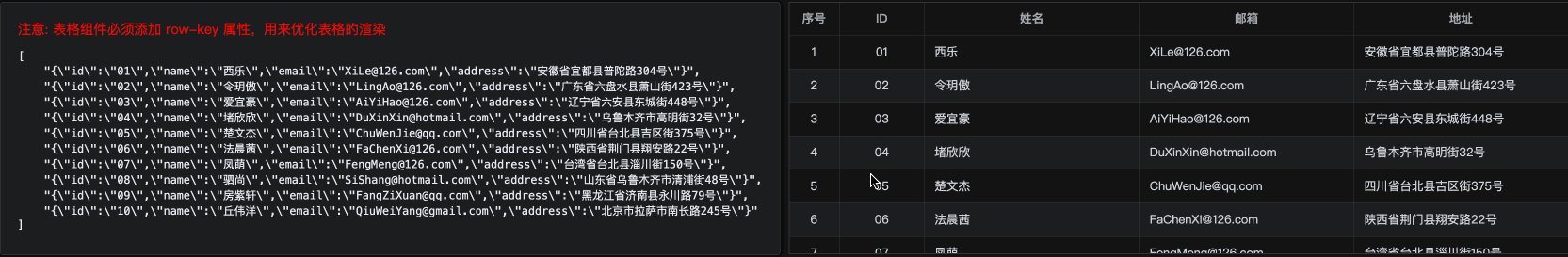
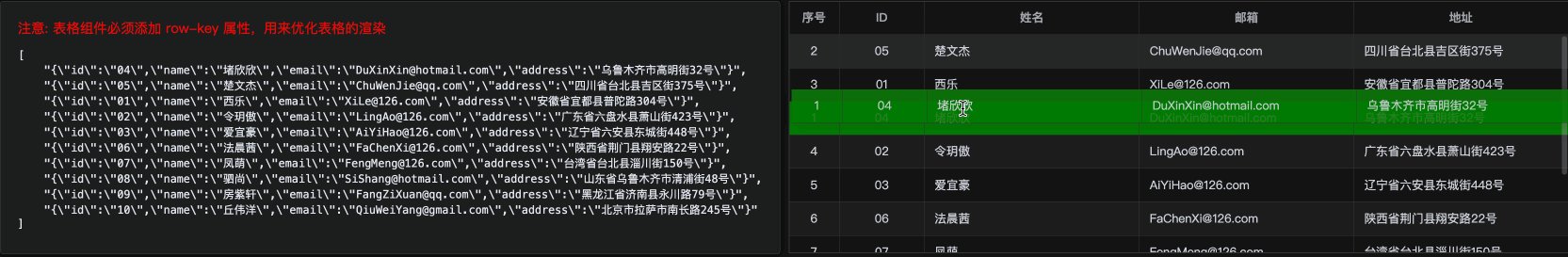
1、使用elemntui的el-table使用Sortable进行拖拽,如下
const el = this.$el.querySelector('.el-table__body-wrapper tbody')
Sortable.create(el, {
onEnd: (event) => {
const { oldIndex, newIndex } = event
//拿到更新前后的下标即可完成数据的更新
}
})
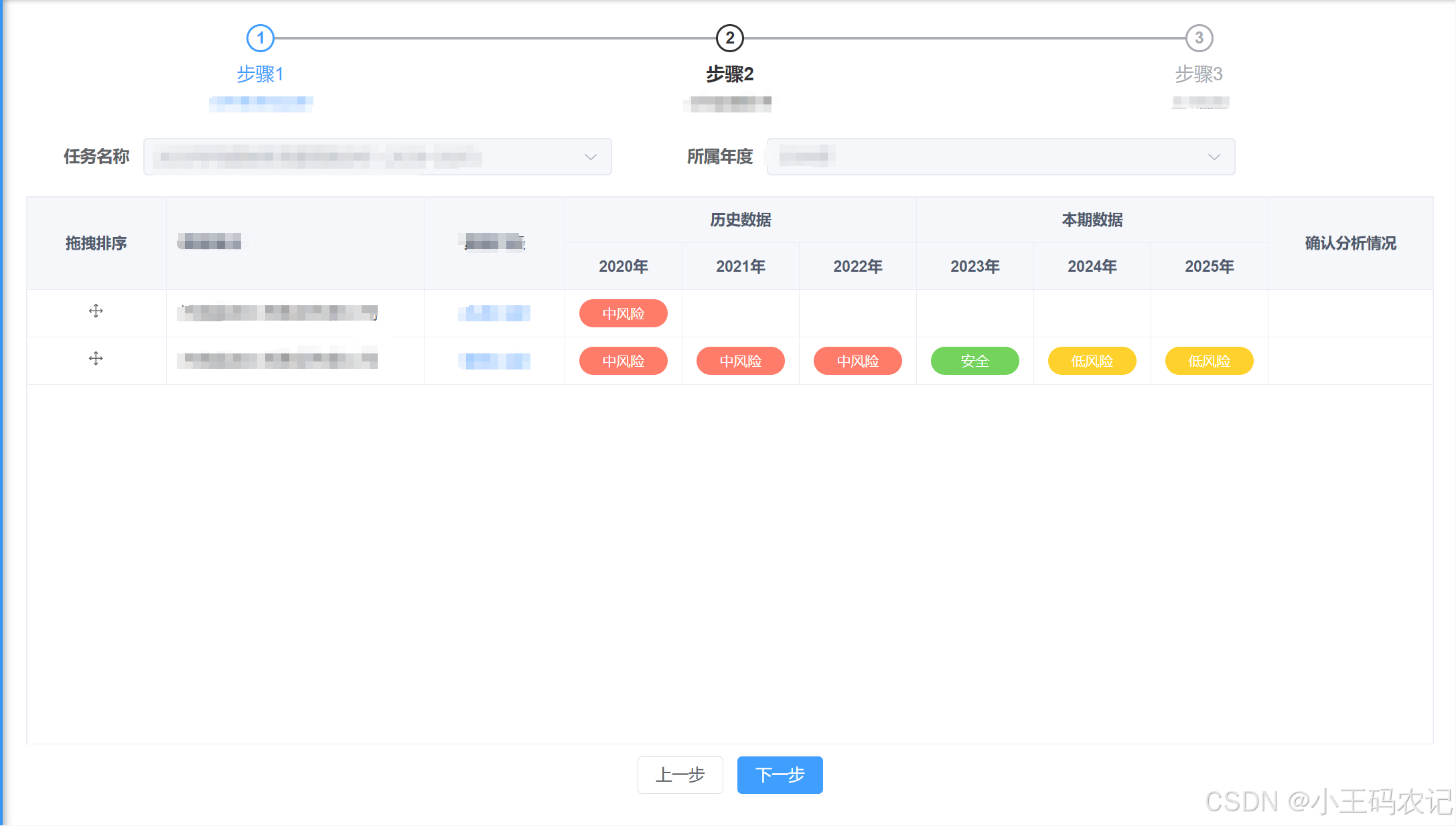
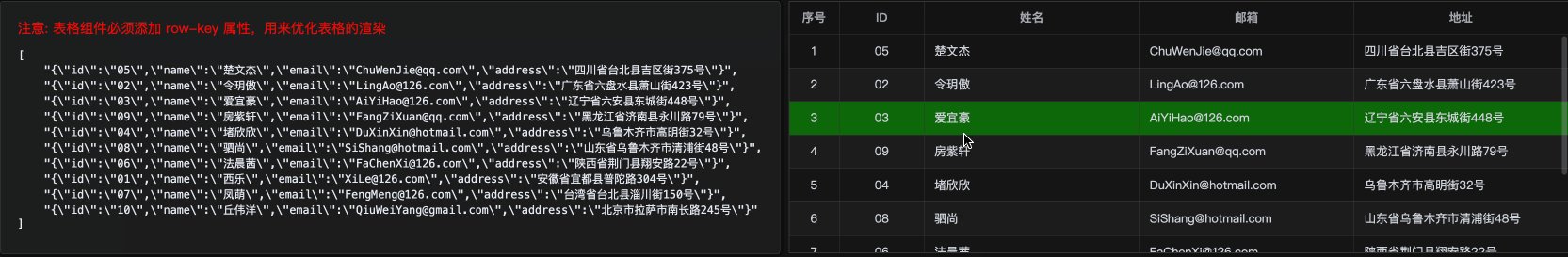
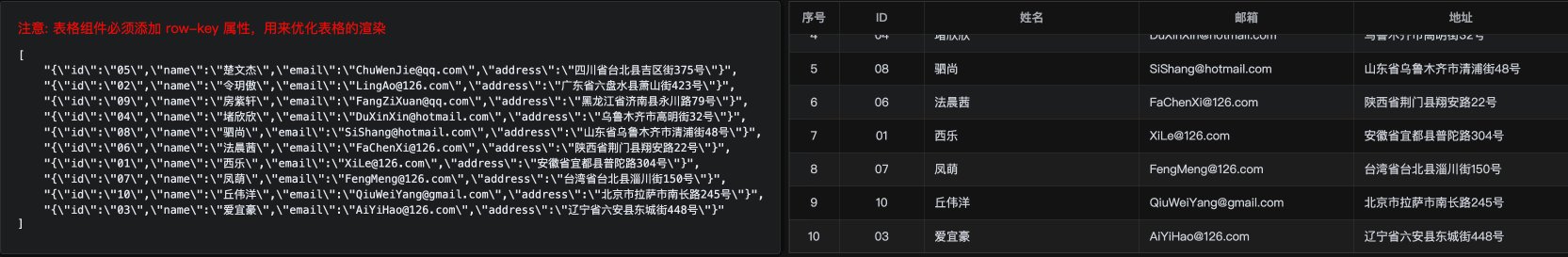
2、但是我这个需求有点特俗,这个table是一个展开行表格,如下:
 3、每次当表格展开的时候,因为展开的数据和要拖拽表格数据同属于拖拽元素,所以每次都可以展开内容,这个是不允许的,所以我需要在展开的时候禁止拖拽
3、每次当表格展开的时候,因为展开的数据和要拖拽表格数据同属于拖拽元素,所以每次都可以展开内容,这个是不允许的,所以我需要在展开的时候禁止拖拽
4、解决方式:先把这个拖拽对象赋值给vue的一个属性,然后在展开的时候把这个拖拽对象销毁,所有的展开行都关闭的时候再生成一下拖拽对象
// 假设 sortable 是 Sortable.create 返回的对象
var sortable = Sortable.create(/* ... */);
// 关闭整个列表的拖拽功能
sortable.destroy();