如果props的数据为对象和数组,是可以直接修改,也不会有报错提示,但是不提倡。
因为我传进来的list是个数组,属于引用类型,修改子组件相当于把父组件也同时修改了,所以没有报错,
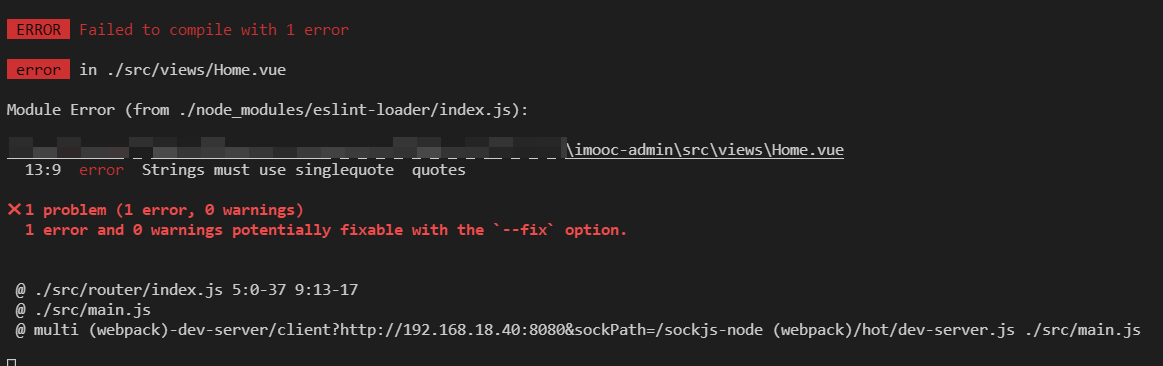
如果是个基本类型的数据直接修改那么vue会报错。
父子组件传值时,父组件传递的参数,数组和对象,子组件接受之后可以直接进行修改,并且会传递给父组件相应的值也会修改。
如果传递的值是字符串,直接修改会报错。
不推荐子组件直接修改父组件中的参数,避免这个参数多个子组件引用,无法找到造成数据不正常的原因
原因
单向数据流
所有的 prop 都使得其父子 prop 之间形成了一个单向下行绑定:父级 prop 的更新会向下流动到子组件中,但是反过来则不行。这样会防止从子组件意外变更父级组件的状态,从而导致你的应用的数据流向难以理解。
修改方法
1. sync修饰符
Vue中的数据是单向数据流:父级 prop 的更新会向下流动到子组件中,但是反过来则不行,即子组件无法直接修改父组件中的数据。
但我们常常会遇到需要在子组件中修改父组件数据的场景。.sync修饰符就可以帮助我们实现这种功能

2. 子组件深拷贝