在React中,当组件被挂载到DOM后,你可以使用生命周期方法 componentDidMount() 来执行某些操作。这是React组件生命周期中的一个重要阶段,此时组件已经被渲染并插入到DOM中。
componentDidMount() 是一个在组件输出到DOM后立即自动调用的方法。它常用于执行初始化操作,例如网络请求、订阅事件或启动动画等。
以下是一个简单的示例,演示了如何在组件挂载后执行一个函数:
jsx复制代码
import React, { Component } from 'react'; |
|
class MyComponent extends Component { |
|
componentDidMount() { |
|
// 在这里执行你的函数 |
|
this.myFunction(); |
|
} |
|
myFunction() { |
|
console.log('组件已经挂载到DOM'); |
|
// 在这里执行其他操作,例如网络请求等 |
|
} |
|
render() { |
|
return ( |
|
<div> |
|
<h1>My Component</h1> |
|
</div> |
|
); |
|
} |
|
} |
|
export default MyComponent; |
在上面的示例中,当 MyComponent 组件被挂载到DOM后,componentDidMount() 方法会被自动调用,然后执行 myFunction() 函数。你可以将 myFunction() 替换为你需要执行的任何操作。
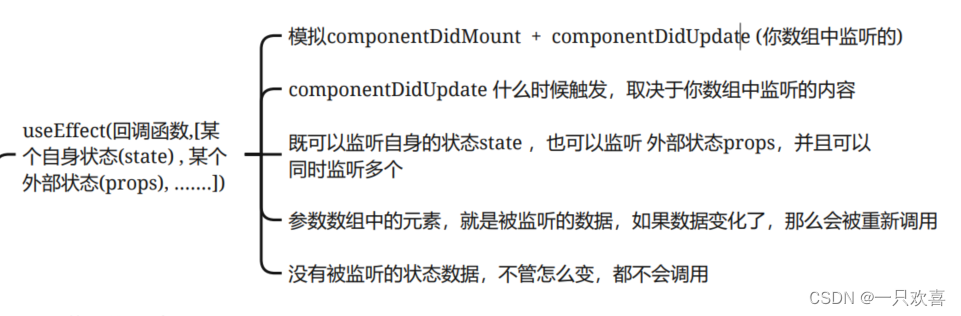
需要注意的是,从React 16.8开始,React引入了Hooks API,它允许你在不编写class的情况下使用state以及其他的React特性。对于函数组件,你可以使用 useEffect Hook 来模拟 componentDidMount 的行为。例如:
jsx复制代码
import React, { useEffect } from 'react'; |
|
function MyComponent() { |
|
useEffect(() => { |
|
// 在这里执行你的函数,它会在组件挂载后执行 |
|
myFunction(); |
|
}, []); // 空数组作为依赖项列表,表示这个effect只在组件挂载和卸载时运行 |
|
function myFunction() { |
|
console.log('组件已经挂载到DOM'); |
|
// 在这里执行其他操作,例如网络请求等 |
|
} |
|
return ( |
|
<div> |
|
<h1>My Component</h1> |
|
</div> |
|
); |
|
} |
|
export default MyComponent; |
在这个使用Hooks的示例中,useEffect Hook 允许你在组件挂载后执行 myFunction() 函数。通过将空数组作为 useEffect 的第二个参数,你可以确保这个effect只在组件挂载和卸载时运行一次,类似于 componentDidMount 和 componentWillUnmount 的组合。