需求:外部浏览器H5页面,跳转到uniapp开发的原生app内部。
1、uniapp内部的配置:
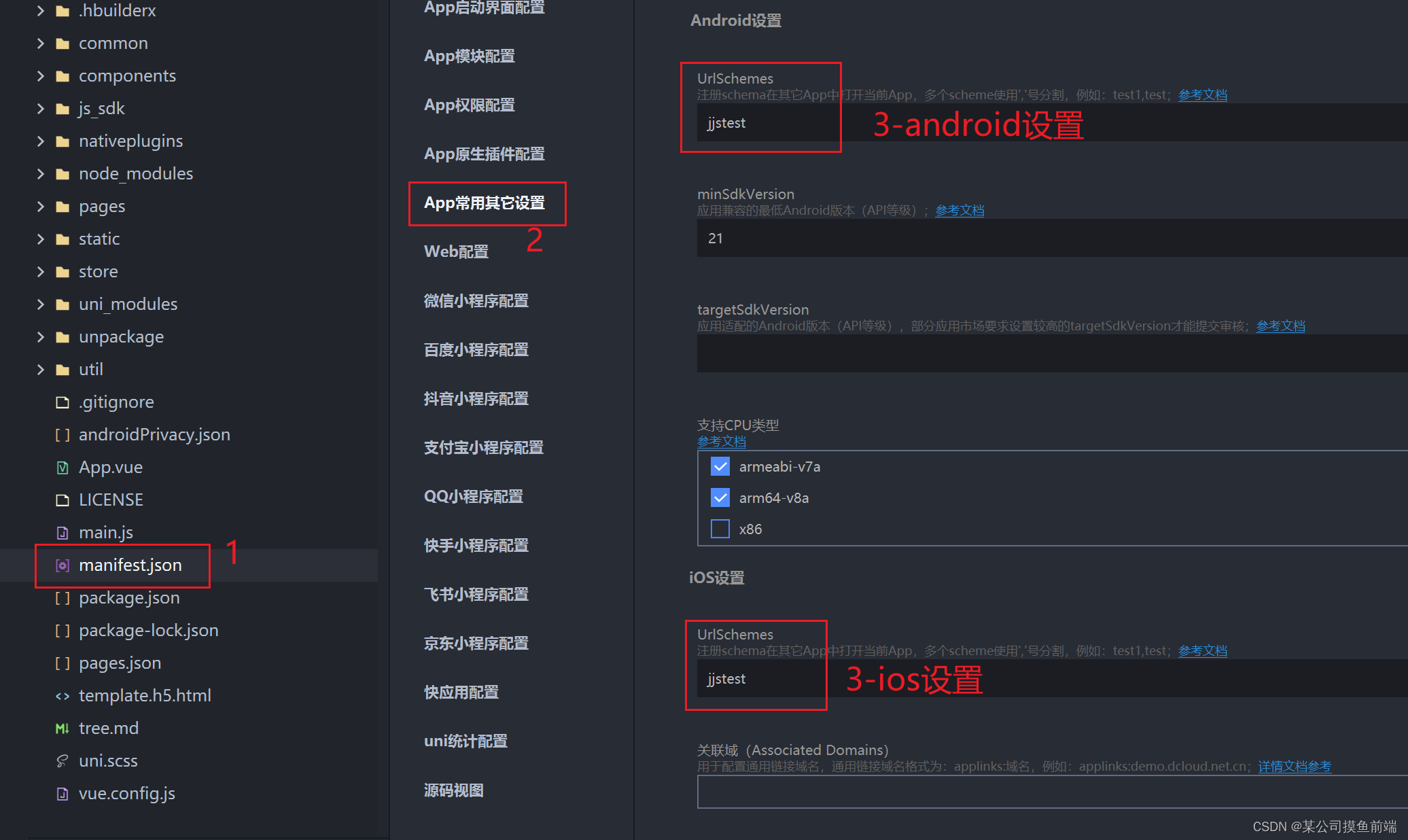
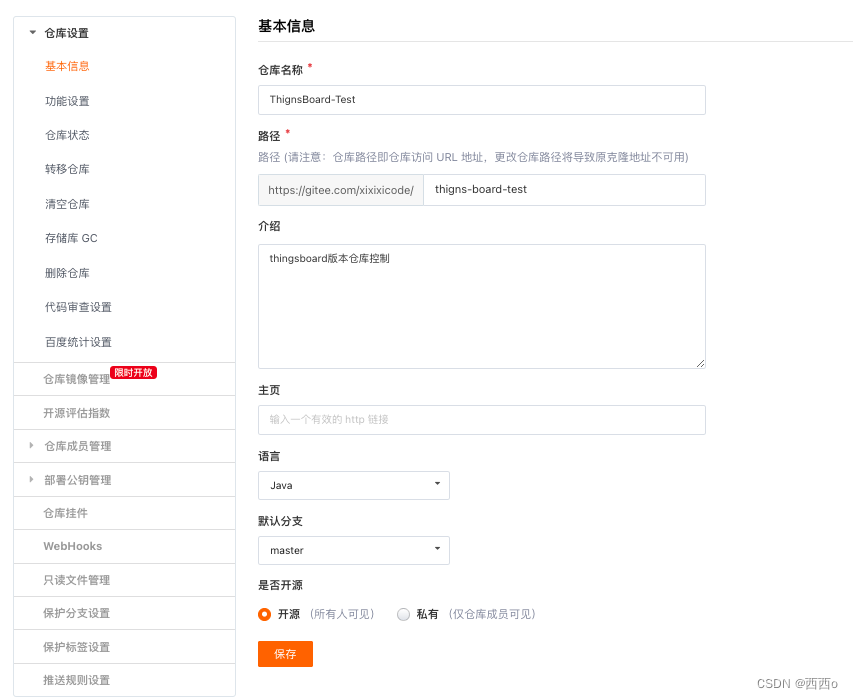
(1)打开manifest->App常用其他设置,如下,按照提示输入您要设置的urlSchemes:

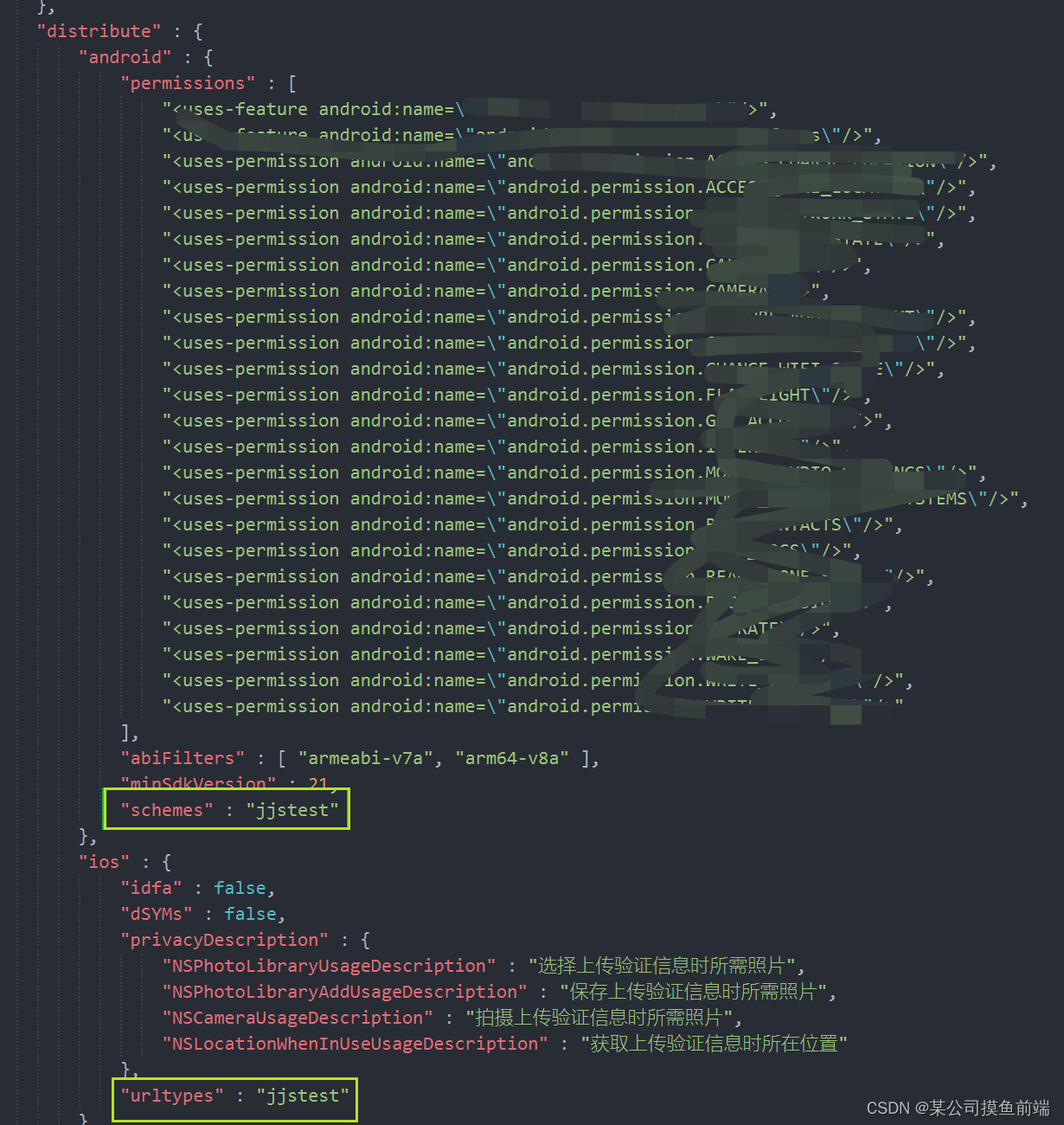
(2)填写配置之后,可到manifest->源码试图查看,如下:

(3)uniapp中修改了manifest配置之后,一定要重新打包,然后再运行到手机,否则可能会出现打开app失败:
问题:如果ios手机出现以下提示,应该是没有重新打包的缘故,如下:

修改完成后打自定义调试基座运行到手机!!!!
2、H5端:
(1)H5页面代码(全)
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0"/>
<style>
#app{
width: 100%;
height: 100%;
}
.box{
width: 100%;
height: 100%;
display: flex;
flex-direction: column;
align-items: center;
justify-content: space-evenly;
margin-top: 200px;
}
.text{
width: 90%;
font-size: 24px;
font-weight: 600;
padding-bottom: 100px;
}
.btn{
width: 200px;
height: 60px;
line-height: 60px;
border: none;
background-color: #FF7A14;
font-size: 20px;
color: #fff;
border-radius: 80px;
}
</style>
</head>
<body>
<div id="app">
<div class="box">
<p class="text">已完成,请返回APP继续操作!</p>
<button class="btn" @click="goBackApp">返回</button>
</div>
</div>
</body>
<!-- 先引入 Vue -->
<script src="https://unpkg.com/vue@2.6.14/dist/vue.js"></script>
<script>
// 兼容
var browser = {
versions: function() {
var u = navigator.userAgent,
app = navigator.appVersion;
return {
/*是否为移动终端*/
ios: !!u.match(/\(i[^;]+;( U;)? CPU.+Mac OS X/),
/*ios终端*/
android: u.indexOf('Android') > -1 || u.indexOf('Linux') > -1,
};
}(),
language: (navigator.browserLanguage || navigator.language).toLowerCase()
};
var myApp = new Vue({
el: '#app',
data:{},
methods:{
goBackApp(){
if(browser.versions.ios){
window.location.href = "jjstest://pages/machine/index";
}else if(browser.versions.android){
window.location.href = "jjstest://pages/machine/index";
}else{
alert('暂不支持跳转')
}
},
}
})
</script>
</html>
解释:

部署到服务器:







































![[GXYCTF 2019]Ping Ping Ping(内联执行)、[鹤城杯 2021]EasyP ($_SERVER)](https://img-blog.csdnimg.cn/direct/2c7c2077e09b43039ab183e2c70e2766.png)