使用echarts实现水滴图
引入依赖,echarts-liquidfill@3兼容echarts@5; 安装依赖
"echarts": "^5.4.3",
"echarts-liquidfill": "^3.1.0",
npm install echarts-liquidfill@3.1.0 -S
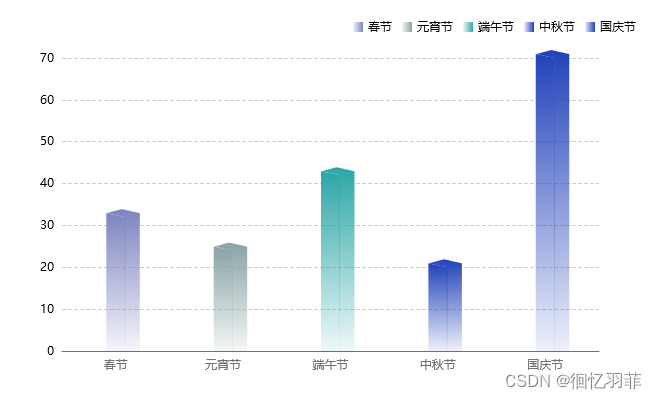
实现的效果图

构建一个水滴图的页面
<template>
<div class="dlsFirst">
<div style="padding: 50px;">达标情况</div>
<div class="gender-con" id="proportionCon"></div>
</div>
</template>
<script>
import "echarts-liquidfill/src/liquidFill.js"; //js引入
export default {
data() {
return {
};
},
mounted() {
const myChart = echarts.init(document.getElementById('proportionCon'));
const option = {
// backgroundColor: "#485C6D", //背景色
series: [
{
type: "liquidFill", //水位图
radius: "90%", //显示比例
center: ["50%", "50%"], //中心点
amplitude: 20, //水波振幅
data: [0.5], // data个数代表波浪数
backgroundStyle: {
borderWidth: 5, //外边框
borderColor: "#33c8ff", //边框颜色
// color: "#485C6D" //边框内部填充部分颜色
},
// color: ["#4db6ac"], //波浪颜色
//这是设置波浪渐变色
itemStyle: {
normal: {
color: new echarts.graphic.LinearGradient(0, 0, 0, 1, [
{
offset: 0,
color: '#e744ff',
},
{
offset: 1,
color: '#33c8ff',
},
]),
},
},
label: {
//标签设置
position: ["50%", "30%"],
formatter: (params)=>{
return (params.data * 100) + '%'
}, //显示文本,
fontSize: "20px", //文本字号,
color: "#fff"
},
outline: {
show: false //最外层边框显示控制
}
}
]
}
let dbz={
max:1000,
value:633
}
option.series[0].data = [dbz.value / dbz.max]
// 使用刚指定的配置项和数据显示图表。
myChart.setOption(option);
},
};
</script>
<style scoped>
.gender-con{
width:260px;
height:300px;
}
</style>