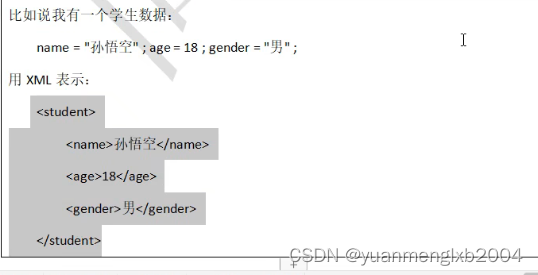
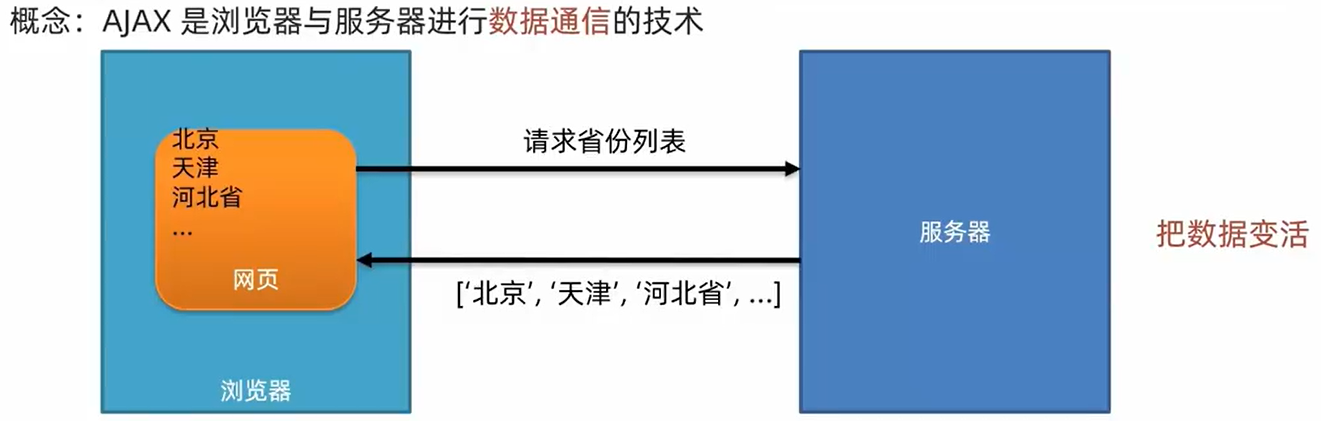
概念:AJAX:异步的 JavaScript 和 XML
AJAX作用:
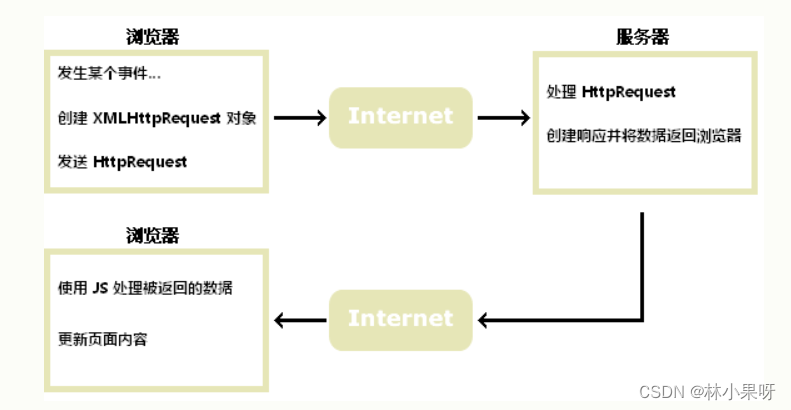
1.与服务器进行数据交换: 通过AJAX可以给服务器发送请求,并获取服务器响应的是数据
使用了AJAX和服务器进行通讯,就可以使用HTML和AJAX来替换JSP页面了
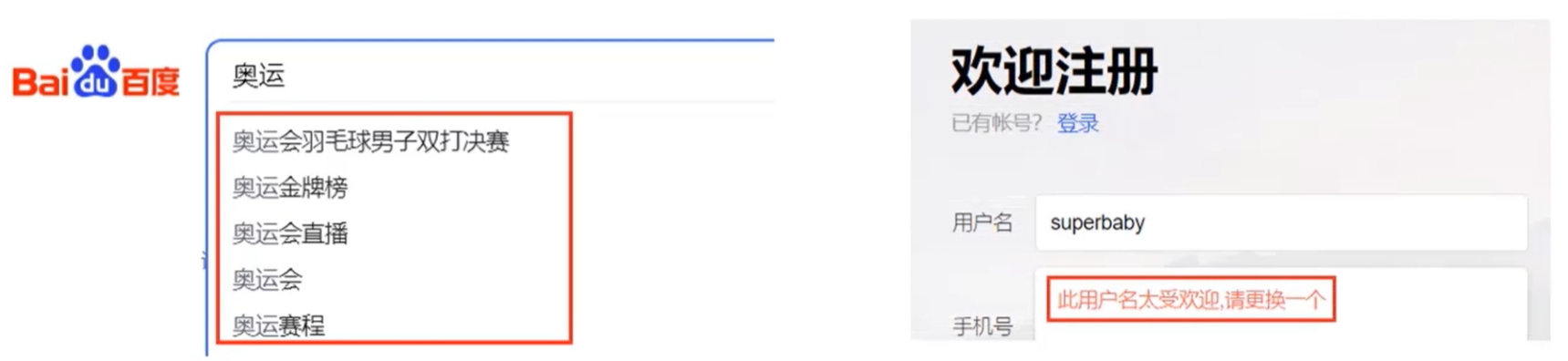
2.异步交互:可以在不重新加载整个页面的情况下,与服务器交换数据并更新网页的技术,如:搜索联想、用户名是否可用校验,等等...

AJAX快速入门:
1.编写AjaxServlet,并使用response输出字符串
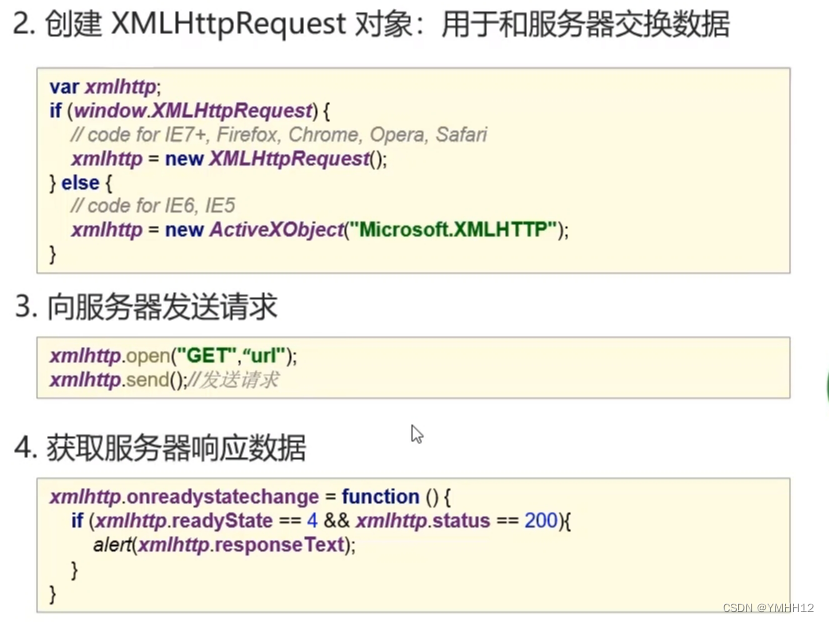
2.创建XML HttpRequest 对象: 用于和服务器交换数据
3.向服务器发送请求
4.获取服务器响应数据
<script>
// 1.创建核心对象
var xhttp ;
if (window.XMLHttpRequest){
xhttp=new XMLHttpRequest();
}else {
xhttp=new ActiveXObject("Microsoft.XMLHTTP");
}
// 2.发送请求
xhttp.open("GET", "http://localhost:8080/brand-demo/ajaxServlet");
xhttp.send();
// 3.获取相应
xhttp.onreadystatechange = function() {
if (this.readyState == 4 && this.status == 200) {
alert(this.responseText);
}
};
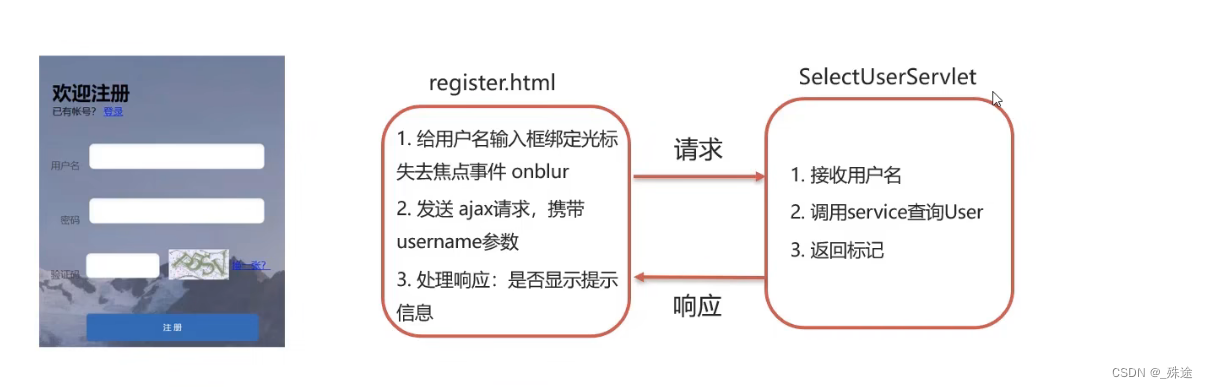
</script>案例:使用AJAX验证用户名是否存在
需求:在完成用户注册时,当用户名输入框失去焦点时,校验用户名是否在数据库中已存在

<script>
// 1.给用户输入框绑定,失去焦点事件
document.getElementById("username").onblur=function (){
// 2.发送AJAX请求
// 获取用户名的值
var username= this.value();
// 2.1创建核心对象
var xhttp ;
if (window.XMLHttpRequest){
xhttp=new XMLHttpRequest();
}else {
xhttp=new ActiveXObject("Microsoft.XMLHTTP");
}
// 2.2 发送请求
xhttp.open("GET", "http://localhost:8080/brand-demo/selectUserServlet?username="+username);
xhttp.send();
// 2.3获取相应
xhttp.onreadystatechange = function() {
if (this.readyState == 4 && this.status == 200) {
// alert(this.responseText);
// 判断
if (this.responsesSent=="true"){
// 用户名存在,显示提示信息
document.getElementById("username_err").style.display='';
}else {
// 用户名不存在,清楚提示信息
document.getElementById("username_err").style.display='none';
}
}
};
}
</script>