目录
1. 服务器相关的基础概念
1.1 服务器
概念:服务器是对外 提供服务 的机器设备。
作用:在上网过程中,负责 存放 资源或 对外提供资源 的计算机(电脑)。

1.2 客户端
概念:在上网过程中,负责 获取和消费 资源 的网络设备(电脑/手机/pad)。
作用:将 互联网世界 中的 Web 资源 加载、并呈现到 浏览器窗口 中供用户使用。
在前端开发中,客户端特指“ Web 浏览器 ”。

1.3 服务器对外提供的资源

1.4 数据也是资源
网页中的 数据 , 也是服务器对外提供的一种资源 。例如 股票数据 、 各行业排行榜 等。

论数据的重要性 —— 数据是网页的灵魂
离开数据之后,这个网页再漂亮,也没有实际的作用。


1.5 资源与 URL 地址
URL 地址的概念
URL(全称是 UniformResourceLocator) 中文叫 统一资源定位符 ,用于 标识互联网上每个资源的唯一存放位置 。
浏览器只有通过URL地址,才能正确定位资源的存放位置,从而成功访问到对应的资源。

URL 地址用来表示服务器上 每个资源 的确切 访问路径 。
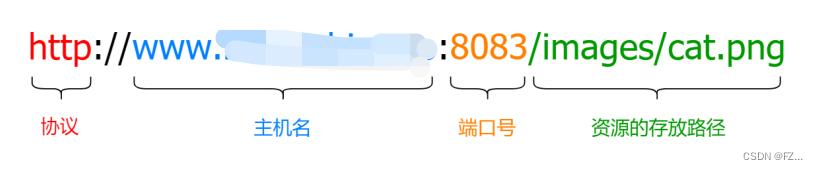
一个 标准的 URL 地址 主要由以下 4 个部分构成:

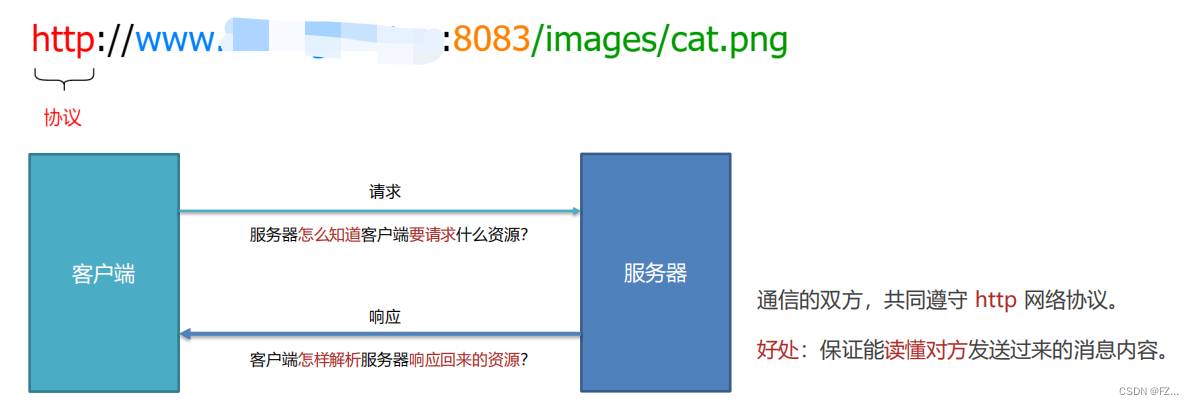
URL 地址 - 协议(protocol)
概念:协议是 网络协议 的简称,用来保证 通信的双方 能 读懂 彼此发送过来的消息内容。

URL 地址 - 主机名(hostname)
概念:主机名用来标识互联网中 服务器的唯一性 。

URL 地址 - 端口号(port)
概念:端口号是 0 - 65535 之间的整数,它的主要作用是表示一台计算机中的特定进程所提供的服务。

URL 地址 - 端口号的使用注意点
在 http 协议中,如果 URL 地址中的端口号是 80,则 :80 端口可以省略不写。例如:
- http://www.xxx:80/images/img1-min.jpg 可以简写为
- http://www.xxx/images/img1-min.jpg
注意:只有 :80 端口可以被简写!
URL 地址 - 路径(path)
概念:路径用来表示资源在服务器上 具体的存放位置 。

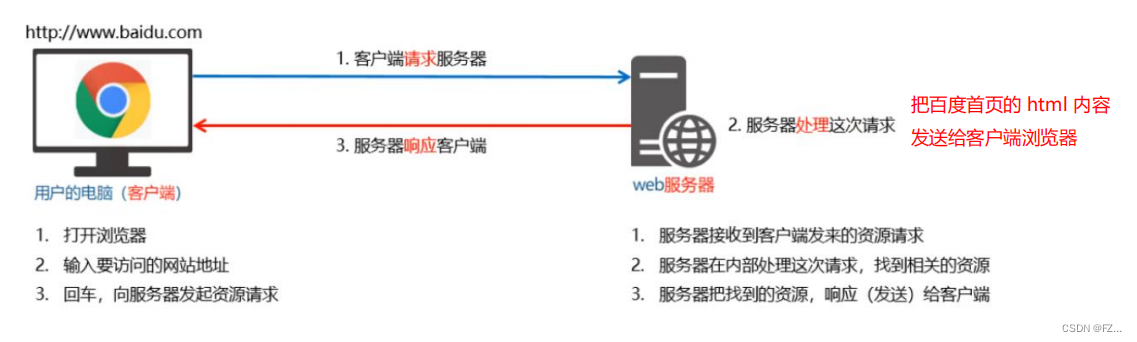
客户端与服务器通信的过程
客户端与服务器之间的通信过程,分为 请求 - 响应 两个步骤。其中:
- 请求的概念:客户端通过网络去找服务器要资源的过程,叫做“请求”
- 响应的概念:服务器把资源通过网络发送给客户端的过程,叫做“响应”

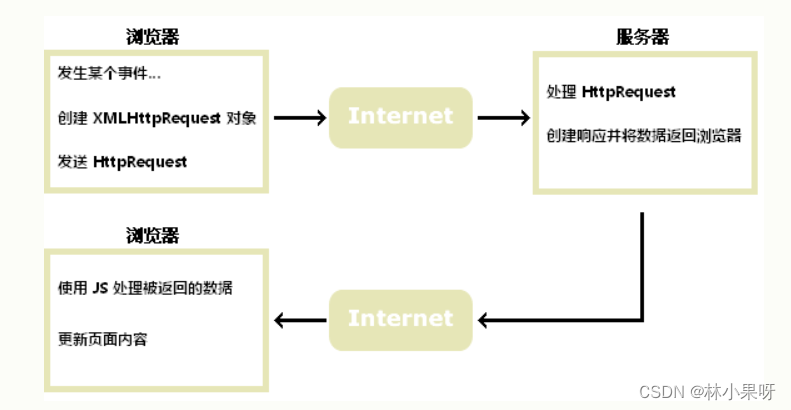
图解客户端与服务器通信的过程

互联网中的每一个资源,都是通过 请求-响应 的方式从服务器获取回来的
查看客户端与服务器通信的过程

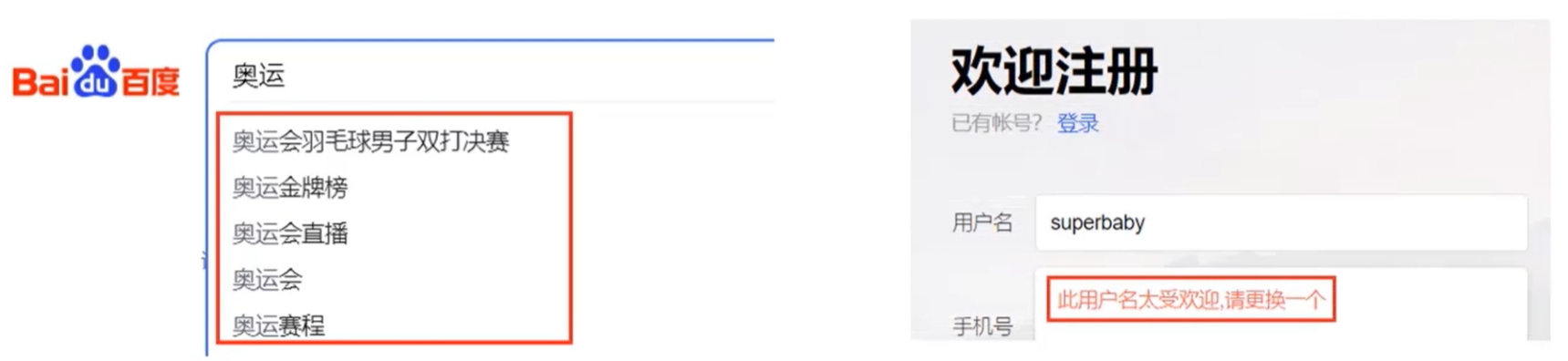
网页中的数据如何从服务器 获取 ?网页中输入的数据如何 送给 服务器?
Ajax !
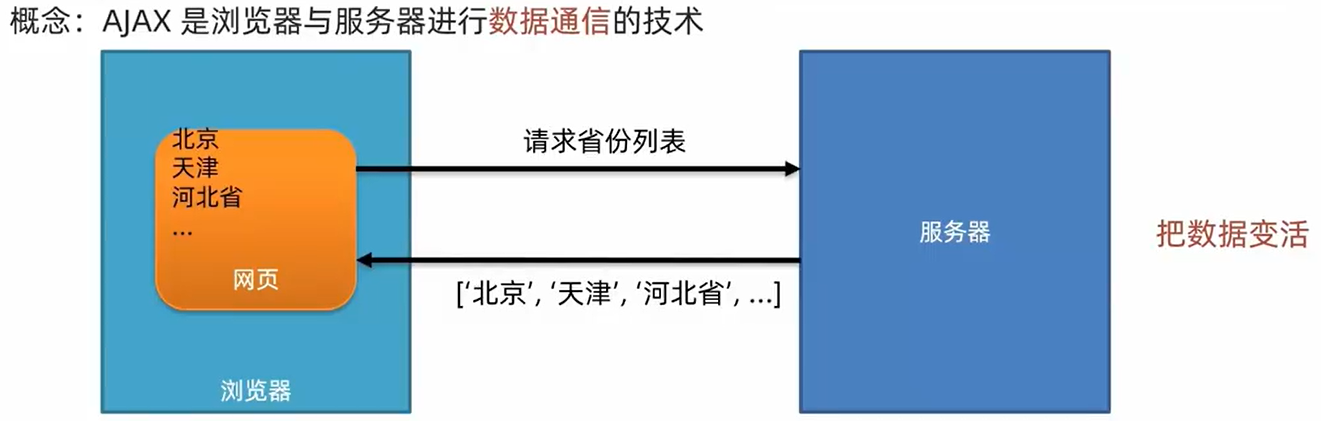
1.6 什么是 Ajax
Ajax 是浏览器中的技术:用来实现 客户端网页 请求 服务器的数据 。
它的英文全称是 A synchronous J avascript A nd X ML,简称 Ajax。


2. Ajax 的基础用法
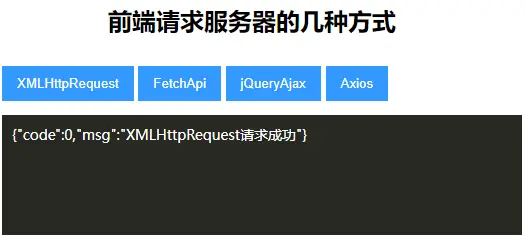
使用 Ajax 请求数据的 5 种方式
客户端浏览器在请求服务器上的数据时,根据 操作性质 的不同,可以分为以下 5 种常见的操作:

2.1 POST 请求
POST 请求用于 向服务器新增数据 :

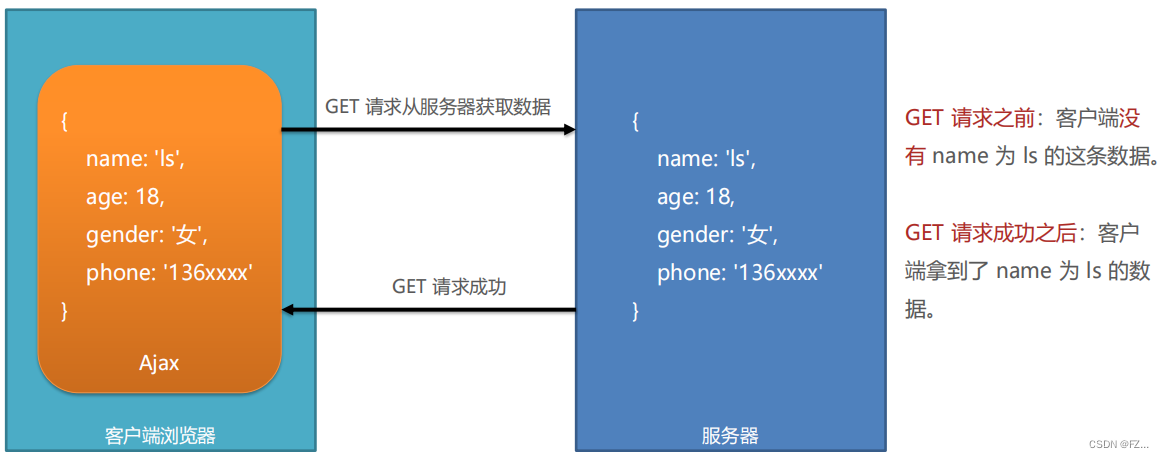
2.2 GET 请求
GET 请求用于 从服务器获取数据 :

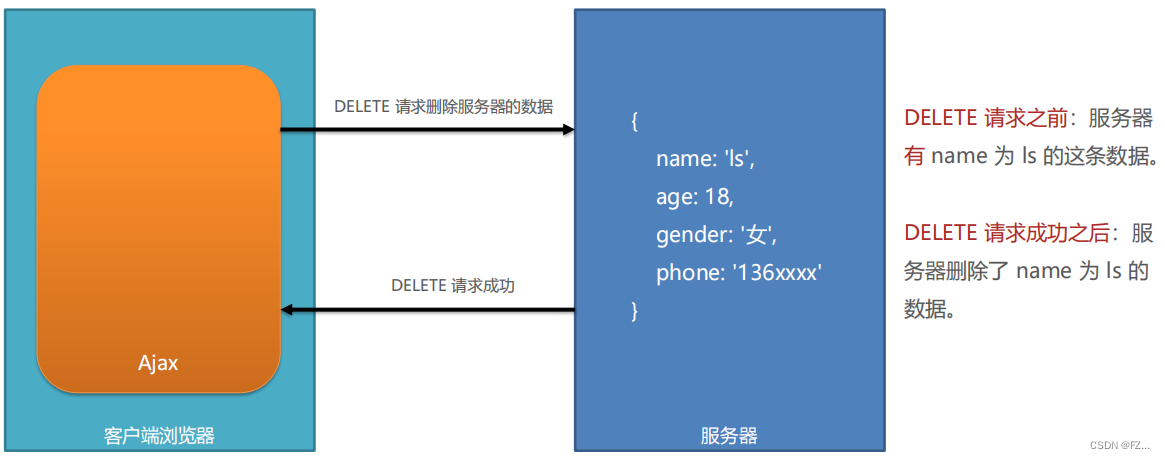
2.3 DELETE 请求
DELETE 请求用于 删除服务器上的数据 :

2.4 PUT 请求
PUT 请求用于 更新 服务器上的数据(侧重于 完整更新 :例如更新用户的完整信息):

2.5 PATCH 请求
PATCH 请求用于 更新 服务器上的数据(侧重于 部分更新 :例如只更新用户的手机号):

3. axios
axios 专注于数据请求 的库。
中文官网地址: http://www.axios-js.com/
英文官网地址: https://www.npmjs.com/package/axios
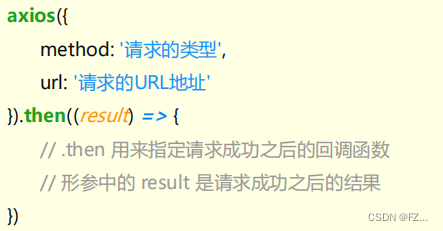
3.1 axios 的基础语法
axios 的基本语法如下:

3.2 基于 axios 发起 GET 请求
测试 GET 请求 的 URL 地址 为 https://。。。/api/getbooks

打印 result 得到的结果:

GET 请求的 查询参数
刚才查询回来的是所有图书的列表数据,如果想 指定查询的条件 ,可以通过 params 选项 来指定 查询的参数 :

查询参数的 本质
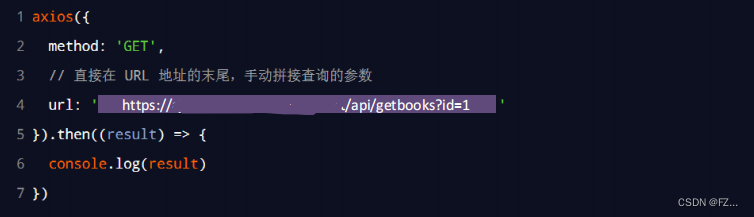
在使用 Ajax 发起 GET 请求时的参数,会以 ?键=值 的形式拼接到 URL 地址的末尾

注意:? 后面的都是查询参数,查询参数的键和值之间使用 = 进行分隔
在 GET 请求中携带 多个查询参数
如果要携带多个参数,只需要在 params 对象 中指定 多个查询参数项 即可。示例代码如下:

最终,在 URL 地址的末尾,多个查询参数之间使用 & 符号进行分隔:
https://xxx/api/getbooks ? id=1 & bookname=love
URL 编码*
在 URL 地址中 不允许出现中文 、 空格等特殊字符 ,因此浏览器会 自动 对 URL 地址内的中文进行 转换处理 。例如:

浏览器内置了 encodeURI() 和 decodeURI() 两个方法,用来实现 URL 的 编码 和 解码 处理:

result 是 axios 套壳 的结果
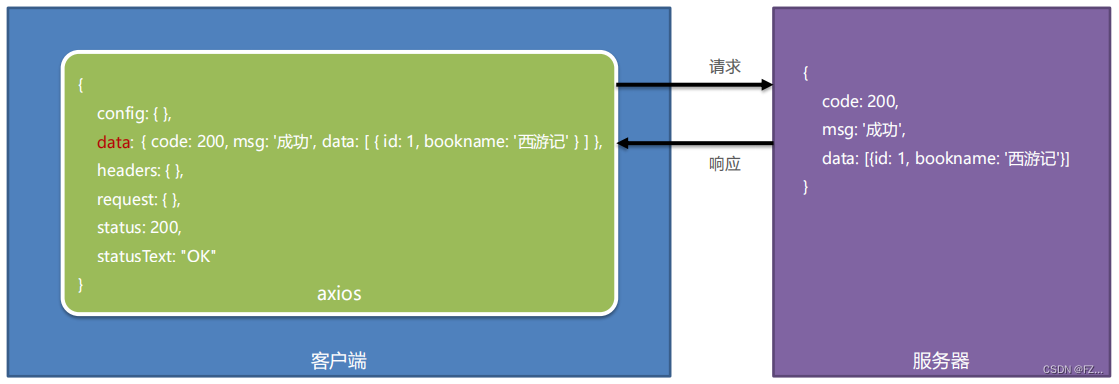
服务器端响应给 axios 的 原始数据 ,被 axios 在外面“ 套了一层壳 ”,示意图如下:

在函数的形参中使用解构赋值
使用 解构赋值 ,可以轻松地 获取到 axios 请求回来的 真实数据 。示例代码如下:

3.3 基于 axios 发起 POST 请求
使用 axios 发起 POST 请求时,只需要将 method 属性 的值设置为 ' POST ' 即可:

POST 提交数据 的方式
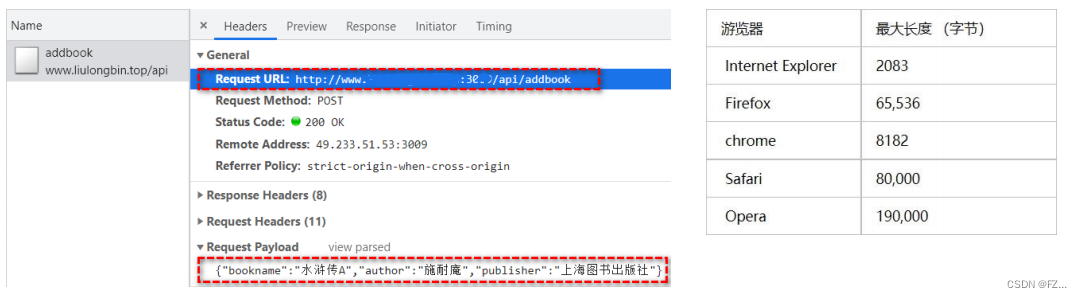
通过 Chrome 浏览器的 Network 网络请求面板,可以发现 POST 请求提交的数据, 并没有拼接到 URL 地址的末尾

原因:各个浏览器对 URL 的长度 有限制。
3.4 GET 和 POST 提交数据的区别

POST 为了能够提交大量的数据,所以 没有把数据拼接到 URL 的末尾 ;而是放到了独立的“ 请求体 ”中。
4. 请求报文 & 响应报文
4.1 什么是通信
通信,就是 信息的传递和交换 。
通信三要素:
- 通信的主体
- 通信的内容
- 通信的方式
4.2 通信协议

互联网的http协议

4.3 http协议

4.4 什么是请求报文和响应报文
由于 HTTP协议属于客户端浏览器和 服务器之间的通信协议。 因此, 客户端发起的请求 叫做 HTTP请求,客户端发送到服务器的消息,叫做 HTTP请求消息 ,又叫做 请求报文 。
服务器 响应给 客户端的消息内容 , 叫做 HTTP响应消息 ,也叫做 响应报文 。
客户端与服务器通信的过程是基于 请求 与 响应 的。其中:
- 请求报文规定了客户端以什么格式把数据发送给服务器
- 响应报文规定了服务器以什么格式把数据响应给客户端
4.5 请求报文 - 格式
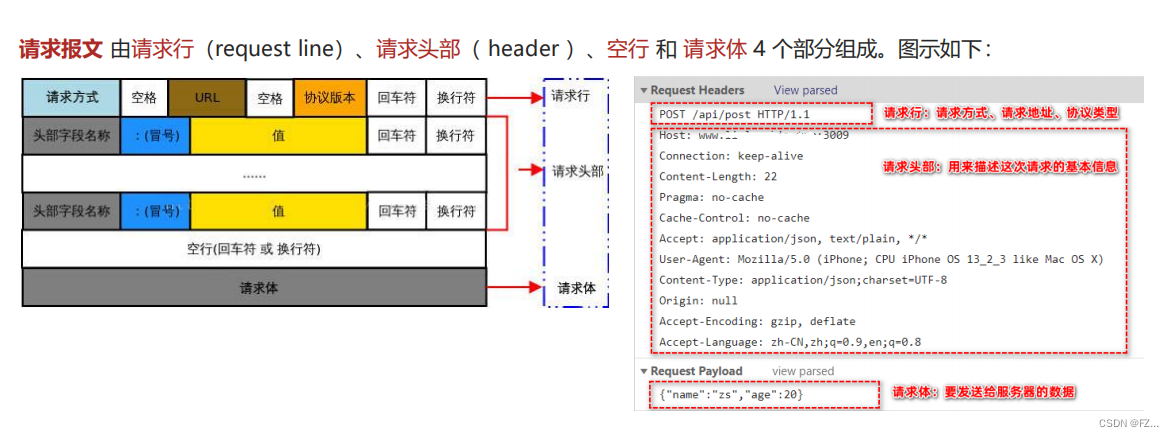
请求报文 由 请求行 (request line)、 请求头部 ( header )、 空行 和 请求体 4 个部分组成。图示如下:

注意:
- 在浏览器中,GET 请求比较特殊, 没有请求体。
- 在浏览器中,POST、PUT、PATCH、DELETE 请求有请求体。
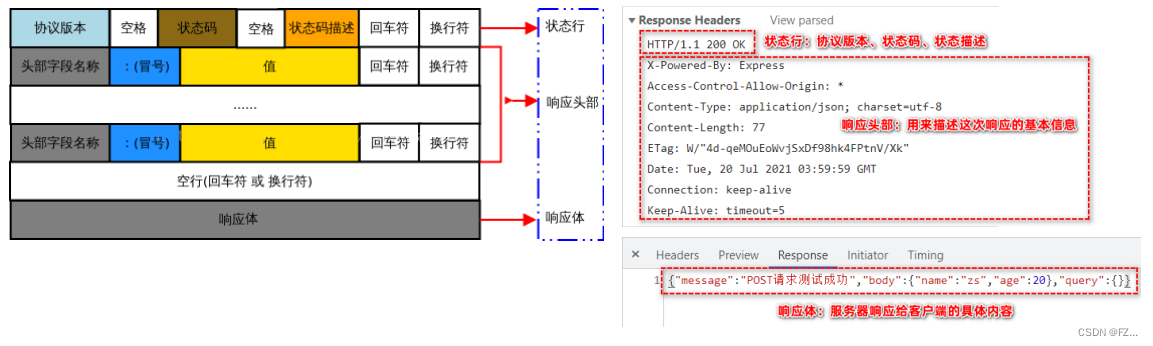
4.6 响应报文 - 格式
响应报文 由 状态行 、 响应头部 、 空行 和 响应体 4 个部分组成。图示如下:

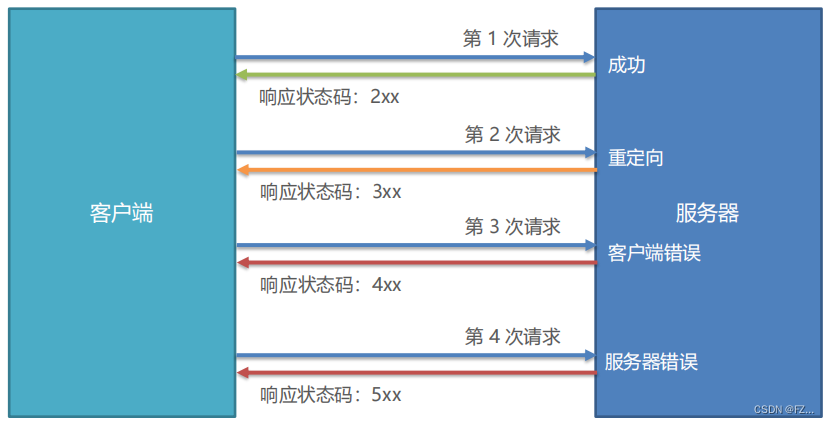
4.7 http 响应状态码
概念:http 响应状态码(Status Code)由 三位数字 组成,用来标识 响应成功与否 的状态。
作用:客户端浏览器根据响应状态码,即可判断出这次 http 请求是 成功 还是 失败 了。

常见的 http 响应状态码

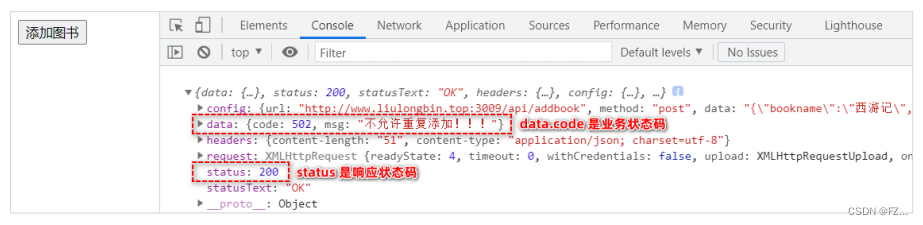
4.8 http 响应状态码 Vs 业务状态码
1. 所处的位置不同:
- 在状态行中所包含的状态码,叫做“响应状态码”
- 在响应体的数据中所包含的状态码,叫做“业务状态码”

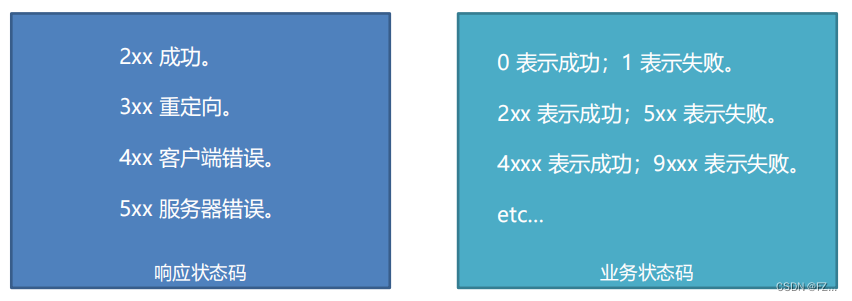
2. 表示的结果不同:
- 响应状态码只能表示 这次请求的 成功与否(成功或失败)
- 业务状态码用来表示 这次业务处理的 成功与否

3. 通用性不同:
- 响应状态码是由 http 协议规定的,具有通用性。每个不同的状态码都有其标准的含义,不能乱用。
- 业务状态码是后端程序员自定义的,不具有通用性。

5. 接口相关的基础概念
5.1 接口的概念
专门对外提供数据资源的服务器,被称为“ 数据服务器 ”。
数据资源的请求地址,叫做“数据接口”,简称“接口”或“API接口”。
使用 Ajax 请求数据时, 被请求的 URL 地址 ,就叫做 数据接口 (简称: 接口 或 API 接口 )。
同时,每个接口必须有对应的 请求方式 。例如:

5.2 接口文档的概念
接口文档 就是 接口的使用说明书 ,它是我们调用接口的依据。
其中包含了接口的描述信息

5.3 接口测试工具
接口测试工具能让我们在 不写任何代码 的情况下,对接口进行 调用 和 测试 ,从而检查接口能否被正常访问。
Postman 
官方下载地址 : https://www.postman.com/downloads/
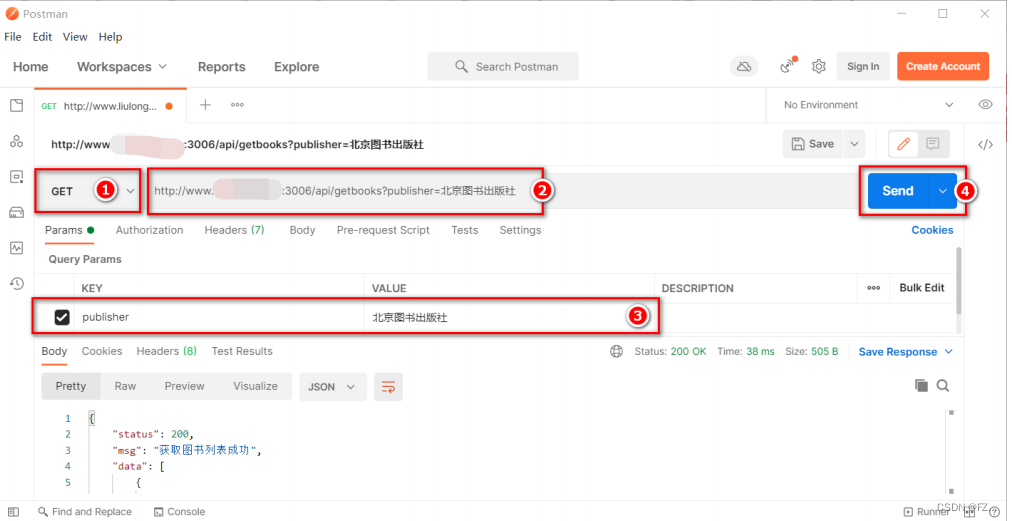
使用 Postman 测试 GET 接口

使用 Postman 测试 POST 接口