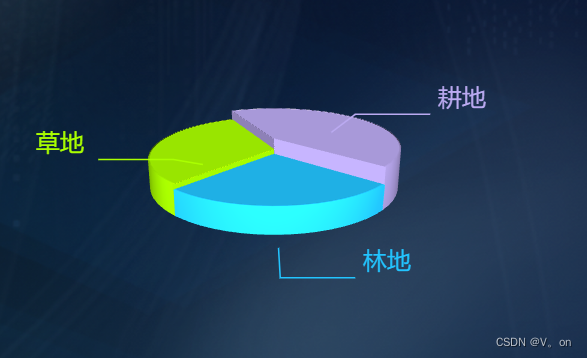
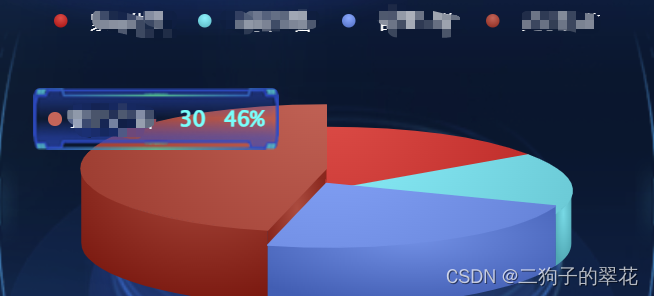
先看下最终效果

实现思路
使用echarts-gl的曲面图(surface)类型
通过parametric绘制曲面参数实现3D效果
代码实现
<template>
<div id="surfacePie"></div>
</template>
<script setup>
import {onMounted} from 'vue'
import * as echarts from "echarts";
import "echarts-gl";
// 图表数据
const chartData = [
{ name: '性能测试',value: 134},
{ name: '安全',value: 56},
{ name: '功能',value: 57},
{ name: '代码',value: 11},
{ name: '易用性',value: 51}
]
// 自定义颜色
const colorList = [
'rgba(23,122,219)',
'rgba(219,129,2)',
'rgba(113,74,219)',
'rgba(12,255,246)',
'rgba(37,26,231)',
'rgba(219,91,23)',
]
// 生成扇形的曲面参数方程,用于 series-surface.parametricEquation
function getParametricEquation(startRatio, endRatio, k, h) {
// 计算
let startRadian = startRatio * Math.PI * 2;
let endRadian = endRatio * Math.PI * 2;
// 通过扇形内径/外径的值,换算出辅助参数 k(默认值 1/3)
k = typeof k !== 'undefined' ? k : 1 / 3;
// 返回曲面参数方程
return {
u: {
min: -Math.PI,
max: Math.PI * 3,
step: Math.PI / 32,
},
v: {
min: 0,
max: Math.PI * 2,
step: Math.PI / 20,
},
x: function (u, v) {
if (u < startRadian) {
return Math.cos(startRadian) * (1 + Math.cos(v) * k);
}
if (u > endRadian) {
return Math.cos(endRadian) * (1 + Math.cos(v) * k);
}
return Math.cos(u) * (1 + Math.cos(v) * k);
},
y: function (u, v) {
if (u < startRadian) {
return Math.sin(startRadian) * (1 + Math.cos(v) * k);
}
if (u > endRadian) {
return Math.sin(endRadian) * (1 + Math.cos(v) * k);
}
return Math.sin(u) * (1 + Math.cos(v) * k);
},
z: function (u, v) {
if (u < -Math.PI * 0.5) {
return Math.sin(u);
}
if (u > Math.PI * 2.5) {
return Math.sin(u) * h * 0.1;
}
return Math.sin(v) > 0 ? 1 * h * 0.1 : -1;
},
};
}
// 生成模拟 3D 饼图的配置项
function getPie3D(pieData, internalDiameterRatio) {
let series = [];
let sumValue = 0; // 总值 计算比例用
let startValue = 0;
let endValue = 0;
// 根据传入的内外径比例,计算饼图空心大小
let k =
typeof internalDiameterRatio !== 'undefined'
? (1 - internalDiameterRatio) / (1 + internalDiameterRatio)
: 1 / 3;
// 为每一个饼图数据,生成一个 series-surface 配置
for (let i = 0; i < pieData.length; i++) {
sumValue += pieData[i].value;
let seriesItem = {
name: typeof pieData[i].name === 'undefined' ? `series${i}` : pieData[i].name,
type: 'surface', // 曲面图
parametric: true, //是否为参数曲面
wireframe: {
show: false, // 曲面网格线 不显示
},
pieData: pieData[i]
};
// 为每一项设置颜色和透明度
if (typeof pieData[i].itemStyle != 'undefined') {
let itemStyle = {}
typeof pieData[i].itemStyle.color != 'undefined' ? (itemStyle.color = pieData[i].itemStyle.color) : null;
typeof pieData[i].itemStyle.opacity != 'undefined'
? (itemStyle.opacity = pieData[i].itemStyle.opacity)
: null;
seriesItem['itemStyle'] = itemStyle;
}
series.push(seriesItem);
}
// 使用上一次遍历时,计算出的数据和 sumValue,调用 getParametricEquation 函数,
// 向每个 series-surface 传入不同的参数方程 series-surface.parametricEquation,也就是实现每一个扇形。
for (let i = 0; i < series.length; i++) {
endValue = startValue + series[i].pieData.value;
series[i].pieData.startRatio = startValue / sumValue; // 曲面开始位置
series[i].pieData.endRatio = endValue / sumValue; // 当前曲面结束位置
series[i].parametricEquation = getParametricEquation(
series[i].pieData.startRatio,
series[i].pieData.endRatio,
k,
series[i].pieData.value
);
startValue = endValue;
}
// 准备待返回的配置项,把准备好的 legendData、series 传入。
let option = {
// 图例
legend: {
type:'scroll',
pageIconSize: 12,
icon: 'none', // 需求要显示实心点 提供类型没有 所以这个设置不显示
data: pieData.map((dItem,dIndex) => {
return {
...dItem,
// 设置单个图例项的文本样式
textStyle: {
rich: {
// 用富文本为每一个图例项画一个对应颜色的实心点
iconName: {
width: 4,
height: 4,
borderRadius: 5,
backgroundColor: colorList[dIndex],
},
}
},
}
}),
top: 'bottom',
left: 'center',
itemGap: 5,
selectedMode: false, // 关闭图例选择
width: '100%',
// 统一设置图例的文本样式
textStyle: {
color: '#fff',
fontSize: 12,
fontFamily: 'Source Han Sans CN',
rich: {
// 富文本统一设置 图例的样式
name: {
fontSize: 12,
padding: [0, 0, 0, 10],
width: 50,
},
percent: {
fontSize: 12,
padding: [0, 0, 0, 5],
width: 15,
},
unit: {
fontSize: 12,
padding: [0, 0, 0, 1]
}
}
},
// 格式化图例
formatter: name => {
let obj = pieData.find(item => item.name === name);
let total = 0;
let target = obj.value
for (let i = 0; i < pieData.length; i++) {
total += Number(pieData[i].value);
}
const legendStyle = `{iconName|}{name|${name}}{percent|${((target / total) * 100).toFixed(0)}}{unit|%}`
return legendStyle
}
},
xAxis3D: {},
yAxis3D: {},
zAxis3D: {},
// 设置三维笛卡尔坐标系
grid3D: {
viewControl: {
autoRotate: true, // 自动旋转
},
left: 'center',
top: '-8%',
show: false, // 坐标系设置不显示
boxHeight: 100,
boxWidth: 150,
boxDepth: 150,
},
series: series,
};
return option;
}
</script>
补充说明
- echarts版本5.51
- echarts-gl版本2.0.9
- vue版本3.4.29
- vite版本5.3.1