npm install sortable

<template>
<vxe-modal
ref="modalRef"
v-model="showModal"
title="详情"
width="70vw"
height="60vh"
class="his"
transfer
>
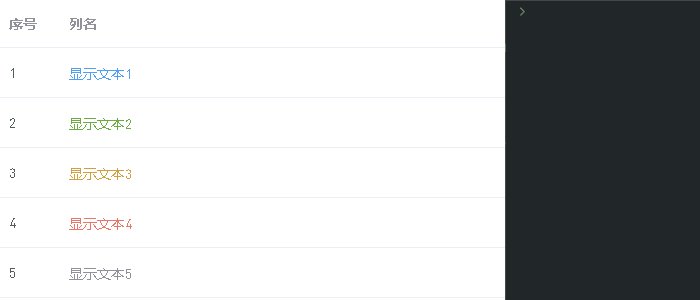
<el-table ref="tableRef" :data="tableData" row-key="id">
<el-table-column label="顺序号" width="100">
<template slot-scope="scope">
<span>{{ scope.$index + 1 }}</span>
</template>
</el-table-column>
<el-table-column prop="name" label="姓名" />
<el-table-column prop="address" label="地址" />
<el-table-column prop="date" label="日期" />
<!-- <el-table-column prop="num" label="顺序号" />-->
</el-table>
</vxe-modal>
</template>
<script>
import Sortable from 'sortablejs'
export default {
data() {
return {
showModal: false,
tableData: [
{
id: '1',
date: '2024-05-01',
name: '王小虎1',
num: 1,
address: '广州市白云区金沙江路 100'
},
{
id: '2',
date: '2024-05-02',
name: '王小虎2',
num: 2,
address: '广州市白云区金沙江路 200'
},
{
id: '3',
date: '2024-05-03',
name: '王小虎3',
num: 3,
address: '广州市白云区金沙江路 300'
},
{
id: '4',
date: '2024-05-04',
name: '王小虎4',
num: 4,
address: '广州市白云区金沙江路 400'
}
]
}
},
methods: {
openModal() {
this.showModal = true
this.$nextTick(() => {
this.rowDrop()
})
},
// 行拖拽
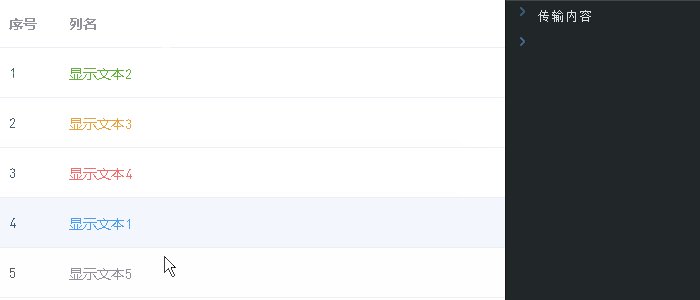
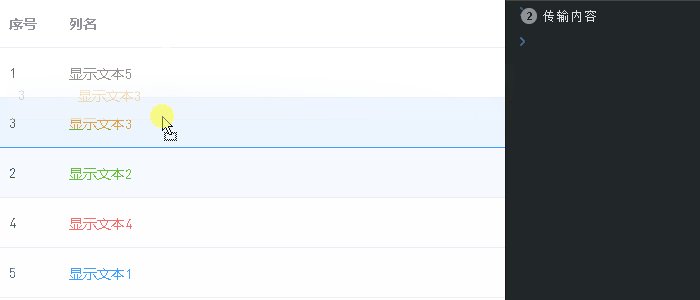
rowDrop() {
// 要侦听拖拽响应的DOM对象(数据存储在.el-table__body-wrapper > .el-table__row > tbody标签中(el-table的数据部分的“最外层”class名为el-table__body-wrapper))
// const tbody = document.querySelector('.el-table__body-wrapper tbody')
const tbody = this.$refs.tableRef.$el.querySelector('.el-table__body-wrapper tbody')
const that = this
Sortable.create(tbody, {
// 结束拖拽后的回调函数
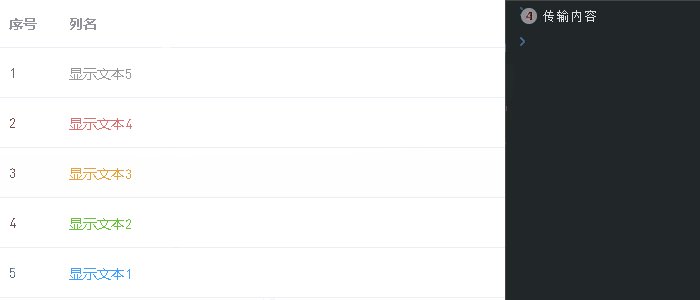
onEnd({ newIndex, oldIndex }) {
console.log('拖动了行,序号(index)"' + oldIndex + '"拖动到序号(index)"' + newIndex + '"')
const currentRow = that.tableData.splice(oldIndex, 1)[0] // 将oldIndex位置的数据删除并取出,oldIndex后面位置的数据会依次前移一位
that.tableData.splice(newIndex, 0, currentRow) // 将被删除元素插入到新位置(currRow表示上面的被删除数据)
}
})
}
}
}
</script>