TLDR
通过指定client的wsrul去连接ws
devServer.client.webSocketURL = ‘wss://<Forwarded uri>/ws’
拓扑

1、code-server: 用于编写代码、启动webpack dev-server 服务;[https://<domain>:8001]
2、webpack: 用于浏览dev-server服务;[https://<domain>:8001/proxy/8080/]
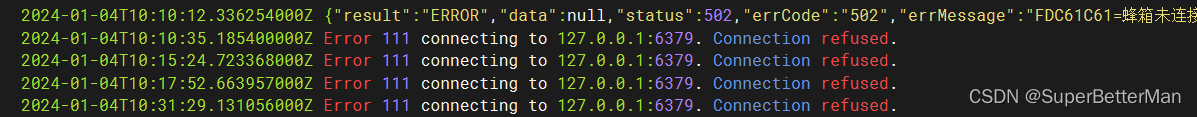
3、ws: 当有文件改动后,用于c端浏览器热加载、重载。[wss://<domain>:8001/proxy/8080/ws]
Forwarded uri

webpack.config.js
devServer: {
client: {
webSocketURL: 'wss://<domain>:8001/proxy/8080/ws',
},
client browser