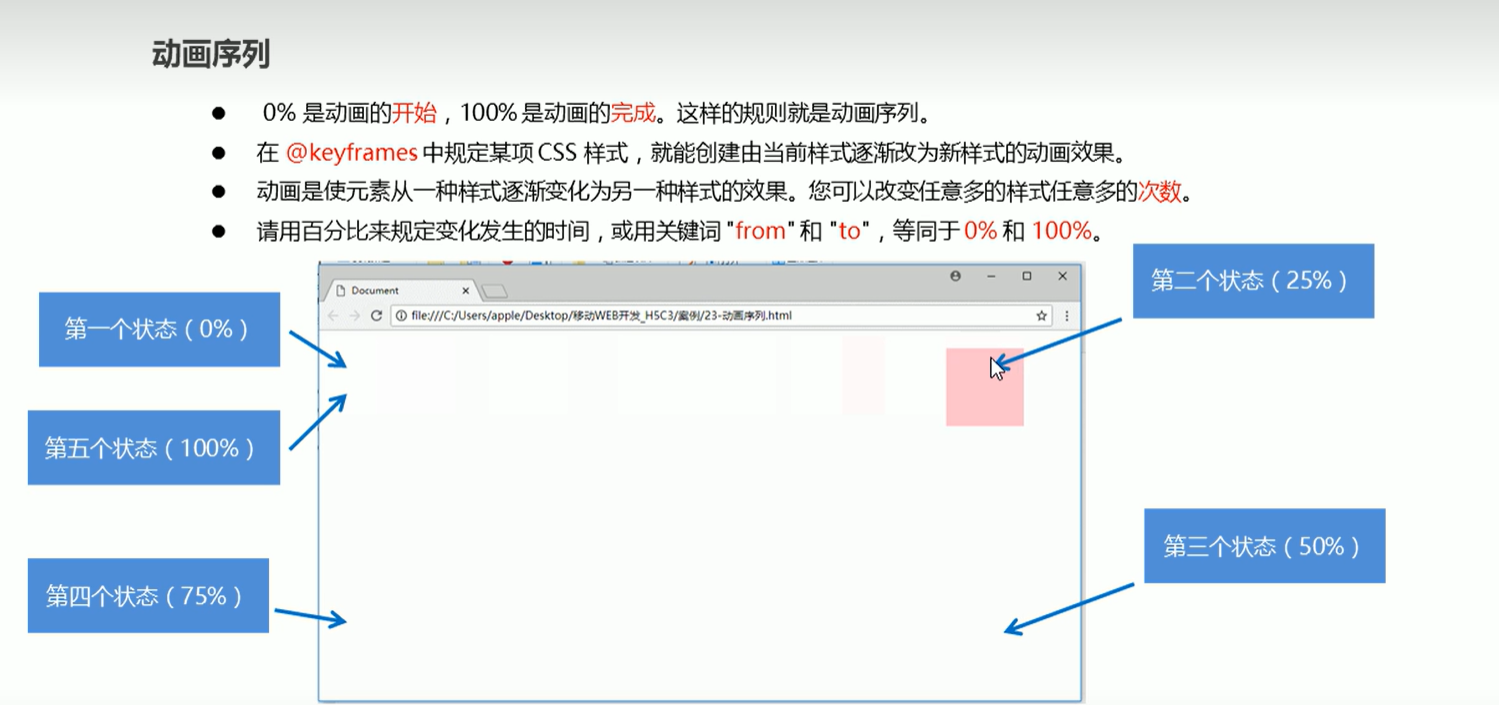
动画序列: 用来实现多段的动画变换。
实质是在0到100过程中实现不同百分比时,实现不同的进程


但要注意transform怎么进行的。
这个比分比是总时间的百分比。
动画常用的属性:

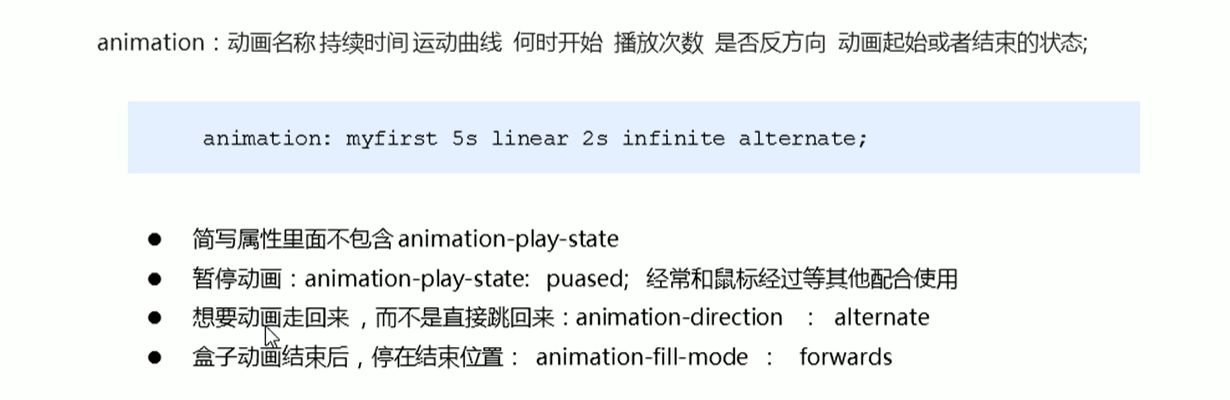
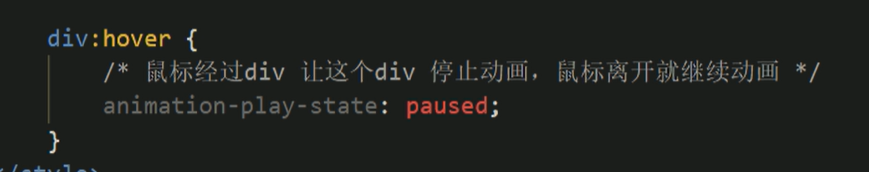
animation-play-state:是指当鼠标在动画上是是否暂停。 但注意在简写形式中需要写在悬停中。
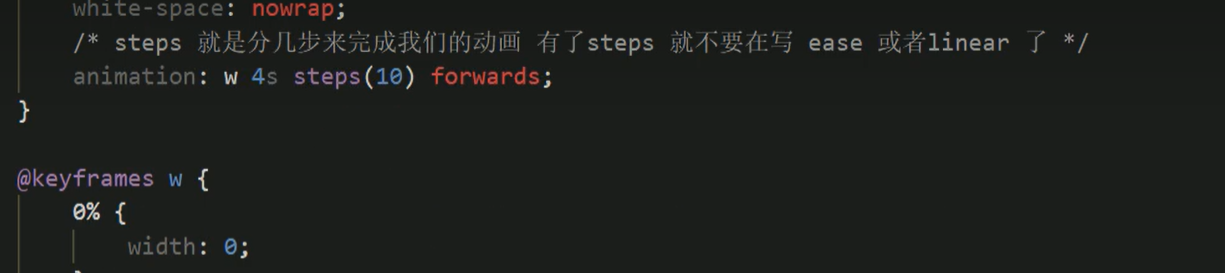
速度曲线:

这里steps值实现了动画分几步完成,就不需要在动画定义中写多个百分比了只写0 100即可

动画简写:


通过动画可以实现类似热点图的效果:

思路:通过圆,将其逐渐变大。 一般会将圆放在盒子中。 但注意有多个波纹,要多个小盒子间隔变化。 注意动画顺序时间的设置。
将长图片利用盒子实现动画的效果:

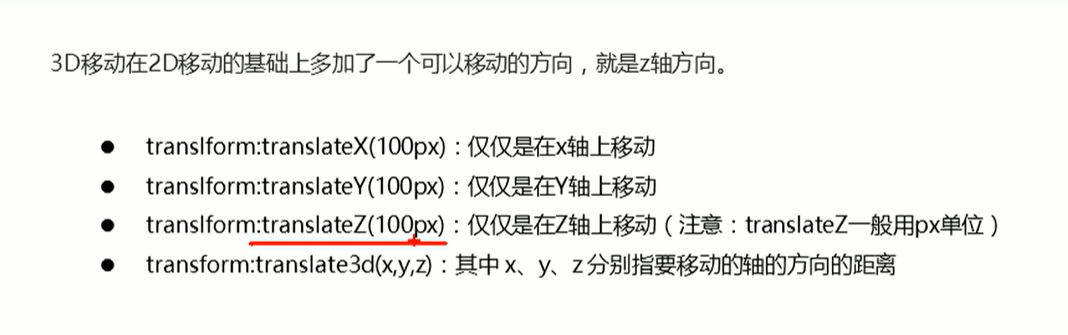
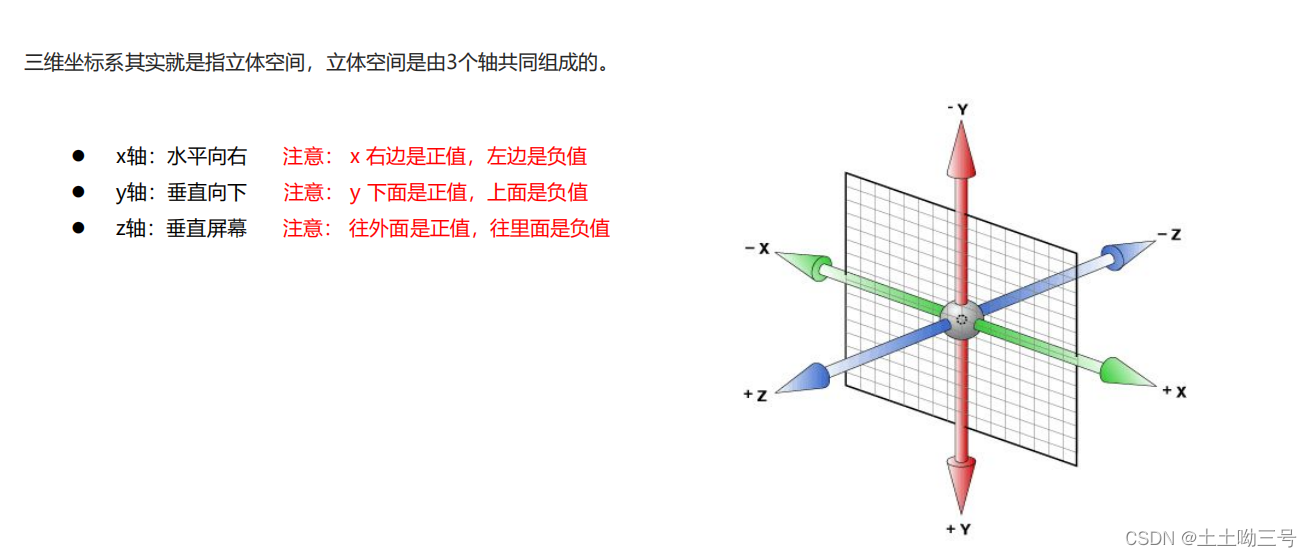
3D转换:




xyz不能省略,没有就写0;
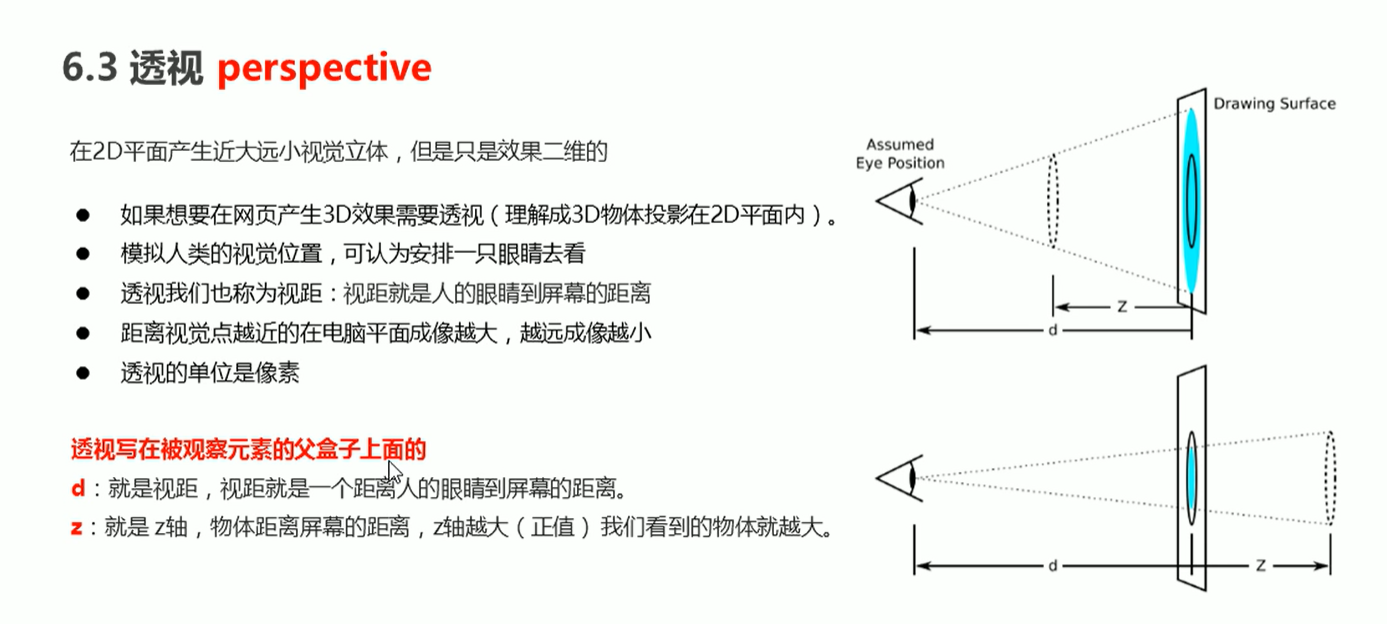
透视perspective:

想要3d效果必须要有透视。
旋转rotate3d:

deg和度数单位等价,只是在这里只能写deg。
3D呈现transform-style:

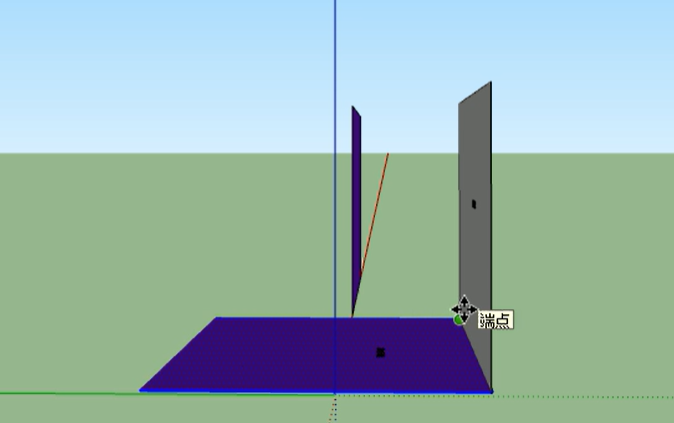
但要注意实现这种盒子时,注意由于盒子旋转中心的因素导致图像效果。

如这个本来是竖直,变换到底部的。这时默认旋转是竖直的中心,此时应将下面的盒子移动到前面。

























![K8S系列文章之 [使用 Alpine 搭建 k3s]](https://img-blog.csdnimg.cn/img_convert/3f682727b33bd7efffe905250ee3a569.png)