hooks简介
Vue 3 引入了革命性的 Composition API,它提供了一系列的 Hooks(也称为Composition Functions),让组件的逻辑组织更加清晰、复用性更强。本文将深入探讨Vue 3的Hooks使用,从基础概念到实践应用,带你领略这一新特性的魅力。
一、前言:Vue 3 的变革
Vue 3 在保留了Vue 2的易用性和灵活性的同时,通过引入Composition API,实现了逻辑的模块化和组件功能的高效复用。Composition API的核心思想是通过组合函数(Composition Functions)来组织和复用逻辑,与React的Hooks有异曲同工之妙,但又有着Vue特有的优雅和简洁。
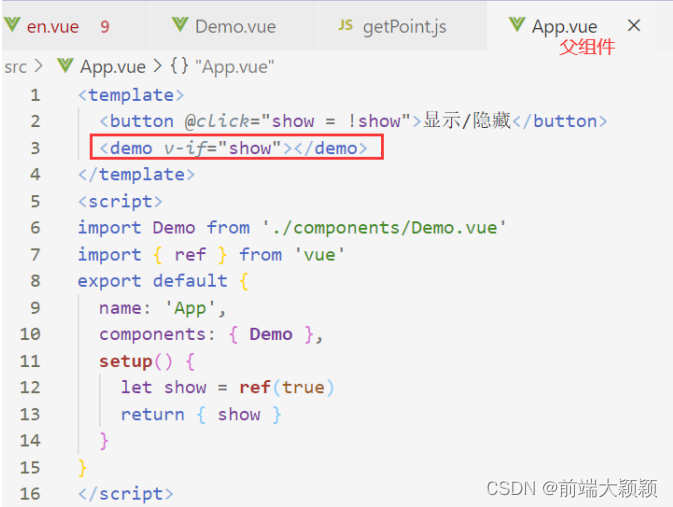
二、认识Setup函数
在Vue 3中,每个组件都可以定义一个setup函数,这是Composition API的入口点。setup函数会在组件实例被创建之前执行,它接收两个参数:props和context,并返回一个对象,该对象的属性将被合并到组件的模板上下文中。
<script setup>
import { ref } from 'vue';
const message = ref('Hello Vue 3!');
</script>
<template>
<h1>{{ message }}</h1>
</template>注意:在最新Vue版本中,可以使用<script setup>语法糖,直接在模板中使用定义的变量,无需显式返回对象。
三、核心Hooks解析
Vue 3提供了一系列核心Hooks,用于管理状态、响应式数据、生命周期等。
- ref和reactive - 管理响应式数据的两种方式。
ref用于基础类型,reactive用于对象或数组。
import { ref, reactive } from 'vue';
const count = ref(0);
const user = reactive({ name: 'Vue User' });- computed - 创建计算属性,只有当依赖发生变化时才会重新计算。
import { computed } from 'vue';
const doubleCount = computed(() => count.value * 2);- watch - 监听数据变化,执行回调函数。
import { watch } from 'vue';
watch(count, (newValue, oldValue) => {
console.log(`count changed from ${oldValue} to ${newValue}`);
});- onMounted, onUnmounted - 生命周期钩子,分别在组件挂载和卸载时执行。
import { onMounted, onUnmounted } from 'vue';
onMounted(() => { console.log('Component mounted'); });
onUnmounted(() => { console.log('Component unmounted'); });四、自定义Hooks
Vue 3鼓励创建自定义Hooks,以复用逻辑。自定义Hooks本质上是一个返回对象或函数的普通JavaScript函数,可以在其他组件的setup函数中调用。
// useCounter.js
export function useCounter(initialCount = 0) {
const count = ref(initialCount);
function increment() {
count.value++;
}
return { count, increment };
}
// 在组件中使用
import { useCounter } from './useCounter';
setup() {
const { count, increment } = useCounter(10);
// ...
}五、总结
Vue 3的Composition API通过Hooks机制,不仅提升了代码的可维护性和复用性,还赋予了开发者更高的自由度和灵活性。掌握这些核心Hooks及其用法,是深入Vue 3开发的关键。无论是管理状态、处理副作用还是自定义逻辑复用,Hooks都是Vue 3中不可或缺的工具,帮助你构建更强大、更优雅的应用。随着实践的深入,你将更能体会其设计哲学的魅力所在。









































![[C++基础学习]----04-一维数组和二维数组详解](https://img-blog.csdnimg.cn/direct/92bc43be50914843ae576fd07e38d587.png)
