先说一下uniapp的直接分包方式,很简单:
配置分包信息
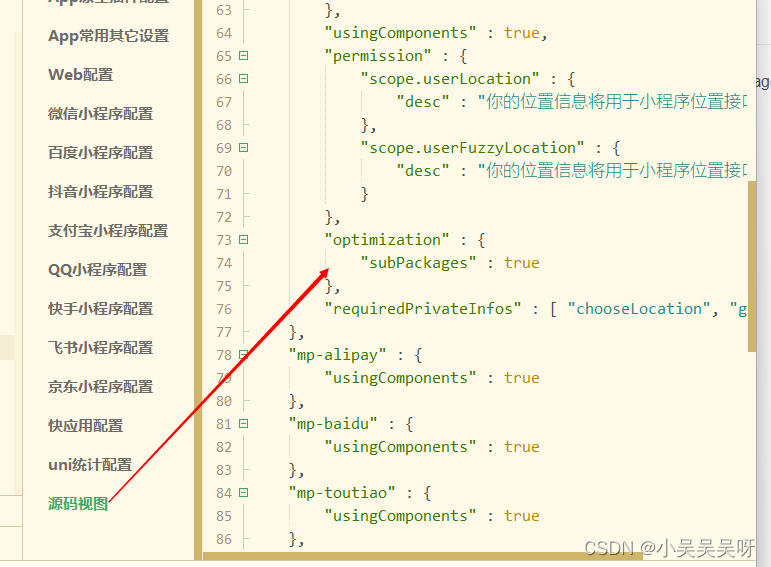
打开manifest.json源码视图,添加 “optimization”:{“subPackages”:true} 开启分包优化

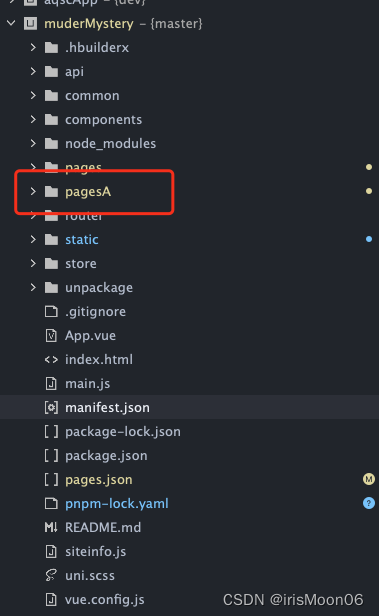
我们在根目录下创建一个pagesA文件夹,用来放置需要分包的页面

然后配置路由

运行到小程序,然后完事

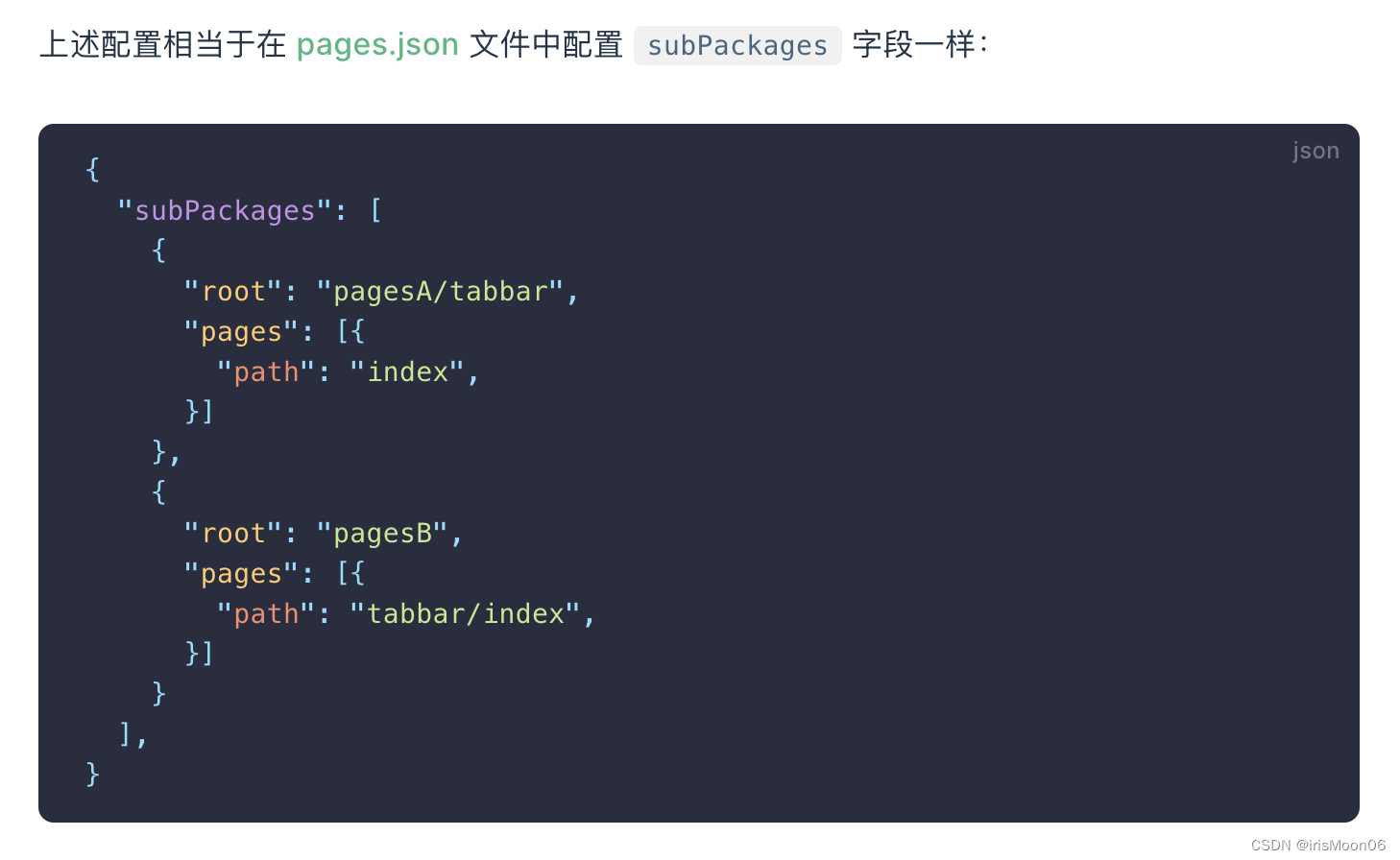
uni-simple-router分包方式

以下摘录官网
import {
__dynamicImportComponent__
} from '@/uni-simple-router'
const router = createRouter({
routes:[{
path:`/`,
component:__dynamicImportComponent__(`@/pagesA/tabbar/index.vue`,{
pageType:`top`,
package: {
type: `child`,
name: `pagesA/tabbar`
},
}),
},{
path:`/pagesB`,
component:__dynamicImportComponent__(`@/pagesB/tabbar/index.vue`,{
pageType:`top`,
package: {
type: `child`,
},
}),
}]
})
对于一般小程序来说,uni-simple-router所提供的方法最为便捷,若无其他需求,推荐uni-simple-router。
另外说明一下,uniapp用于小程序的分包,主包只用来存放tabbar上的页面以及核心逻辑代码,其余业务代码都放于子包中,微信小程序发布限定2MB,主包不要超过2MB。