注册账号
首先需要先到npm官网注册个账号,https://www.npmjs.com 。
注意,邮箱需要认证,否则上传包的时候就会报错。
关联
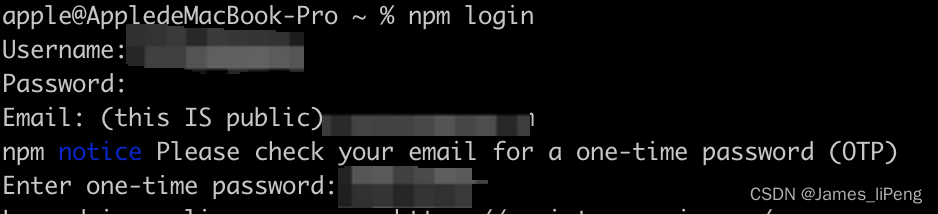
接下来打开powershell(cmd等皆可),关联npm账号,
按照提示依次输入注册的信息,
检测包名
在创建项目名时,可以先去 npm官网 中搜索下有没有相同包的名,如果有的话,要修改,否者上传肯定是会报错的。
创建代码文件
接下来到项目根目录,并完成 npm 初始化
npm init新建 index.js,因为这是包的默认入口文件。
然后就开始码代码的任务了,这块就跳过了。好的,我们现在已经写好代码并测试完成了,下面就开始上传了。
上传
在项目目录下,输入 npm publish
直接去npm官网,个人的packages下,就可以看到对应上传的包了。
下载确认
和往常一样,使用 install 安装,
到这,简单的包发布就结束了。
修改再提交
实际测试的时候,发现代码少了await,导致请求的时候,没有等到赋值ctx.body,出现了错误。故修改一下。
版本控制
不修改版本直接 publish,也会出错的,是因为每次提交地版本号必须不一样。
如果每次手动去修改版本,那是比较麻烦的,npm 也提供了自动增加版本号的方式:
用法:npm version
patch,小变动,比如修复bug等,版本号变动 v1.0.0->v1.0.1。
minor,增加新功能,不影响现有功能,版本号变动 v1.0.0->v1.1.0。
major,破坏模块对向后的兼容性,版本号变动 v1.0.0->v2.0.0。
再次更新
非大版本更新直接
npm install xx就行了,当然如果是大版本更新(major)了,可以在install时加上版本号:npm install xx@1.1.0。有些时候,我们发现上传的代码有严重问题时,为了防止问题影响到其他人,可以选择先删除前一个版本。
删除指定的版本
npm unpublish带上包名和版本号就行了。删除整个包
npm unpublish 包名
如果有权限问题,撤销不了,可以添加--force。 发布撤消的话也是有诸多限制的:
- 只有在发包的24小时内才允许撤销发布的包。
- 即使你撤销了发布的包,再次发包的时候也不能使用刚才相同的版本号了。
package.json
我们用npm init生成的package.json并不完善,比如需要在npm中显示的代码托管地址,issues地址等,完整的可以看下官网地址:Creating a package.json file | npm Docs 。
keywords
关键字,会在npm包内容页面最底部。
repository
右侧显示的项目托管的地址。
bugs
右侧显示的提bug的地址。
README.MD
readme也是需要的,这样可以让使用者简单地了解下这个组件。怎么写可以看下:https://docs.npmjs.com/about-package-readme-files。