slot可以分为具名插槽和默认,默认插槽name是default

在父组件的template需要些v-slot/#,没写不生效,而在父组件下,而没被template包含的默认放在template且含有#default.
1)没写slot,可以不写template,也可写default的template2)写了name的slot,即使是default也必须些template


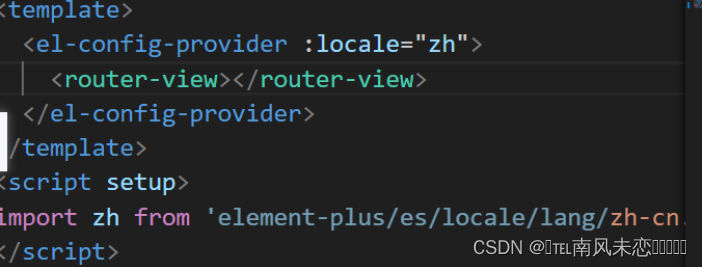
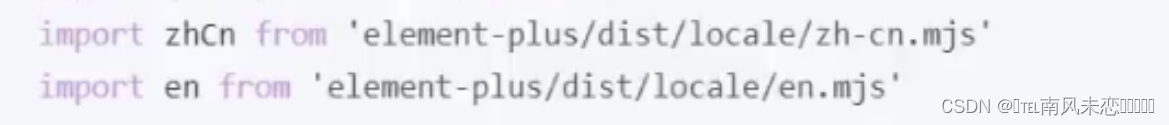
上面步骤可以实现默认的是中文.
slot可以分为具名插槽和默认,默认插槽name是default

在父组件的template需要些v-slot/#,没写不生效,而在父组件下,而没被template包含的默认放在template且含有#default.
1)没写slot,可以不写template,也可写default的template2)写了name的slot,即使是default也必须些template


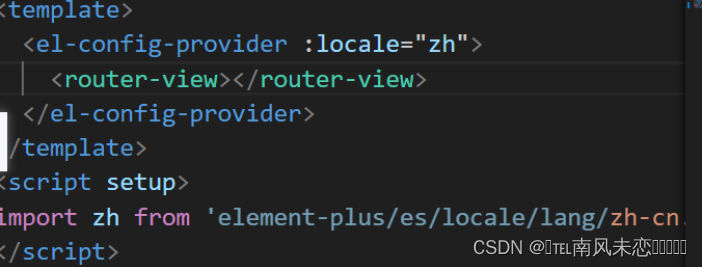
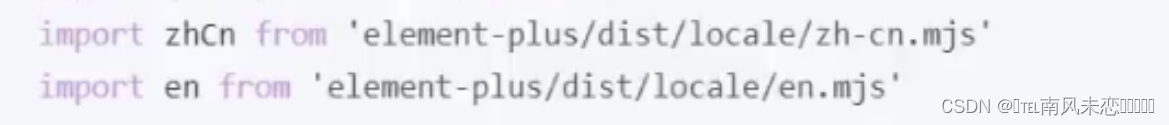
上面步骤可以实现默认的是中文.