有空的老铁关注一下我的抖音:

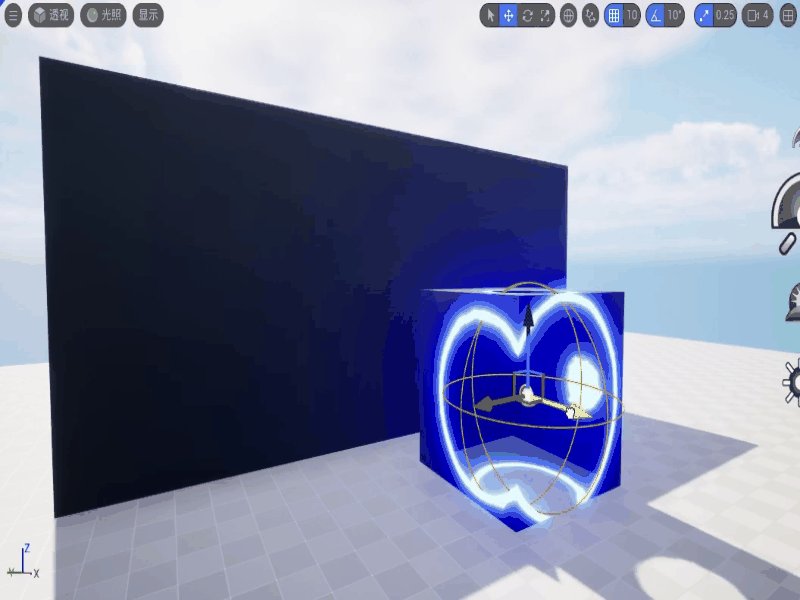
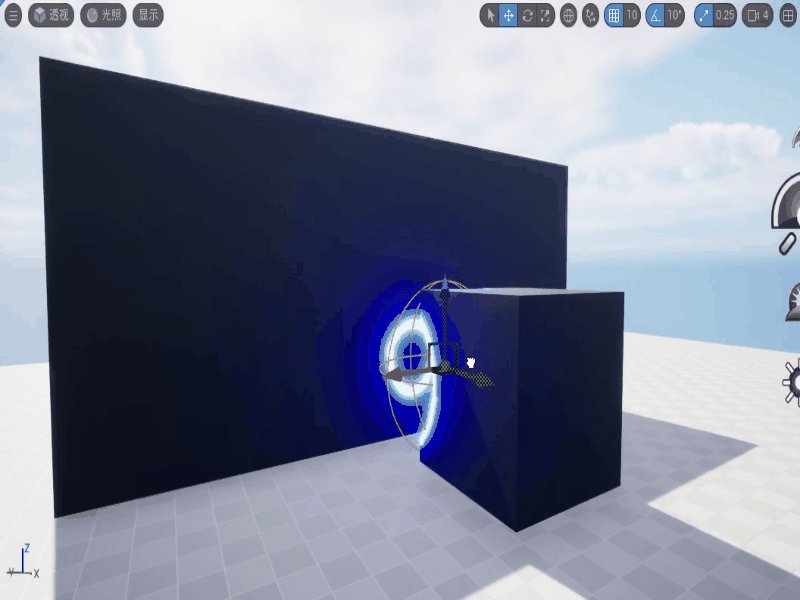
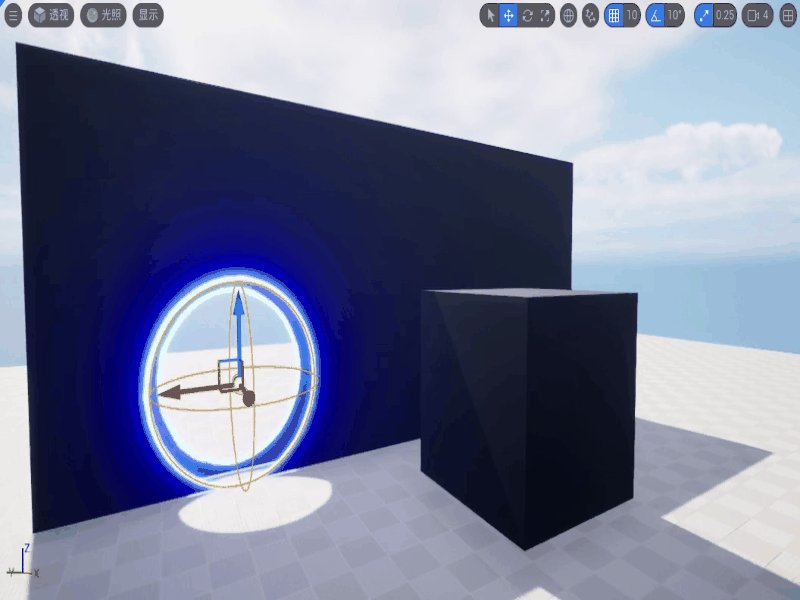
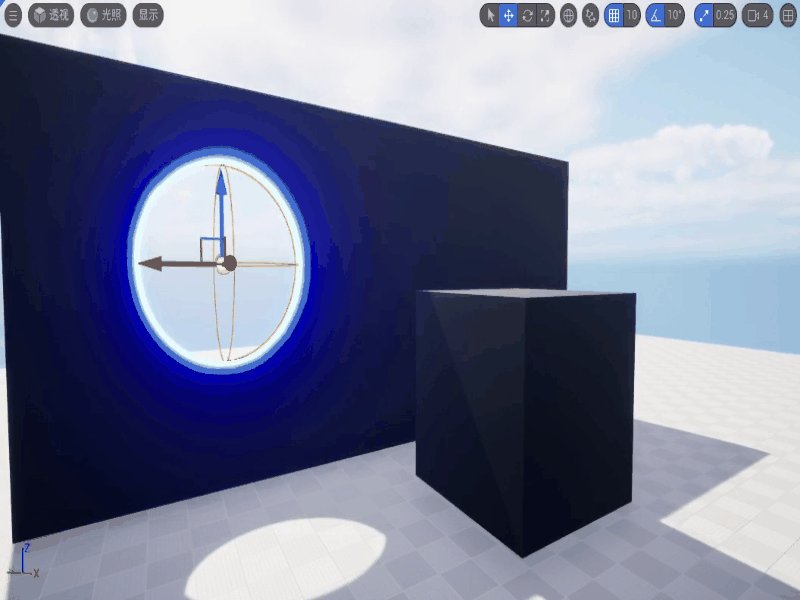
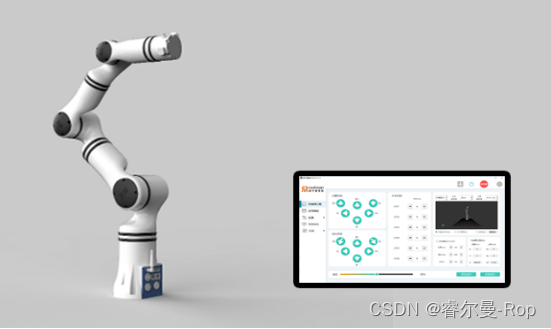
效果:

<template>
<div>
<el-container>
<el-main>
<div class="box-card-left">
<div id="threejs" style="border: 1px solid red;position: relative;"></div>
</div>
</el-main>
</el-container>
</div>
</template>
<script>
// 引入轨道控制器扩展库OrbitControls.js
import { OrbitControls } from "three/examples/jsm/controls/OrbitControls.js";
import { GLTFLoader } from "three/examples/jsm/loaders/GLTFLoader.js";
// 效果制作器
import { EffectComposer } from "three/examples/jsm/postprocessing/EffectComposer.js";
// 渲染通道
import { RenderPass } from "three/examples/jsm/postprocessing/RenderPass.js";
// 发光描边OutlinePass
import { OutlinePass } from "three/examples/jsm/postprocessing/OutlinePass.js";
import { CSS2DObject, CSS2DRenderer } from "three/examples/jsm/renderers/CSS2DRenderer.js";
import { CSS3DObject, CSS3DSprite, CSS3DRenderer } from "three/examples/jsm/renderers/CSS3DRenderer.js";
export default {
data() {
return {
name: "",
scene: null,
camera: null,
renderer: null,
css3DRenderer: null,
effectComposer: null,
mesh: null,
geometry: null,
group: null,
material: null,
texture: null,
position: null,
outlinePass: null,
canvasWidth: 1000,
canvasHeight: 800,
color: [],
meshArr: [],
};
},
created() {},
mounted() {
this.name = this.$route.query.name;
this.init();
},
methods: {
goBack() {
this.$router.go(-1);
},
init() {
// 创建场景对象
this.scene = new this.$three.Scene();
// 创建环境光对象
const light = new this.$three.AmbientLight(0xffffff,20);
this.scene.add(light);
// 创建辅助坐标轴对象
const axesHelper = new this.$three.AxesHelper(200);
this.scene.add(axesHelper);
// 创建gltf对象,加载模型文件
const gltfLoader = new GLTFLoader();
gltfLoader.load("/models/gltf/phone/iphone 12 mini/Model_formats/iphone12mini-3.glb", e => {
e.scene.children.forEach(item => {
if(item.type === "Object3D") {
let div = this.createDom();
div.innerHTML = item.name;
const wp = new this.$three.Vector3();
item.getWorldPosition(wp);
let css3DObject = new CSS3DSprite(div);
css3DObject.scale.set(0.03,0.03,0.03);
item.add(css3DObject);
}
})
console.log( e.scene.children);
this.scene.add(e.scene);
this.renderFun();
})
// 创建相机对象
this.camera = new this.$three.PerspectiveCamera(60,1,0.01,2000);
this.camera.position.set(3,2,2);
this.camera.lookAt(0,0,0);
// 创建WebGL渲染器对象
this.renderer = new this.$three.WebGLRenderer();
// 设置渲染器尺寸
this.renderer.setSize(1500,1000);
this.renderer.render(this.scene, this.camera);
window.document.getElementById("threejs").appendChild(this.renderer.domElement);
this.css3DRenderer = new CSS3DRenderer();
this.css3DRenderer.setSize(1500,1000);
this.css3DRenderer.render(this.scene, this.camera);
this.css3DRenderer.domElement.style.position = 'absolute';
this.css3DRenderer.domElement.style.top = 0;
this.css3DRenderer.domElement.style.pointerEvents = 'none';
window.document.getElementById("threejs").appendChild(this.css3DRenderer.domElement);
const controls = new OrbitControls(this.camera, this.renderer.domElement);
controls.addEventListener("change", () => {
this.renderer.render(this.scene, this.camera);
});
},
createDom() {
let dom = document.createElement("div");
dom.style.padding = "5px 10px";
dom.style.border = "1px solid skyblue";
dom.style.borderRadius = '5px';
dom.style.height = '20px';
dom.style.pointerEvents = 'none';
return dom;
},
renderFun() {
this.renderer.render(this.scene, this.camera);
this.css3DRenderer.render(this.scene, this.camera);
requestAnimationFrame(this.renderFun); // 一定要设置这一句,否则,不渲染
},
},
};
</script>
//
<style lang="less" scoped>
.box-card-left {
display: flex;
align-items: flex-start;
flex-direction: row;
position: relative;
width: 100%;
.box-right {
img{
width:500px;
user-select: none;
}
}
}
</style>




























![[网络安全 渗透实验 01]基于MSF框架渗透攻击Win7主机系统的设计与实现](https://img-blog.csdnimg.cn/direct/786a07e051a344b2a14f8b87dc375f8e.png)