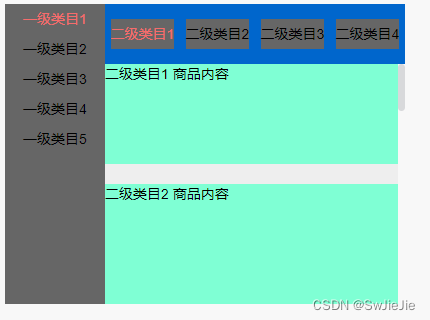
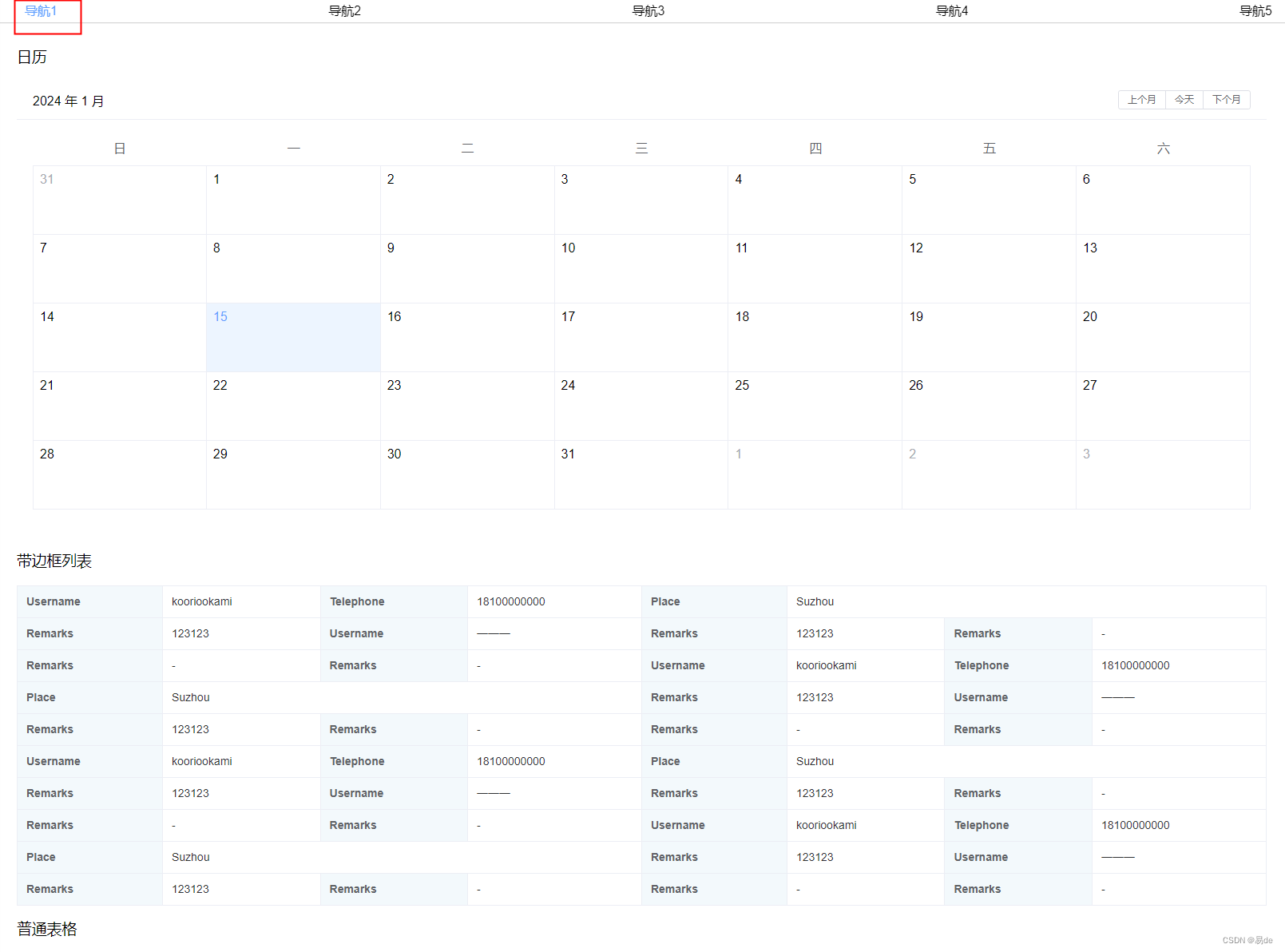
项目截图:

实现方法:
点击左侧菜单根据元素id定位到可视内容区域。
浏览器原生提供了一种方法scrollIntoView 。
通过scrollIntoView方法可以把元素滚动到可视区域内。


behavior: "smooth"是指定滚动方式为平滑效果。
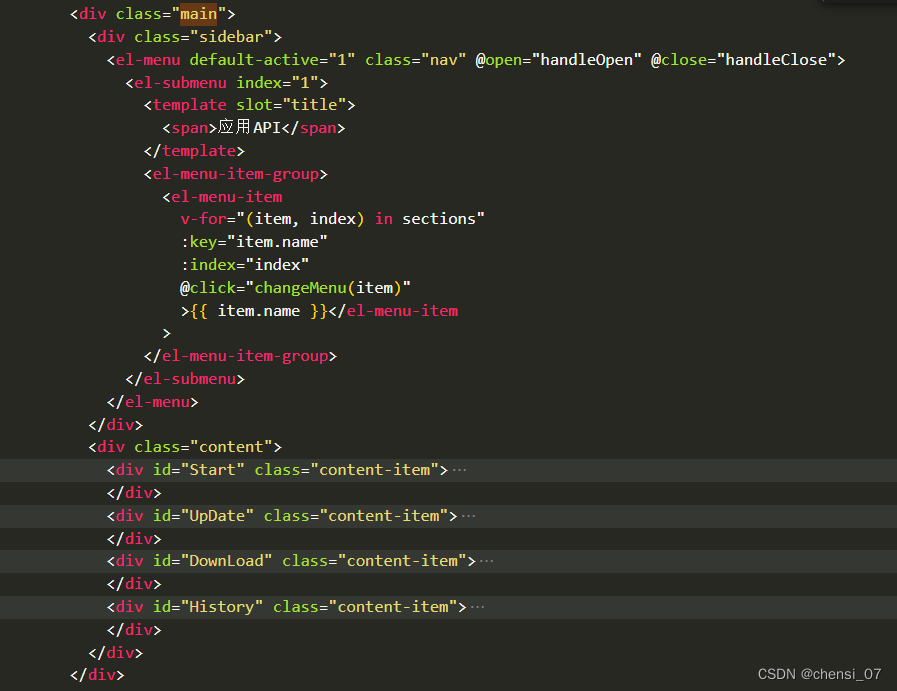
具体代码如下:
<div class="main">
<div class="sidebar">
<el-menu default-active="1" class="nav" @open="handleOpen" @close="handleClose">
<el-submenu index="1">
<template slot="title">
<span>应用API</span>
</template>
<el-menu-item-group>
<el-menu-item
v-for="(item, index) in sections"
:key="item.name"
:index="index"
@click="changeMenu(item)"
>{{ item.name }}</el-menu-item
>
</el-menu-item-group>
</el-submenu>
</el-menu>
</div>
<div class="content">
<div id="Start" class="content-item">
<h2 class="name">快速开始</h2>
</div>
<div id="UpDate" class="content-item">
<h2 class="name">检查更新</h2>
</div>
<div id="DownLoad" class="content-item">
<h2 class="name">下载应用</h2>
</div>
<div id="History" class="content-item">
<h2 class="name">更新历史</h2>
</div>
</div>
</div>data(){
return {
sections: [
{
name: '快速开始',
value: 'Start'
},
{
name: '检查更新',
value: 'UpDate'
},
{
name: '下载应用',
value: 'DownLoad'
},
{
name: '更新历史',
value: 'History'
}
]
}
},
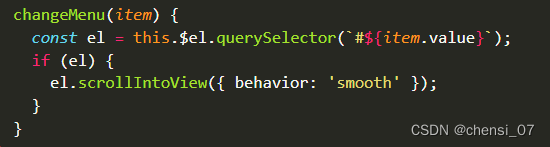
methods:{
changeMenu(item) {
const el = this.$el.querySelector(`#${item.value}`);
if (el) {
el.scrollIntoView({ behavior: 'smooth' });
}
}
}
css样式
.main {
display: flex;
.sidebar {
width: 260px;
.nav {
height: 100%;
}
}
.content {
flex: 1;
height: 78vh;
overflow-y: auto;
padding: 20px 30px;
}
.content-item {
margin-bottom: 30px;
&-p {
padding: 2px 0;
}
}
.content-item-name {
font-weight: bold;
padding: 30px 0 20px 0;
}
.name {
margin-bottom: 10px;
}
}