1.首先会进入app.js
打开微信小程序首先会进入app.js,在app.js中会写入App()方法,App()接受一个object参数,用于指定小程序的生命周期等。App()方法有且仅有一个。
App()的object参数及其描述:
onLaunch:监听小程序显示,小程序初始化完成时,会触发onLaunch(全局只触发一次)
onShow:监听小程序显示,小程序启动,或从后台进入前台显示,会触发onShow
onHide:监听小程序隐藏,当小程序从前台进入后台,会触发onHide
前台,后台:用户当前界面运行或操作小程序时为前台;当用户点击右上角圆圈,或者按了设备Home建离开微信,小程序并没有直接销毁,而是进入了后台;当再次进入微信或再次打开小程序,又会从后台进入前台。
app.js中可以在globalData中写入一些常用到的共用数据,比如用户的个人信息,token,获取到的设备信息等。然后可以通过通过微信团队为开发者提供的全局的getApp()函数,在pages页面去引入,然后获取到想要的数据。
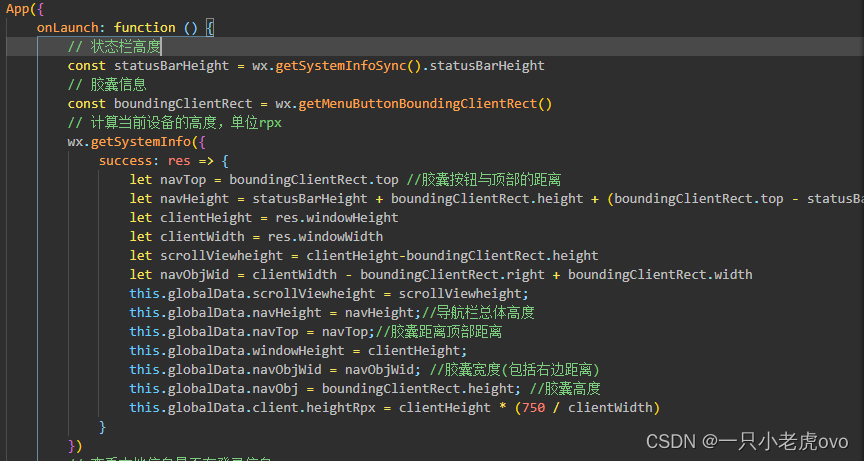
以下是一个简单列子:



从上面的图片中可以看到onLaunch和globalData的使用,onShow和onHide这里没写,有需求自行写入要执行的操作就行。
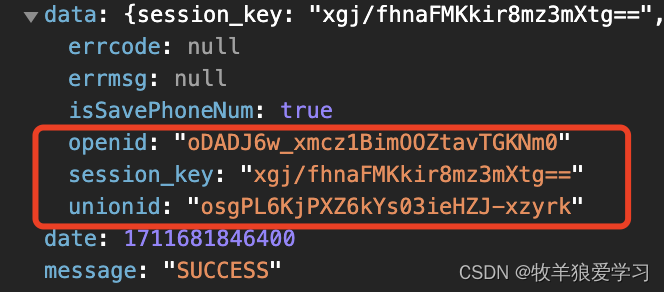
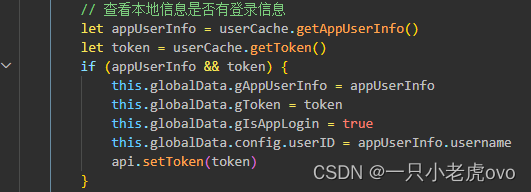
第一张图中会看到有微信自带的api的调用,这里可以直接去微信开放文档中查看。就不过多阐述。第二张图中可以看到有一个if判断,这里是判断本地是否有登录的token和个人信息,有的话将它们存放在globalData当中,之前获取到设备信息也可以存放在里面。记住要用this.globalData后加名称添加。第三张图就是我这边globalData中存放的一些常用到数据。(不必强行理解里面每个数据的意思,这里只是本人要用到一些数据)。
2.当 app.js 执行结束后,小程序会按照开发者在 app.json 中定义的 pages 的顺序,逐一执行。
在pages中我们要设置好首页,首页即为小程序打开后看到的页面,这个页面在写在pages中的第一个。首页不管是有无登录都可看到的。
在pages页面中我们使用let app = getApp(),这是之前写在app.js中的全局函数,这样的话我们可以直接获取到这个全局函数globalData中数据。比如这里我将之前存放在里面中的手机头部导航栏的高度还有胶囊的信息放在data中。当然也可以将用户个人信息放在里面。