数字增加,兼容小程序
requestAnimationFrame 为浏览器提供的方法
export function countUp(duration, from, to, onProgress) {
let value = from
const speed = (to - from) / duration
const start = Date.now()
if (typeof window === 'undefined') {
let requestAnimationFrame = (callback) => {
setTimeout(() => {
callback(Date.now());
}, 1000 / 60); // 60为大多数显示器的刷新率
}
}
function _run() {
const t = Date.now() - start
if (t >= duration) {
value = to
onProgress(value)
return
}
value = from + t * speed
onProgress(value)
requestAnimationFrame(_run)
}
_run()
}
使用
countUp(2000, 0, 200, (val) => {
console.log(val.toFixed(0))
})

























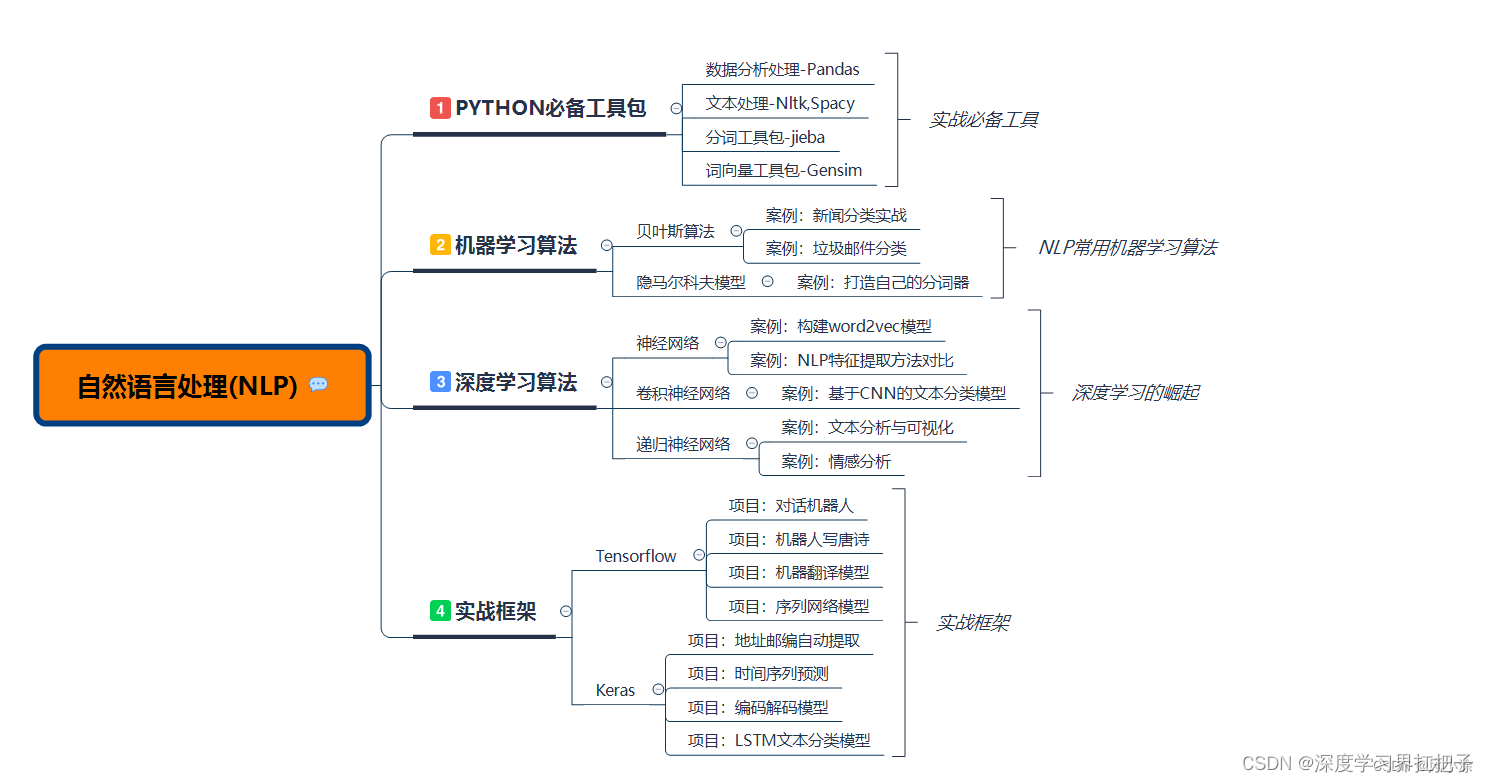
![[机器学习-03] Scikit-Learn机器学习工具包学习指南:主要功能与用法解析](https://img-blog.csdnimg.cn/direct/9255cb137db04fd2b0b74fb5d74d1e2f.gif)




![[嵌入式系统-73]:RT-Thread-快速上手:如何选择RT Thread的版本?](https://img-blog.csdnimg.cn/img_convert/701a3a9ba6775ca9e4555c9c9582ee07.jpeg)