CSS2DRenderer调用方法:
import * as THREE from 'three'
import { OrbitControls } from 'three/examples/jsm/controls/OrbitControls'
import { CSS2DRenderer, CSS2DObject } from 'three/examples/jsm/renderers/CSS2DRenderer'this.labelRenderer = new CSS2DRenderer()
this.labelRenderer.setSize(window.innerWidth, window.innerHeight)
this.labelRenderer.domElement.style.position = 'absolute'
this.labelRenderer.domElement.style.top = '0px'
this.$refs.container && this.$refs.container.appendChild(this.labelRenderer.domElement)
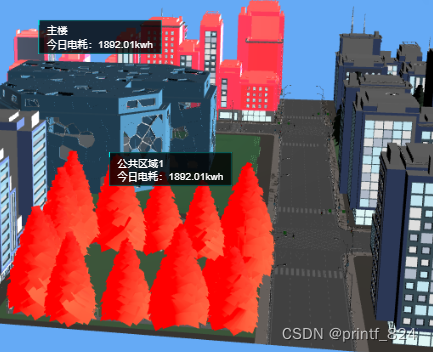
// 调用元素为CSS2DObject
const text = document.getElementById("cityBox");
const cityText = new CSS2DObject(text);
cityText.name = "城市列表";
this.scene.add(cityText);//渲染
animate() {
requestAnimationFrame(this.animate)
this.renderer && this.renderer.render(this.scene, this.camera)
this.labelRenderer && this.labelRenderer.render(this.scene, this.camera)
this.controls.update()
}问题:
按住鼠标左键旋转整个场景,发现控制器OrbitControls操作没有效果,使用F12定位查看,发现CSS2DObject覆盖了整个浏览器顶层,遮挡了渲染场景
解决办法:
添加下面一行代码,可以解决以上问题,但是CSS2DObject的内容则不能交互,如点击等
this.labelRenderer.domElement.style.pointerEvents = 'none'最后,经验证只需将控制器this.renderer.domElement改为this.labelRenderer.domElement即可释放出OrbitControls控制器。
将
this.controls = new OrbitControls(this.camera, this.renderer.domElement)改成如下:
this.controls = new OrbitControls(this.camera, this.labelRenderer.domElement)既解决了OrbitControls控制器不能使用的问题,同时CSS2DObject元素也可以交互