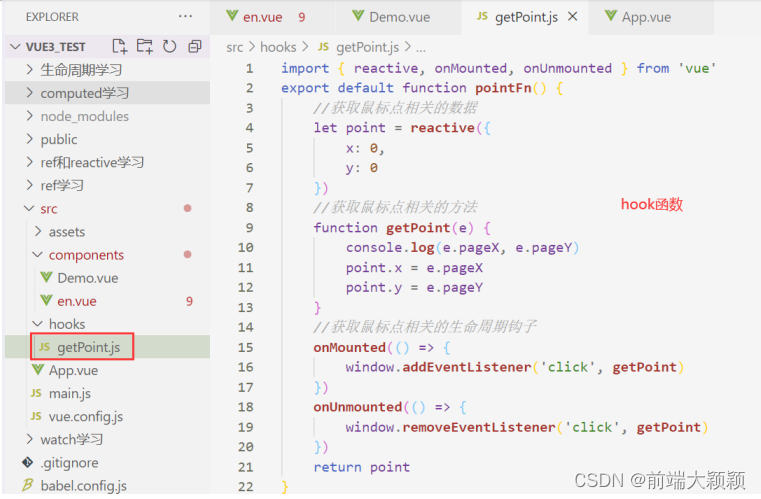
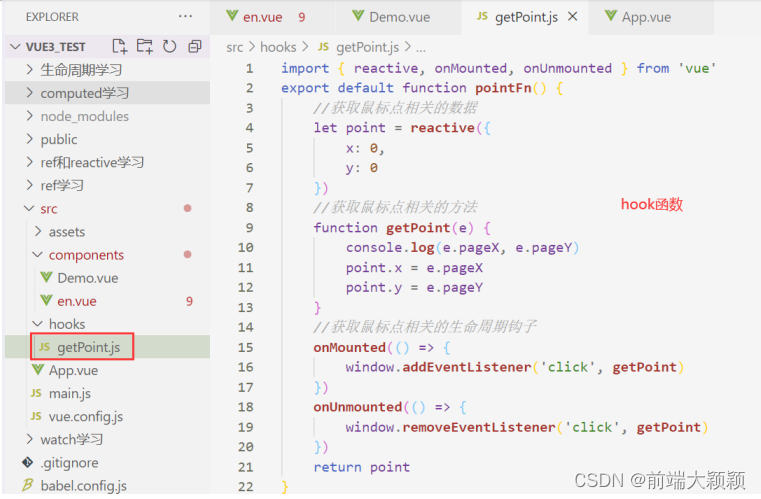
Vue3的hook函数,相当于vue2的 mixin,不同在于hooks是函数。
Vue3的hook函数,可以帮助我们提高代码的复用性, 让我们能在不同的组件中都利用 hooks 函数。
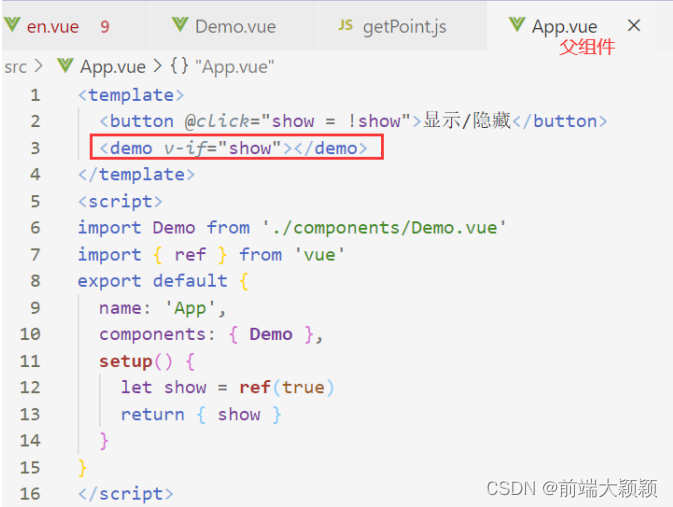
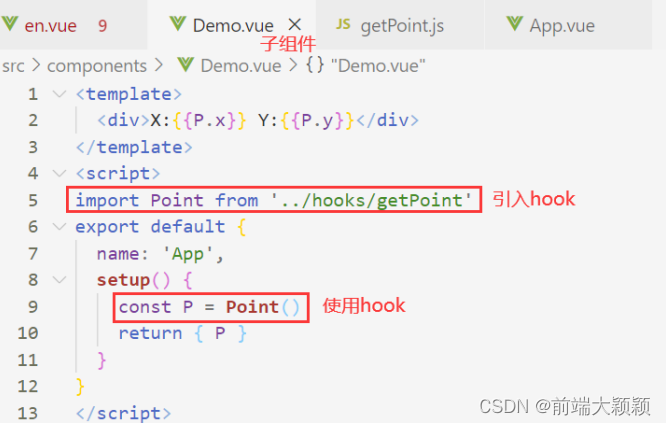
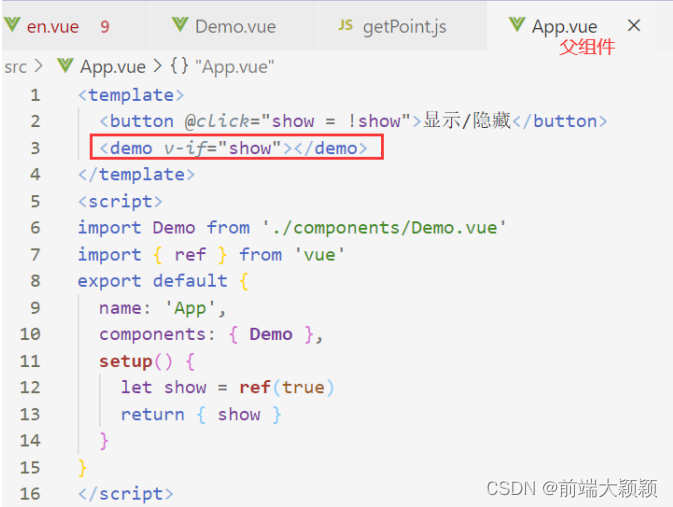
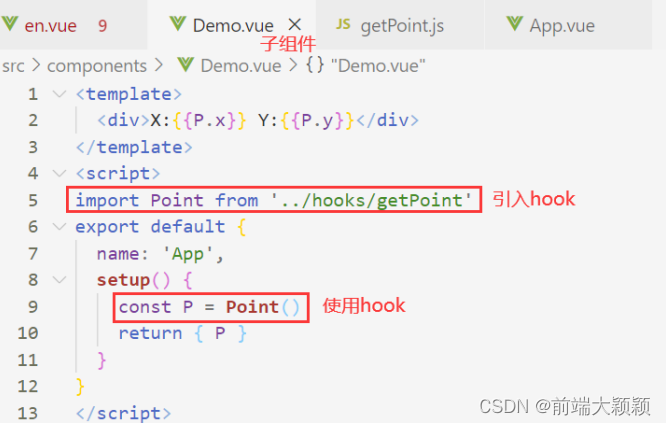
例子:将鼠标点击页面就获取坐标点的方法拿出独立,便于其他组件复用。



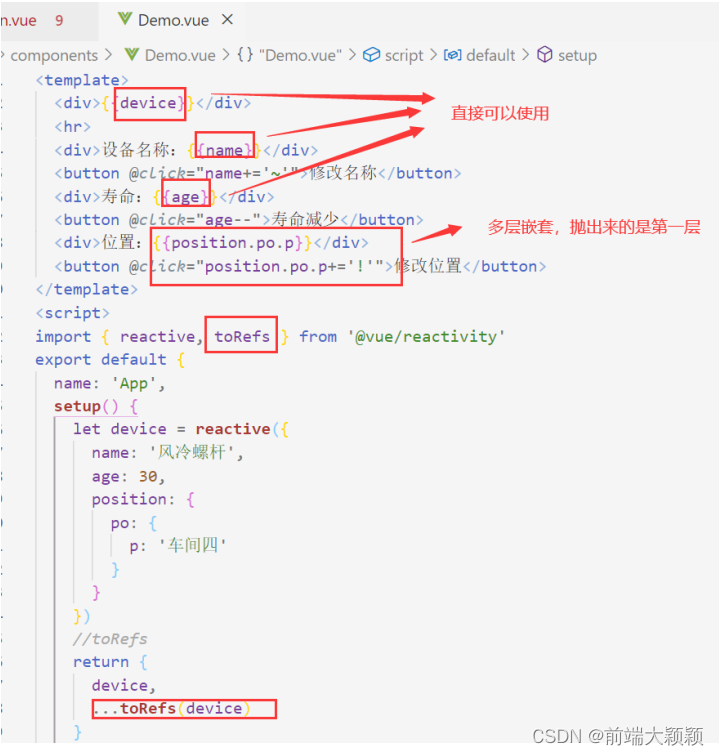
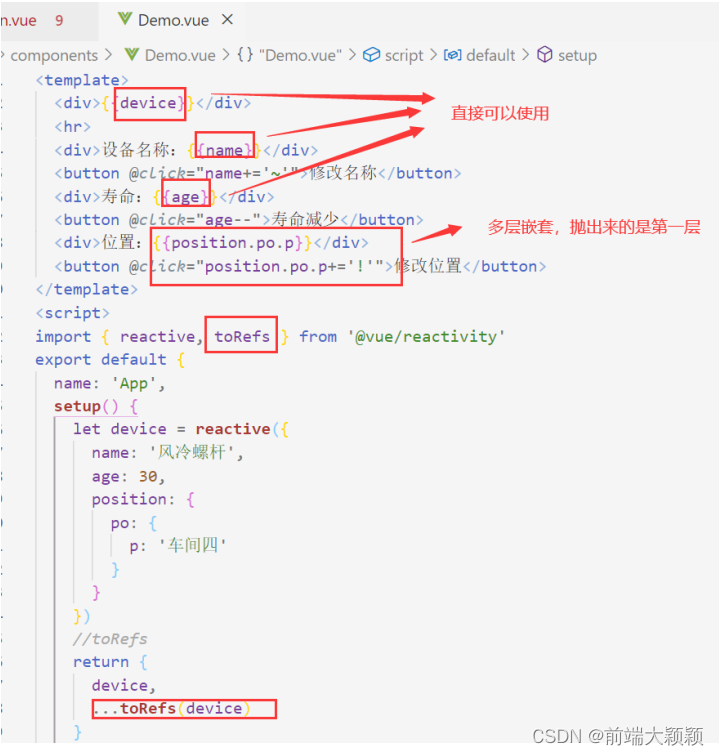
toRef
作用:创建一个ref对象,其value值指向另一个对象中的某个属性。
语法:const name = toRef(device,’name’).
应用:要将响应式对象中的某个属性单独提供给外部使用时。
 扩展:toRefs和toRef功能一样,但是可以创建多个ref对象,语法:toRefs(device)。
扩展:toRefs和toRef功能一样,但是可以创建多个ref对象,语法:toRefs(device)。




 扩展:toRefs和toRef功能一样,但是可以创建多个ref对象,语法:toRefs(device)。
扩展:toRefs和toRef功能一样,但是可以创建多个ref对象,语法:toRefs(device)。