WebGL和Three.js的概念
什么是WebGL
WebGL是基于OpenGL ES 2.0的Web标准,可以通过HTML5 Canvas元素作为DOM接口访问。
也就是WebGL是作为OpenGL的网页端入口。它作为一个底层标准,然后我们可以通过JavaScript代码,在网页上实现三维图形的渲染。
什么是Three.js
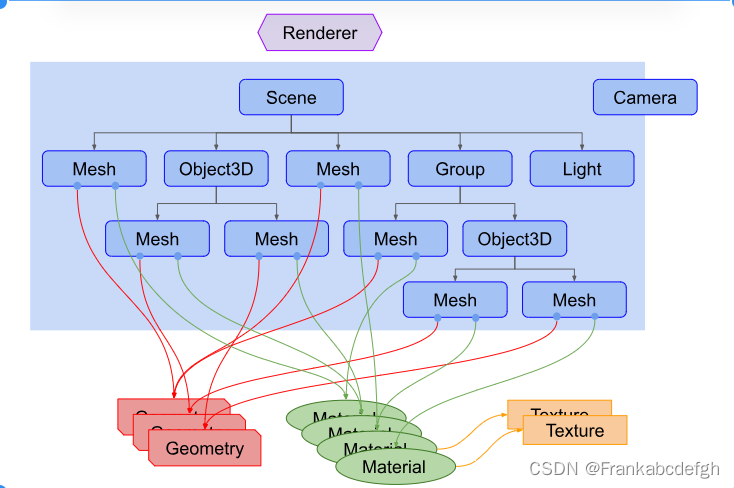
Three.js是一个3D JavaScript库。
Three.js封装了底层的图形接口,让开发者能够在不需要掌握复杂的图形学知识的情况下,也可以实现三维场景的渲染。
Three.js大量简化了WebGL的开发。
在React中使用Three.js是完全可能的,尽管React和Three.js的设计哲学有所不同。React是一个声明式、组件化的JavaScript库,用于构建用户界面,而Three.js是一个用于创建和显示3D图形的JavaScript库。
以下是在React中使用Three.js的基本步骤:
npm install three
# 或者
yarn add three
封装一个Three组件:
然后,你可以创建一个新的React组件,该组件将负责初始化和管理Three.js场景。这个组件应该在其componentDidMount或useEffect(如果你使用函数组件和Hooks)生命周期方法中设置Three.js场景,并在componentWillUnmount或useEffect的清理函数中清理它。
下面是一个基本的例子:
import React,{useRef,useEffect} from "react";
import * as THREE from 'three';
function ThreeComponent(){
const mount = useRef(null);
useEffect(()=>{
const scene = new THREE.Scene(); // 场景
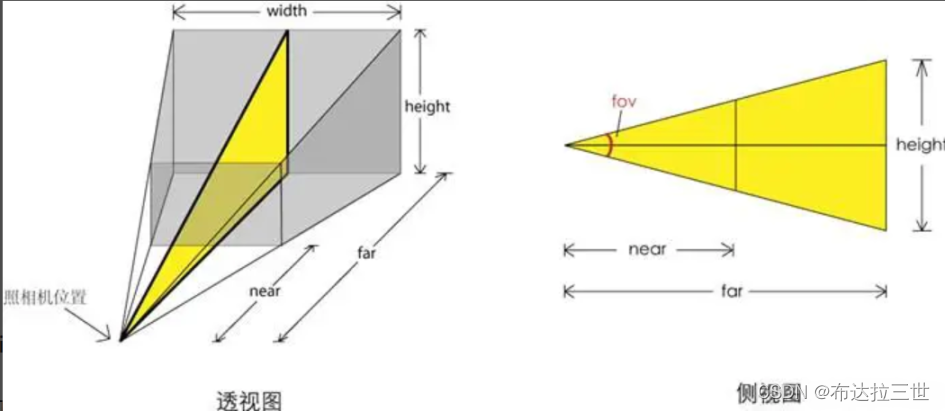
const camera = new THREE.PerspectiveCamera(75,window.innerWidth / window.innerHeight,0.1,1000);
const renderer = new THREE.WebGLRenderer();
renderer.setSize(window.innerWidth,window.innerHeight);
mount.current.appendChild(renderer.domElement);
const geometry = new THREE.BoxGeometry(5,5,5);
const material = new THREE.MeshBasicMaterial({color:0x00ff00});
const cube = new THREE.Mesh(geometry,material);
scene.add(cube);
camera.position.z = 10;
const animate = () => {
requestAnimationFrame(animate);
cube.rotation.x += 0.02;
cube.rotation.y += 0.02;
renderer.render(scene,camera)
};
animate();
return ()=>{
mount.current.removeChild(renderer.domElement)
}
},[])
return <div ref={mount} />
}
export default ThreeComponent
效果如图所示:

这个组件会创建一个简单的3D场景,其中包含一个旋转的立方体。注意,这个组件在其生命周期结束时清理了自身,以避免内存泄漏。
这只是一个基本示例,实际使用中可能需要处理更多的细节,例如窗口大小的改变、用户交互等。另外,对于更复杂的Three.js应用,你可能需要考虑使用像react-three-fiber或three-stdlib这样的库,这些库提供了更多的React集成和更高级的功能。
这就是Threejs和React结合使用,希望能帮到你!