简介
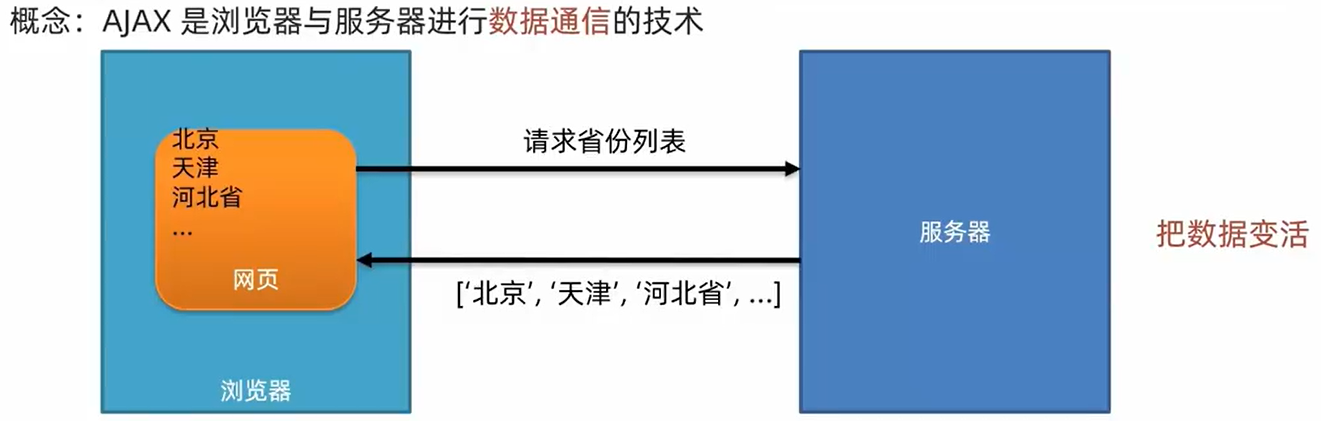
概念:AJAX(Asynchronous JavaScript And XML):异步的 JavaScript 和 XML
AJAX作用:
1.与服务器进行数据交换:通过AJAX可以给服务器发送请求,并获取服务器响应的数据
使用了AJAX和服务器进行通信,就可以使用HTML+AJAX来替换JSP的页面了
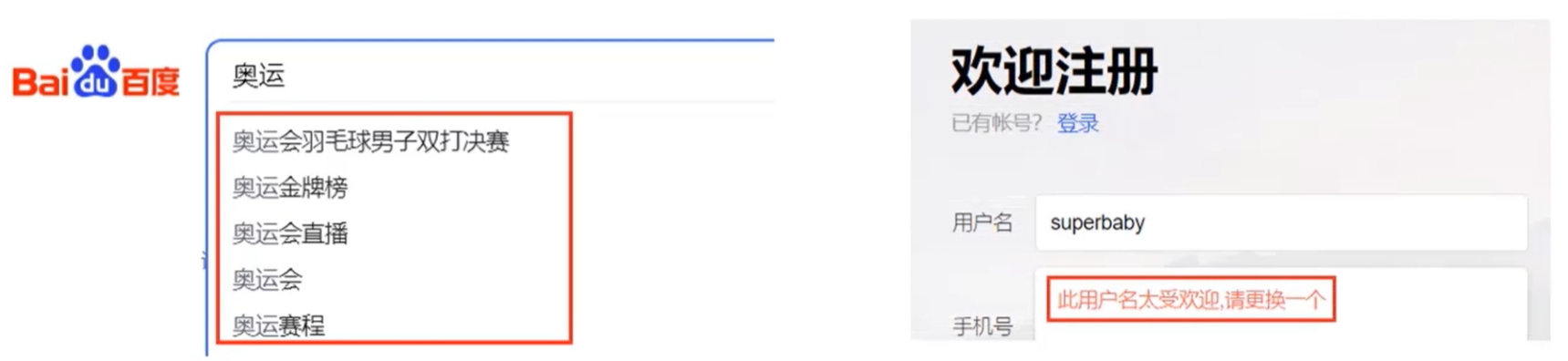
2.异步交互:可以在不重新加载整个页面的情况下,与服务器交换数据并更新部分网页的技术,如:搜索,用户名是否可用校验等

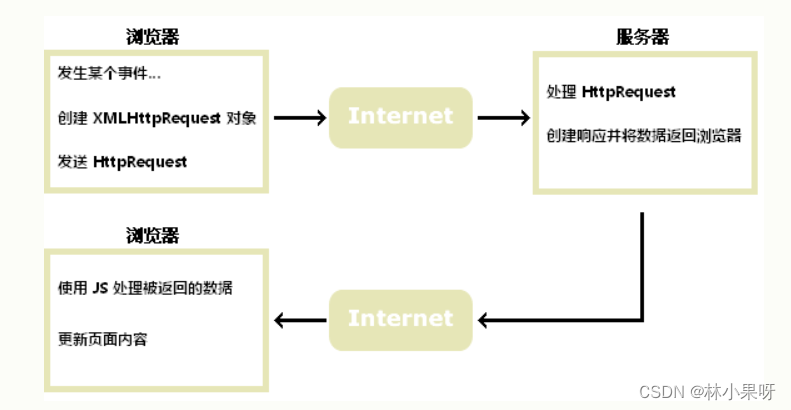
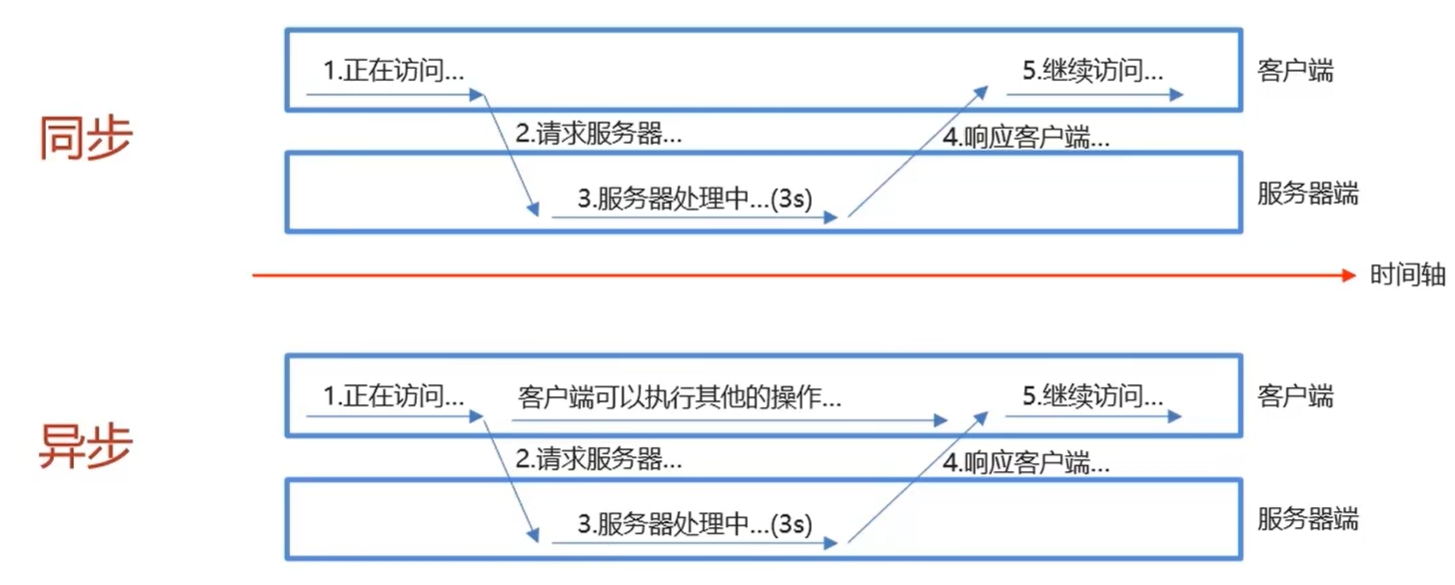
同步和异步

AJAX快速入门
注:AJAX的代码均在<script>标签中
1.编写AjaxServlet,并使用response输出
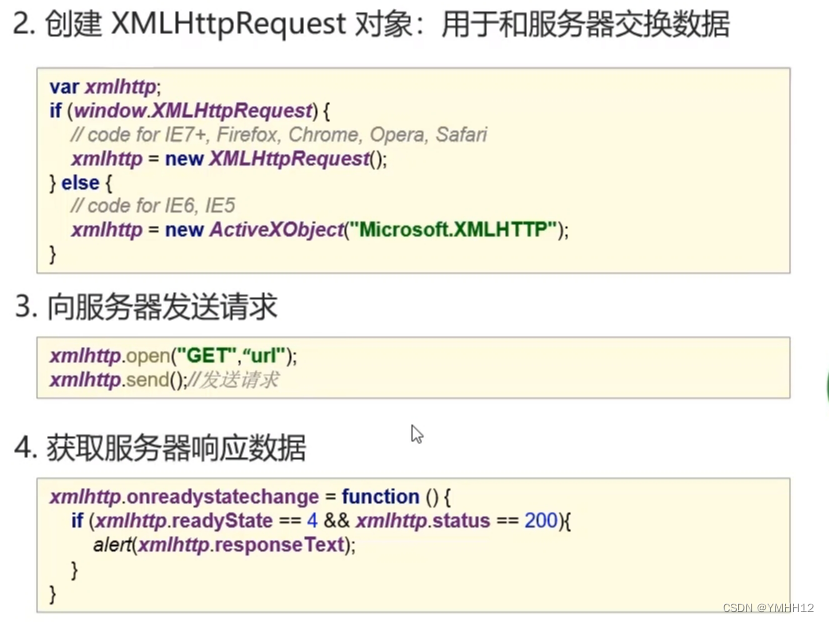
2.创建XMLHttpRequest对象:用于和服务器交换数据

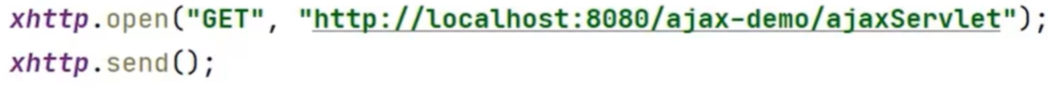
3.向服务器发送请求

注:这里由于之后前后端会分离,在两个服务器上,因此url要为绝对路径,如下

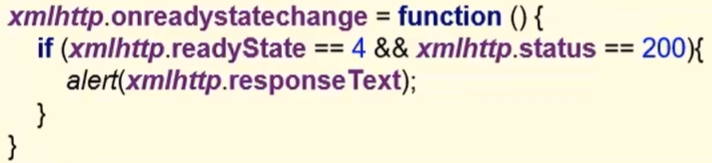
4.获取服务器响应数据

Axios
Axios对原生的AJAX进行了封装,简化书写
官网:https://www.axios-http.cn
Axios基本使用
1.引入axios的js文件
![]()
<script src="js/axios-0.18.0.js"></script>一般会在webapp下创建文件夹存放js文件,引入文件时需要在<script>标签的src属性中设置js文件的路径
2.使用axios发送请求,并获取响应结果
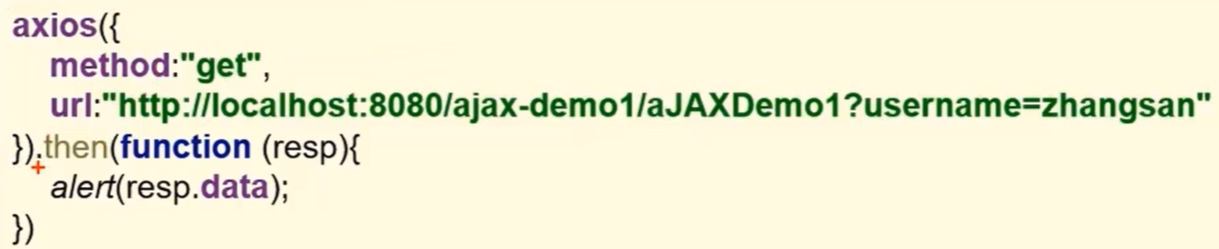
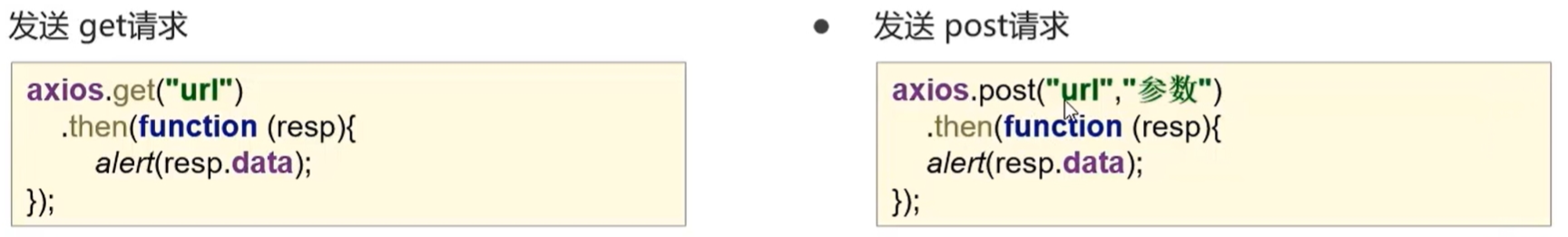
get请求

如图,需要设置
method:请求方式
url:请求的地址
且使用then方法获取响应,用resp接收响应的数据(参数名可更改)
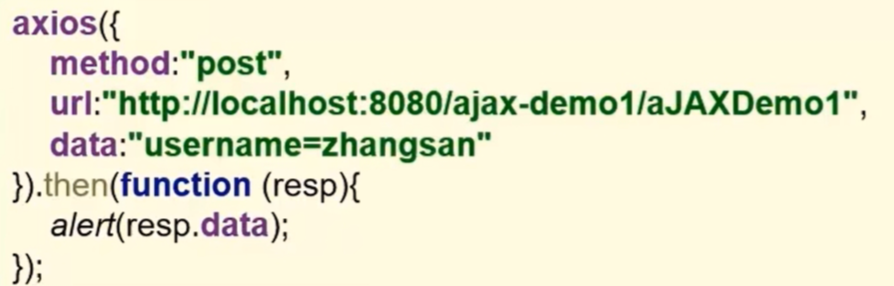
post请求

如图,需要设置
method:请求方式
url:请求的地址
data:请求参数
且使用then方法获取响应,用resp接收响应的数据(参数名可更改)
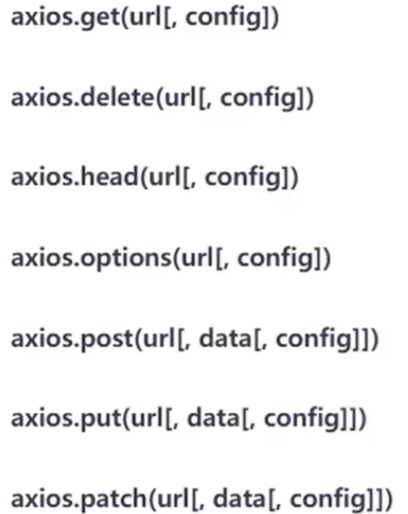
Axios请求方式别名
为了方便起见,Axios已经为所有支持的请求方法提供了别名


如图,get请求设置请求地址,post请求设置请求地址和请求参数
注意事项
用resp接收返回的数据后,调用时需要使用resp.data来获取数据,而不是resp.data(),并没有括号,使用idea快捷补全时会有括号而导致获取不到数据
JSON
概念:JavaScript Object Notation。JavaScript对象表示法
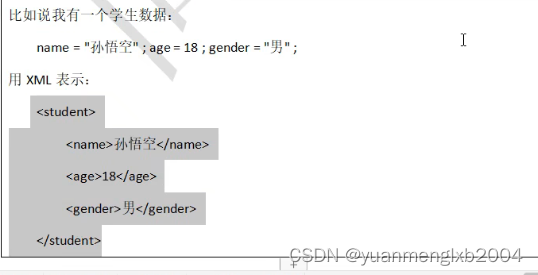
由于其语法简单,层次结构鲜明,现多用于数据载体,在网络中进行数据传输
JSON基础语法
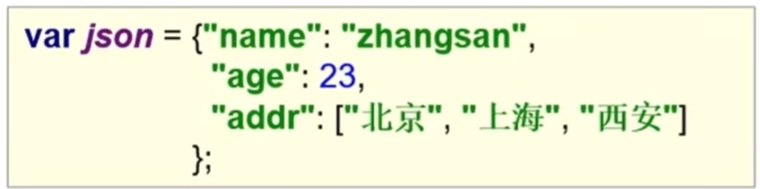
定义
var 变量名 = {"key1":value1,
"key1":value1,
...
};
注:键必须是字符串
value的数据类型可以为:
数字(整数或浮点数)
字符串(在双引号中)
逻辑值(true或flase)
数组(再方括号中)
对象(在花括号中)
null

获取数据
变量名.key
![]()
JSON数据和Java对象转换
Fastjson是阿里巴巴提供的一个Java语言编写的高性能功能完善的JSON库,是目前Java语言中最快的JSON库,可以实现Java对象和JSON字符串的相互转换
使用:
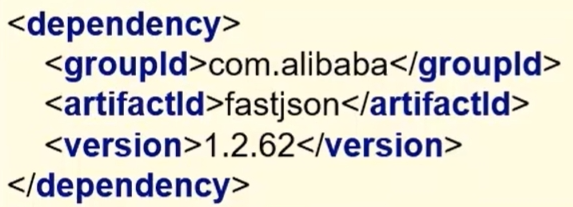
1.导入坐标

<dependency>
<groupId>com.alibaba</groupId>
<artifactId>fastjson</artifactId>
<version>1.2.62</version>
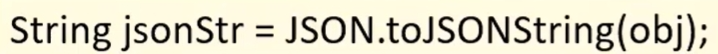
</dependency>2.Java对象转JSON

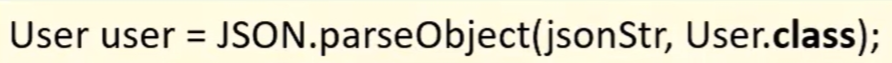
3.JSON字符串转Java对象