一、发现问题
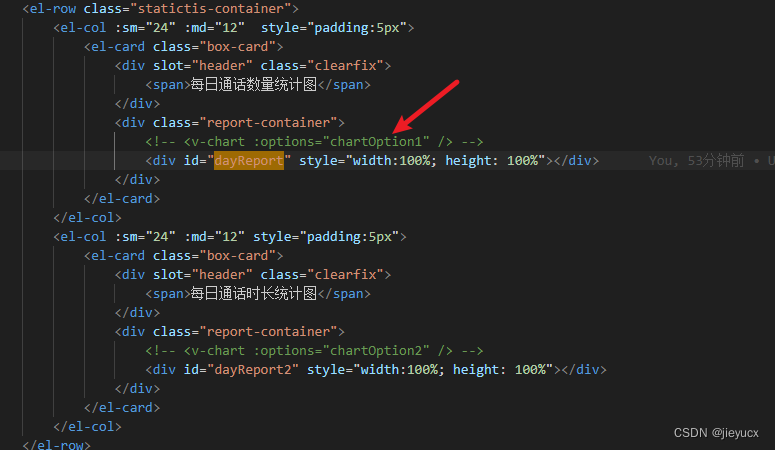
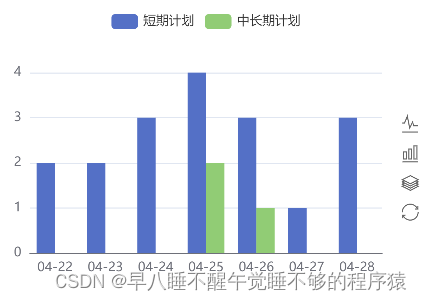
在我们团队自己开发的微信小程序中,引入了Echarts图表库

然后突然有一天,后端队友反应图表渲染有问题。后面我去试了一下,确实20次里面必有一次数据渲染不出来

断定代码没问题,于是我们将其鉴定为玄学

二、问题原因
后面我冷静下来有仔细分析了下代码,找到了图表渲染问题的原因
虽然我开发用的是Vue项目,Vue的数据是响应式的,但是Echarts图表的底层是JS实现的,图表的数据并不是响应式的
所以有时候后端数据还没返回,图表就已经渲染好了,那时候数据还是空
三、解决问题
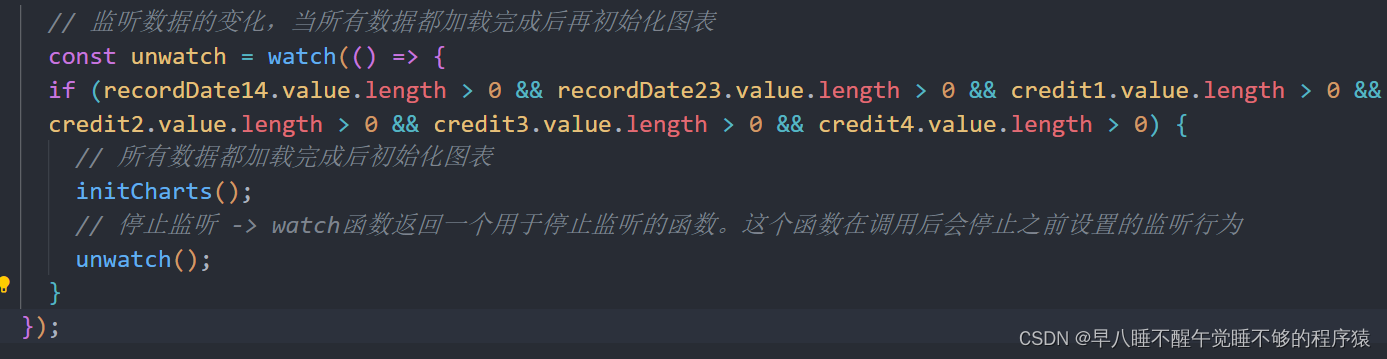
要用watch来监听数据变化,等数据从空变为有值的时候再渲染图表
于是我写了如下代码

对了,别忘记import { watch } from "vue" ,我一开始忘了加,导致代码报错了