一、使用方式
1. ref的使用
import { ref } from 'vue';
// 创建一个响应式的计数器
const count = ref(0);
// 修改值
count.value++; // 增加计数
// 在模板中直接绑定
<template>
<button @click="count.value++">Count is: {{ count.value }}</button>
</template>2. reactive的使用
import { reactive } from 'vue';
// 创建一个响应式对象
const user = reactive({
name: 'Alice',
age: 30,
});
// 修改对象属性
user.age++; // 增加年龄
// 在模板中使用
<template>
<p>Name: {{ user.name }}</p>
<p>Age: {{ user.age }}</p>
</template>二、注意事项
1. 数据访问
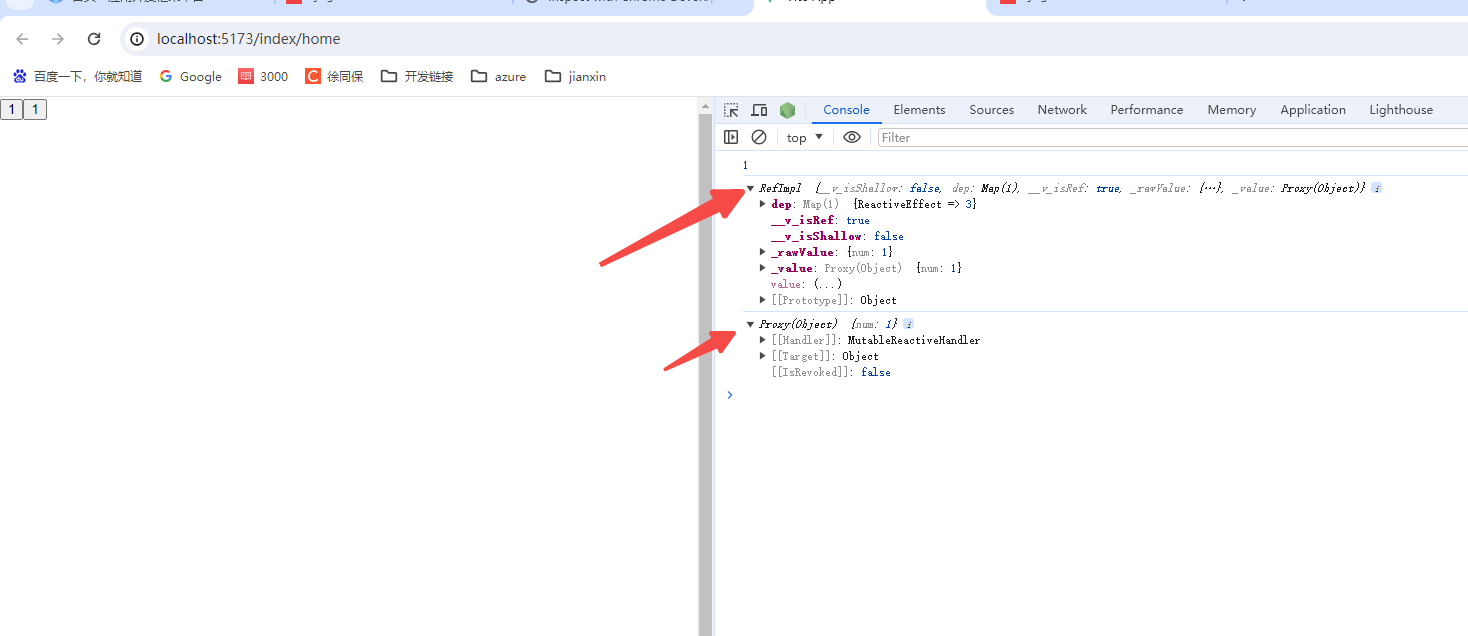
ref:由于
.value的存在,直接在模板中使用ref定义的变量时,需要通过.value来访问实际数据。这在模板中可能略显繁琐,但有助于区分原始数据和响应式引用。reactive:直接通过属性访问,更加直观,但在处理深层嵌套对象时,务必注意不要直接修改嵌套对象的引用,以免破坏响应性。
2. 性能考量
浅层更新:
ref在更新时,只会影响自身,不会触发依赖于它的其他数据的更新,适用于低耦合的状态。深层更新:
reactive的深度响应意味着修改对象的任何属性都可能导致依赖它的组件重新渲染,因此,在处理大量数据或频繁更新的场景下,要特别注意性能影响。
3. 类型安全
Vue3全面拥抱TypeScript,使用ref和reactive时,强烈推荐使用TypeScript定义类型,以获得更好的代码提示和类型检查。
4. 状态管理
ref适用于状态管理中的独立状态,如单个变量的跨组件共享。
reactive适合管理组件内部或全局状态管理库(如Pinia)中的复杂对象,因为它能更好地处理对象属性的响应式更新。
5. 结构转换
- 使用
toRefs函数可以将reactive对象的属性转换为ref,便于在模板中直接使用,无需.value,但增加了代码的复杂度,需权衡使用。
三、最佳实践
明确数据类型:无论使用
ref还是reactive,都应明确指定类型,提高代码的可读性和维护性。适度拆分状态:避免创建过于庞大的
reactive对象,合理拆分状态,有助于提升代码的模块化和可测试性。深思熟虑的更新策略:对于频繁更新的数据,考虑使用
shallowRef(浅层ref)或手动控制渲染逻辑,减少不必要的重渲染。组合API的高效利用:结合
setup()函数和组合函数,利用ref和reactive构建可复用的状态逻辑模块,提升代码的复用性和灵活性。
通过上述深入的探讨,希望您能更全面地掌握Vue3中ref与reactive的使用技巧,以及如何在实际开发中做出合适的选择,从而构建出高效、可维护的Vue应用程序。