前言
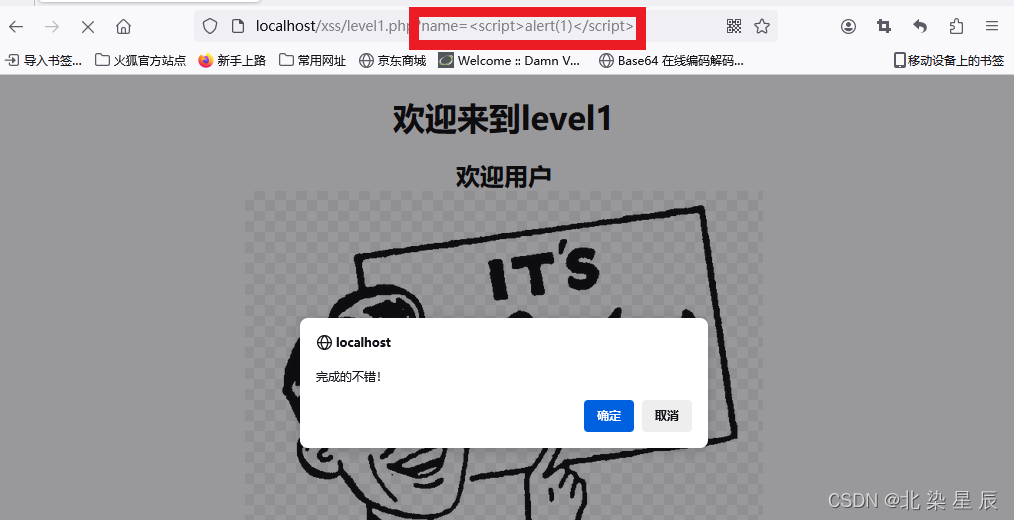
XSS-Labs靶场是一个专门用于学习和练习跨站脚本攻击(XSS)技术的在线平台。它提供了一系列的实验场景和演示,帮助安全研究人员、开发人员和安全爱好者深入了解XSS攻击的原理和防御方法。
XSS-Labs靶场的主要特点和功能包括:
1. 靶场场景:XSS-Labs提供了多个不同的靶场场景,每个场景都涵盖了不同类型的XSS漏洞,包括反射型、存储型和DOM型XSS等。通过这些场景,用户可以模拟和实践真实环境中可能出现的XSS攻击场景。
2. 攻击模拟:XSS-Labs允许用户模拟和执行XSS攻击,通过向靶场提交恶意的XSS代码,触发漏洞并获取相关信息。用户可以尝试不同的攻击载荷和技术,学习如何在不同场景下构造有效的XSS攻击。
3. 漏洞修复:XSS-Labs还提供了漏洞修复的练习,用户可以学习和实践如何修复XSS漏洞以增强应用程序的安全性。这些练习可以帮助开发人员了解XSS攻击的弱点,并采取相应的防御措施。
4. 文档和教程:XSS-Labs为用户提供了丰富的文档和教程,介绍了XSS攻击的基础知识、常见的攻击技术和防御方法。用户可以通过阅读这些文档和教程,全面了解XSS攻击并提升自己的安全意识和技能。
总的来说,XSS-Labs靶场是一个提供了多个实验场景和演示的在线平台,旨在帮助用户学习和练习XSS攻击技术,并提供相应的文档和教程来增强对XSS攻击的理解和防御能力。
补充知识点
JS 事件
JS事件是指在网页中发生的交互动作或状态变化,例如点击按钮、鼠标移动、键盘按下等。通过JS事件,可以捕获这些动作或变化,并执行相应的代码来响应用户的操作。
JS事件可以分为以下几个部分来解析:
1. 事件类型(Event Type):每个事件都有一个特定的类型,用来描述事件的发生方式或者操作类型。例如,"click"表示点击事件,"mouseover"表示鼠标悬停事件,"keydown"表示键盘按下事件等。
2. 事件目标(Event Target):每个事件都有一个目标元素,即事件发生的元素。例如,点击按钮时,按钮就是事件目标。事件目标可以通过JS代码获取,例如使用`document.getElementById('elementId')` 来获取具有特定id的元素。
3. 事件监听器(Event Listener):通过事件监听器,可以指定当特定事件发生时要执行的代码。事件监听器可以通过`addEventListener`方法来添加,该方法接收两个参数:事件类型和要执行的代码。例如:
```
document.getElementById('myButton').addEventListener('click', function() {
alert('Button clicked!');
});
```这个例子中,当id为"myButton"的按钮被点击时,会弹出一个提示框显示"Button clicked!"。
4. 事件对象(Event Object):每个事件都有一个关联的事件对象,其中包含了关于事件的详细信息,例如事件类型、事件目标、鼠标位置等。可以通过事件监听器的回调函数的参数来访问事件对象。例如,在点击事件的回调函数中,可以使用`event.target`来获取事件目标元素。
5. 事件传播(Event Propagation):当一个事件发生时,它会从目标元素开始向上级元素传播,这个过程被称为事件传播。事件传播分为两个阶段:捕获阶段(capture phase)和冒泡阶段(bubble phase)。可以通过`addEventListener`方法的第三个参数来指定事件监听器在捕获阶段还是冒泡阶段执行。
JS 伪协议
JS伪协议(javascript:)是一种特殊的URL协议,用于在网页中直接执行JavaScript代码。它的基本形式是在URL中以"javascript:"开头,后面跟着一段JavaScript代码。
JS伪协议的使用场景包括:
1. 在链接中执行JavaScript代码:可以通过给链接的href属性赋值为包含JavaScript代码的"javascript:" URL来实现。例如,点击链接时弹出一个提示框:
```
<a href="javascript:alert('Hello, World!');">点击我</a>
```2. 在表单中执行JavaScript代码:可以通过给表单的onsubmit属性赋值为包含JavaScript代码的"javascript:" URL来实现。例如,当表单提交时执行一段JavaScript代码:
```
<form onsubmit="javascript:alert('Form submitted!');">
<input type="submit" value="提交">
</form>
```3. 在脚本中执行JavaScript代码:可以直接在<script>标签中使用JS伪协议来执行JavaScript代码。例如:
```
<script>
var result = javascript:1 + 2;
console.log(result); // 输出: 3
</script>
```需要注意的是,使用JS伪协议存在一些安全风险。因为它可以执行任意的JavaScript代码,所以可能会被恶意使用。为了避免潜在的安全漏洞,应该谨慎处理用户输入,并避免在JS伪协议中执行不可信的代码。
另外,JS伪协议在现代的Web开发中并不常见,因为它的使用方式比较简单粗暴,不够优雅和可维护。相比之下,更常见的做法是使用事件监听器和其他技术来实现与页面交互效果
Referer
含义
参考博客链接![]() https://www.ruanyifeng.com/blog/2019/06/http-referer.html
https://www.ruanyifeng.com/blog/2019/06/http-referer.html
现实生活中,购买服务或加入会员的时候,往往要求提供信息:"你从哪里知道了我们?"

这叫做引荐人(referrer),谁引荐了你?对于公司来说,这是很有用的信息。
互联网也是一样,你不会无缘无故访问一个网页,总是有人告诉你,可以去那里看看。服务器也想知道,你的"引荐人"是谁?
HTTP 协议在请求(request)的头信息里面,设计了一个Referer字段,给出"引荐网页"的 URL。

这个字段是可选的。客户端发送请求的时候,自主决定是否加上该字段。
很有趣的是,这个字段的拼写是错的。Referer的正确拼写是Referrer,但是写入标准的时候,不知为何,没人发现少了一个字母r。标准定案以后,只能将错就错,所有头信息的该字段都一律错误拼写成Referer。
发生场景
浏览器向服务器请求资源的时候,Referer字段的逻辑是这样的,用户在地址栏输入网址,或者选中浏览器书签,就不发送Referer字段。
主要是以下三种场景,会发送Referer字段。
(1)用户点击网页上的链接。
(2)用户发送表单。
(3)网页加载静态资源,比如加载图片、脚本、样式。
<!-- 加载图片 -->
<img src="foo.jpg">
<!-- 加载脚本 -->
<script src="foo.js"></script>
<!-- 加载样式 -->
<link href="foo.css" rel="stylesheet">
上面这些场景,浏览器都会将当前网址作为Referer字段,放在 HTTP 请求的头信息发送。
浏览器的 JavaScript 引擎提供document.referrer属性,可以查看当前页面的引荐来源。注意,这里采用的是正确拼写。
作用
Referer字段实际上告诉了服务器,用户在访问当前资源之前的位置。这往往可以用来用户跟踪。
一个典型的应用是,有些网站不允许图片外链,只有自家的网站才能显示图片,外部网站加载图片就会报错。它的实现就是基于Referer字段,如果该字段的网址是自家网址,就放行。
由于涉及隐私,很多时候不适合发送Referer字段。
这里举两个例子,都不适合暴露 URL。一个是功能 URL,即有的 URL 不要登录,可以访问,就能直接完成密码重置、邮件退订等功能。另一个是内网 URL,不希望外部用户知道内网有这样的地址。Referer字段很可能把这些 URL 暴露出去。
此外,还有一种特殊情况,需要定制Referer字段。比如社交网站上,用户在对话中提到某个网址。这时,不希望暴露用户所在的原始网址,但是可以暴露社交网站的域名,让对方知道,是我贡献了你的流量。
rel属性
由于上一节的原因,浏览器提供一系列手段,允许改变默认的Referer行为。
对于用户来说,可以改变浏览器本身的全局设置,也可以安装浏览器扩展。这里就不详细介绍了。
对于开发者来说,rel="noreferrer"属性是最简单的一种方法。<a>、<area>和<form>三个标签可以使用这个属性,一旦使用,该元素就不会发送Referer字段。
<a href="..." rel="noreferrer" target="_blank">xxx</a>
上面链接点击产生的 HTTP 请求,不会带有Referer字段。
注意,rel="noreferrer"采用的是正确的拼写。
Referrer Policy 的值
rel属性只能定制单个元素的Referer行为,而且选择比较少,只能发送或不发送。W3C 为此制定了更强大的 Referrer Policy。
Referrer Policy 可以设定8个值。
(1)no-referrer
不发送
Referer字段。(2)no-referrer-when-downgrade
如果从 HTTPS 网址链接到 HTTP 网址,不发送
Referer字段,其他情况发送(包括 HTTP 网址链接到 HTTP 网址)。这是浏览器的默认行为。(3)same-origin
链接到同源网址(协议+域名+端口 都相同)时发送,否则不发送。注意,
https://foo.com链接到http://foo.com也属于跨域。(4)origin
Referer字段一律只发送源信息(协议+域名+端口),不管是否跨域。(5)strict-origin
如果从 HTTPS 网址链接到 HTTP 网址,不发送
Referer字段,其他情况只发送源信息。(6)origin-when-cross-origin
同源时,发送完整的
Referer字段,跨域时发送源信息。(7)strict-origin-when-cross-origin
同源时,发送完整的
Referer字段;跨域时,如果 HTTPS 网址链接到 HTTP 网址,不发送Referer字段,否则发送源信息。(8)unsafe-url
Referer字段包含源信息、路径和查询字符串,不包含锚点、用户名和密码。
Referrer Policy 的用法
(1)HTTP 头信息
服务器发送网页的时候,通过 HTTP 头信息的Referrer-Policy告诉浏览器。
Referrer-Policy: origin
(2)<meta>标签
也可以使用<meta>标签,在网页头部设置。
<meta name="referrer" content="origin">
(3)referrerpolicy属性
<a>、<area>、<img>、<iframe>和<link>标签,可以设置referrerpolicy 属性。
<a href="..." referrerpolicy="origin" target="_blank">xxx</a>退出页面重定向
还有一种比较老式的技巧,但是非常有效,可以隐藏掉原始网址,谷歌和 Facebook 都在使用这种方法。
链接的时候,不要直接跳转,而是通过一个重定向网址,就像下面这样。
<a href="/exit.php?url=http%3A%2F%2Fexample.com">Example.com</a>
上面网址中,先跳转到/exit.php,然后再跳转到目标网址。这时,Referer字段就不会包含原始网址。
HTTP的UA字段,全称为User-Agent字段,是HTTP请求头中的一个字段,用于标识发送请求的客户端应用程序或设备的相关信息。
User-Agent
User-Agent字段的值通常是一个字符串,它描述了客户端应用程序或设备的类型、版本、操作系统、浏览器等信息。它可以帮助服务器了解请求的来源,从而根据不同的客户端做出适当的响应。
User-Agent字段的格式可以是任意的,但通常遵循以下常见的格式:
1. Web浏览器的User-Agent示例:
- Chrome浏览器: `Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/79.0.3945.88 Safari/537.36`
- Firefox浏览器: `Mozilla/5.0 (Windows NT 10.0; Win64; x64; rv:71.0) Gecko/20100101 Firefox/71.0`
2. 移动设备的User-Agent示例:
- iPhone Safari: `Mozilla/5.0 (iPhone; CPU iPhone OS 13_3 like Mac OS X) AppleWebKit/605.1.15 (KHTML, like Gecko) Version/13.0.4 Mobile/15E148 Safari/604.1`
- Android手机 Chrome: `Mozilla/5.0 (Linux; Android 10; SM-G975F Build/QP1A.190711.020; wv) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/89.0.4389.105 Mobile Safari/537.36`
User-Agent字段在Web开发中有以下几个主要应用:
1. 浏览器兼容性:服务器可以根据User-Agent字段识别不同的浏览器和版本,从而提供特定于该浏览器的页面、样式或脚本。
2. 统计分析:用户代理信息可以用于统计分析,了解访问网站的不同设备和浏览器的使用情况,从而优化网站的设计和功能。
3. 安全策略:User-Agent字段可以用于识别恶意的或不受支持的客户端,从而进行安全策略的限制或拦截。
需要注意的是,User-Agent字段可以被用户或应用程序修改或伪造,因此在进行安全验证和授权判断时,不能仅依赖于User-Agent字段,还需要进行其他验证措施。
AngularJS
在AngularJS中,ng-include是一个指令,用于在当前页面中包含其他HTML文件或视图。
ng-include的语法如下:
```html
<div ng-include="'path/to/template.html'"></div>
```其中,`path/to/template.html`是要包含的HTML文件的路径。路径可以是相对路径或绝对路径。引号是必需的,用于指定字符串类型的模板路径。
ng-include指令将指定的HTML文件加载并插入到包含它的元素中。被包含的HTML文件可以包含AngularJS表达式和其他AngularJS指令,并且可以与当前页面的作用域进行数据绑定。
使用ng-include的主要用途包括:
1. 模块化开发:通过将不同的HTML片段拆分为独立的模板文件,可以提高代码的可维护性和可重用性。
2. 动态加载内容:ng-include可以根据需要动态加载不同的HTML内容,从而实现动态更新页面的目的。
3. 嵌套视图:通过ng-include,可以将一个HTML文件嵌套在另一个HTML文件中,实现复杂页面结构的管理和组织。
需要注意的是,ng-include指令加载HTML文件是通过异步请求实现的,因此在加载过程中可能会出现短暂的闪烁或延迟。为了提高性能,可以使用ng-cloak指令或其他技术进行加载时的样式处理。
另外,值得注意的是,ng-include是AngularJS中的指令,在较新版本的Angular中已经被废弃。在Angular中,可以使用ng-template、ngComponentOutlet或路由来实现类似的功能。
URL 编码
在URL编码中,%0A代表换行符(Line Feed),而%0D代表回车符(Carriage Return)
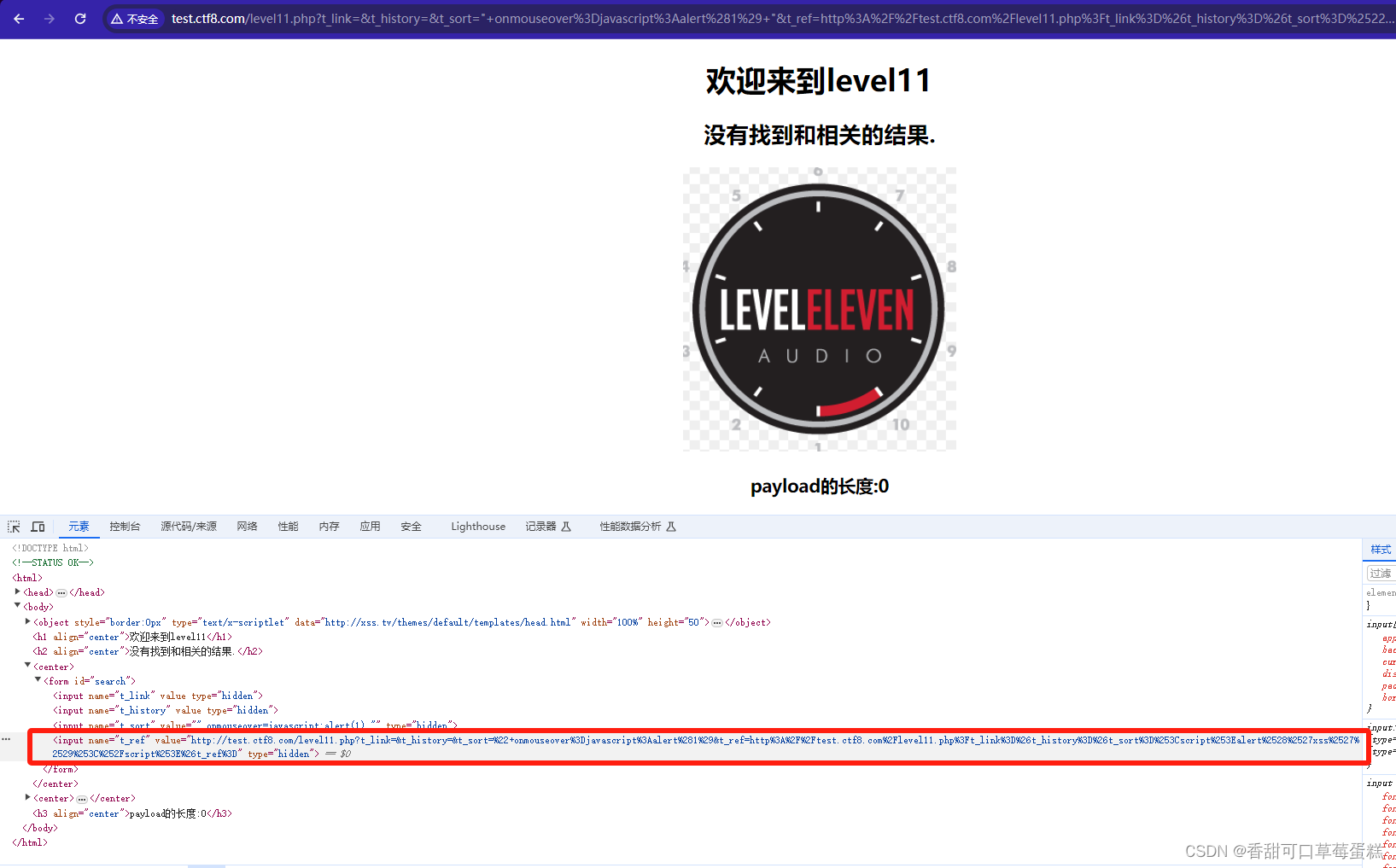
一、Level 11(修改 Referer)
与上一关一样,存在隐藏表单

构成 URL 请求测试,发现 t_sort 可以接受参数值
?keyword=good job!&t_link="type="text&t_history="type="text&t_sort="type="text&t_ref="type="text
源代码发现做了过滤

同时可以发现 t_ref 的值是本站完整地址,应该是获取的 Referer 的值

打开 BurpSuite 抓包发现缺少 Referer 字段

手动添加 Referer,闭合掉 value 值 然后注释掉后面的代码
Referer: " type="text" οnmouseover=alert(11)//
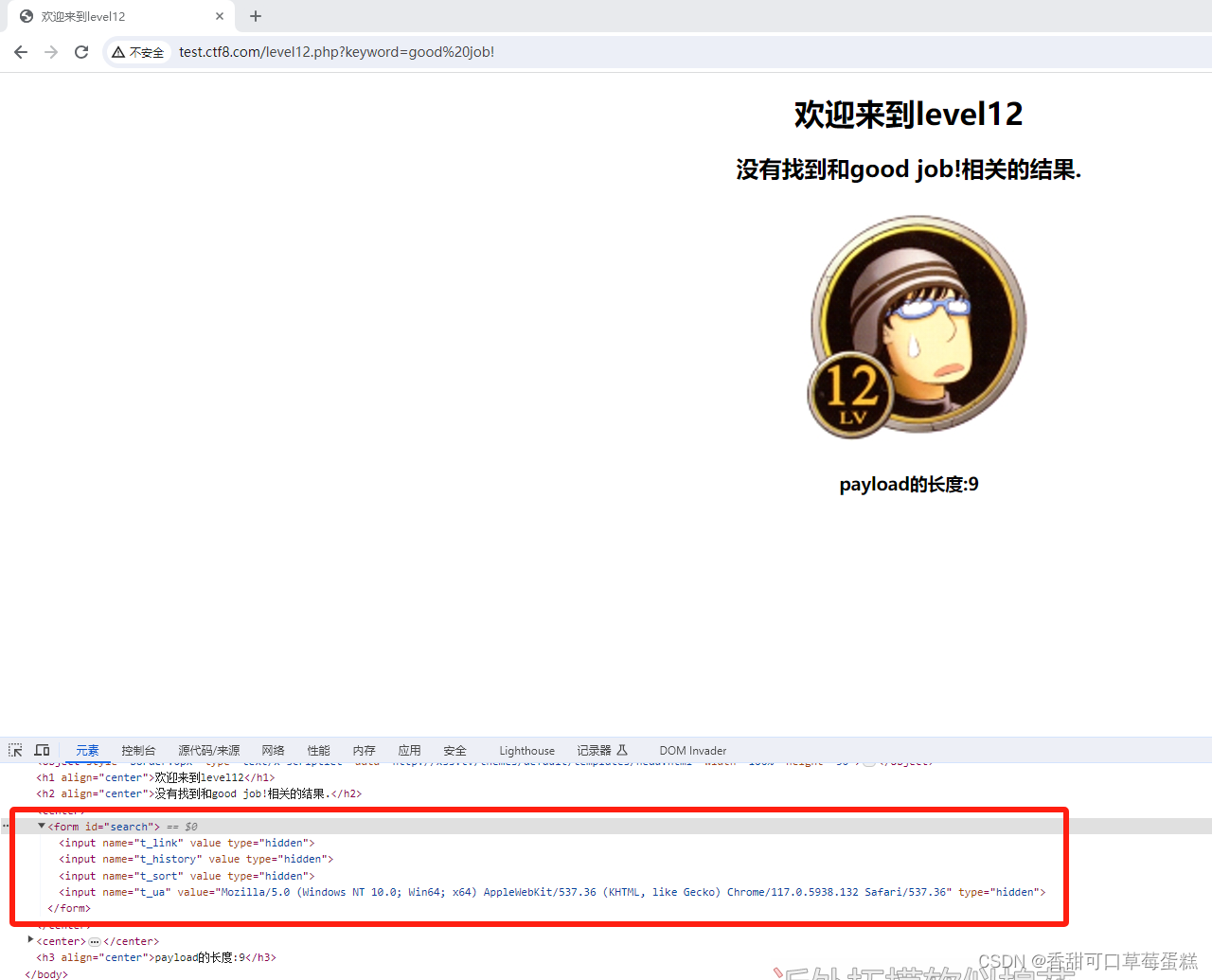
二、Level 12(修改 User-Agent)
一样存在隐藏表单

不难发现 t_ua 的值为 UA 字段的值

打开 BurpSuite 修改 User-Agent 字段值
User-Agent: " type="text" οnmouseover="alert(12)
三、Level 13(修改 Cookie)
同样是隐藏表单,只不过看 name 值应该是 cookie

打开 BurpSuite 抓包可以发现值与 value 值对应

修改 Cookie 值
Cookie: " onmouseover=(13) type "
四、Leve 14(这关有问题,Pass)
五、Level 15(AngularJS 文件包含)
查看源代码发现 ng-include,使用的 AngularJS 框架

简单来说就是引入另一个文件然后在另一个文件中插入 JS 恶意代码执行
这里可以利用第一关的 name 字段传入一个包含恶意 JS 代码的 img 标签
?src='level1.php?name=<img src=1 οnclick=alert(15)>'
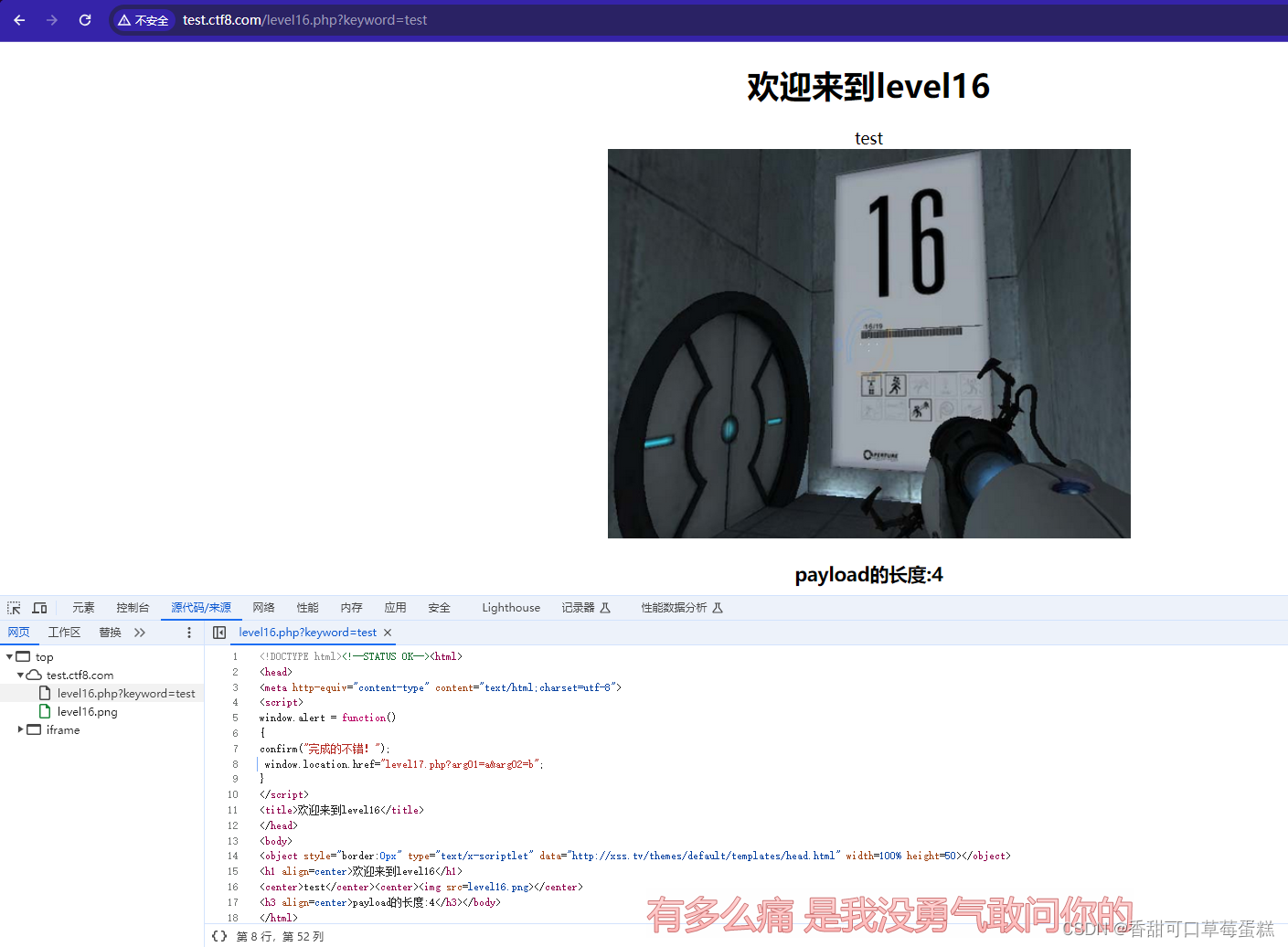
六、Level 16(URL 编码绕过)
检查源代码没有发现别的参数,应该和第一关一样

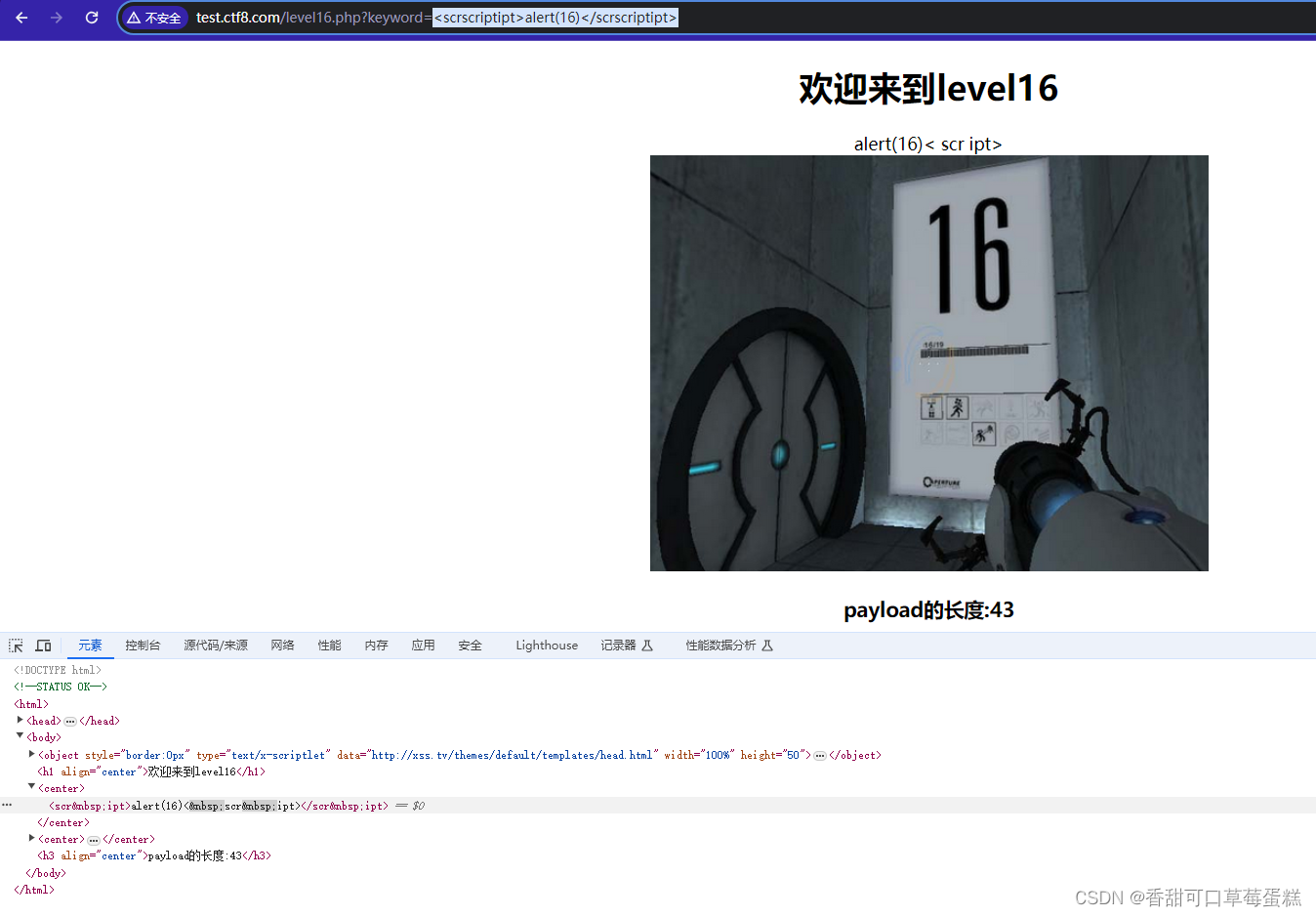
直接构造 payload 发现过滤掉了 script
<script>alert(16)</script>尝试双写绕过也还是不行
<scrscriptipt>alert(16)</scrscriptipt>
关键字 script 以及 / 和空格都被编码成同样的空格字符实体了(单引号双引号也没能避免)
但是 < 和 > 还在,可以尝试构造 HTML 标签,然后通过编码绕过过滤
在URL编码中,%0A代表换行符(Line Feed),而%0D代表回车符(Carriage Return)
<a%0aonmouseover=alert(16)>
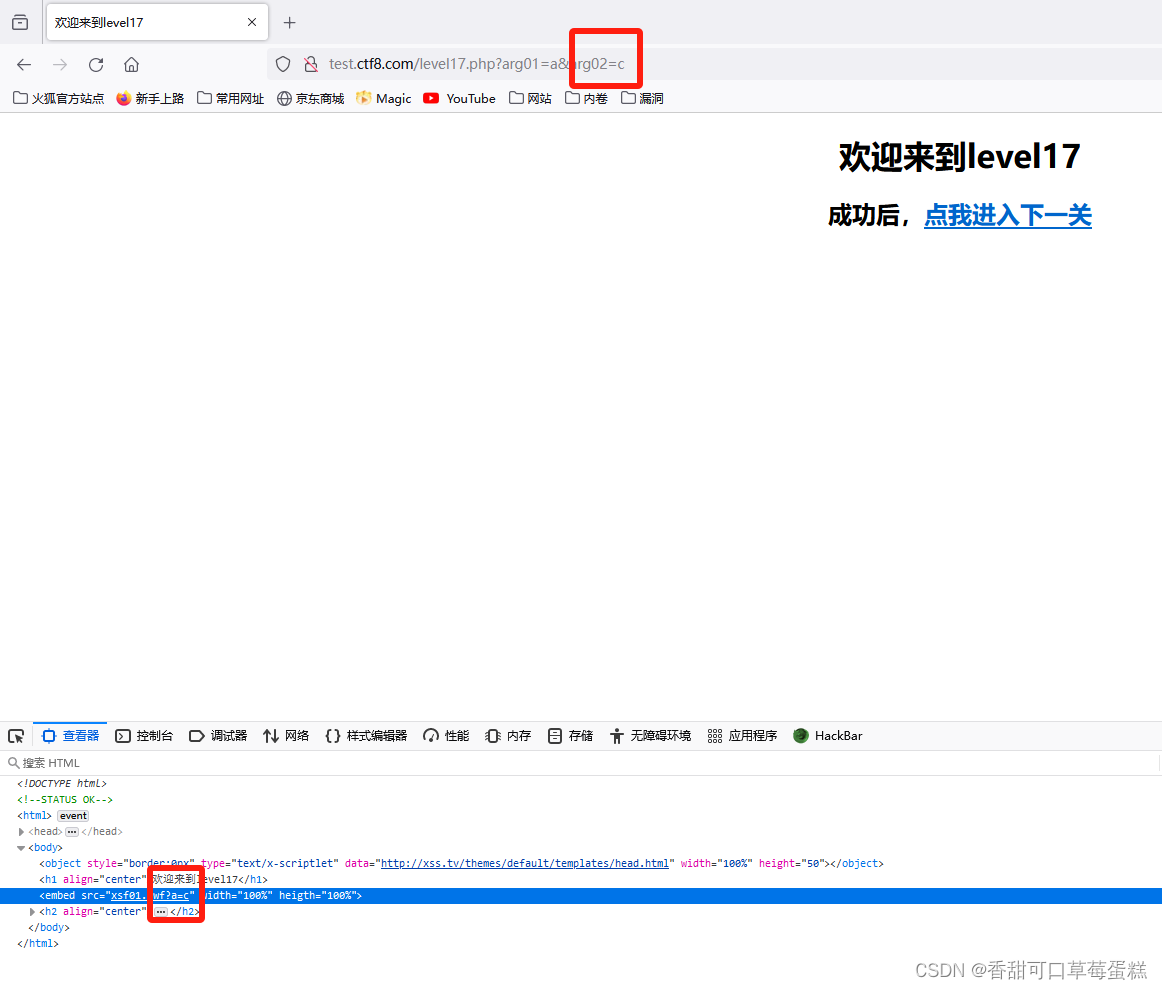
七、Level 17(JS 事件)
检查源代码发现 embed 的 src 值与 URL 有关联

更改其值为 C,推测出应该是用了第三方插件将两个变量用等号连接起来

尝试直接在 b 后面拼接 JS 事件
?arg01=a&arg02=b%20onmouseover=alert(17) 八、Level 18(JS 事件)
八、Level 18(JS 事件)
检查源码与上一关差不多的
 利用上一关的 payload 即可
利用上一关的 payload 即可
?arg01=a&arg02=b%20onmouseover=alert(18)
九、Level 19(Flash 反编译及代码审计)
因为这个已经退出市场了,所以挂下其他博主的博客吧(太难了,博主也不会)
参考博客链接![]() https://m.freebuf.com/articles/web/282774.html
https://m.freebuf.com/articles/web/282774.html