Axure RP是一套专门为网站或应用程序所设计的快速原型设计工具, 可以让应用网站策划人员或网站功能界面设计师更加快速方便的建立Web AP和Website的线框图、流程图、原型和规格。
在Axure RP中,交互是创建丰富而逼真的原型的基石。这里有一些流行的交互技巧,可以帮助用户节省时间,成为构建交互型原型的专家。
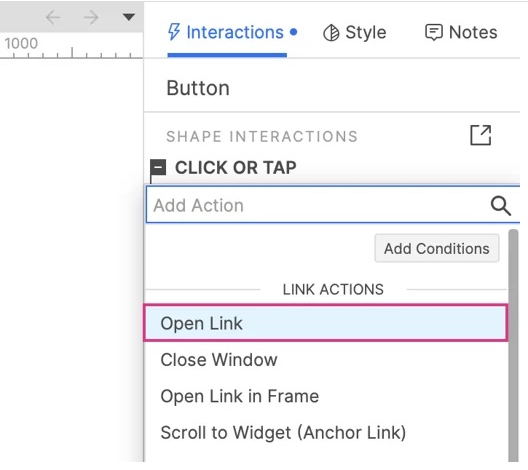
Tip 1:快速添加打开链接交互
您可能已经熟悉了快速添加交互的快捷键“X”,但是您知道还可以使用快捷键Ctrl/Cmd + K来快速添加一个打开链接的交互吗?如果选择的小部件已经包含URL,这尤其有用,因为它将预先填充文本链接字段。

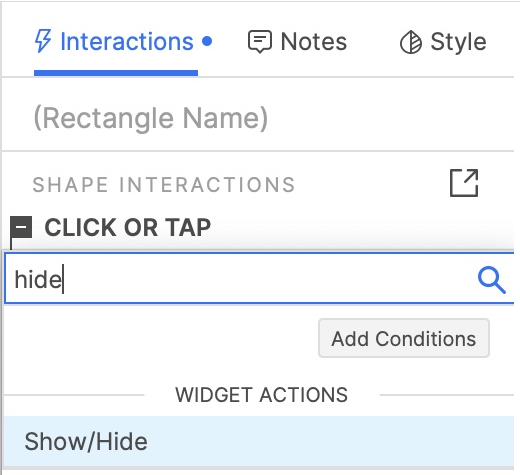
Tip 2:搜索设置操作
在构建交互时,通过从下拉列表中搜索操作名称来节省时间。例如如果您有一个Click or Tap事件,并希望快速设置Hide(隐藏)操作,可以在搜索栏中搜索“Hide” ,然后在交互编辑器中自动选择Show/Hide选项。

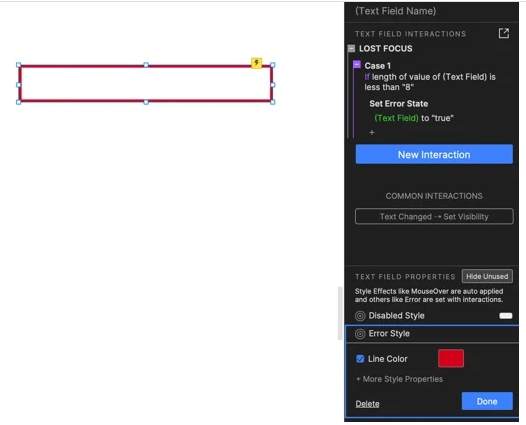
Tip 3:在条件逻辑中使用错误样式效果来构建工作表单
在Axure RP 10中的错误样式效果可以帮助您演示表单为正确完成时会发生什么,例如添加错误样式效果,将密码文本字段的行颜色设置为红色。然后如果字段在Lost Focus事件中少于8个字符,添加一个操作来设置字段的错误状态。

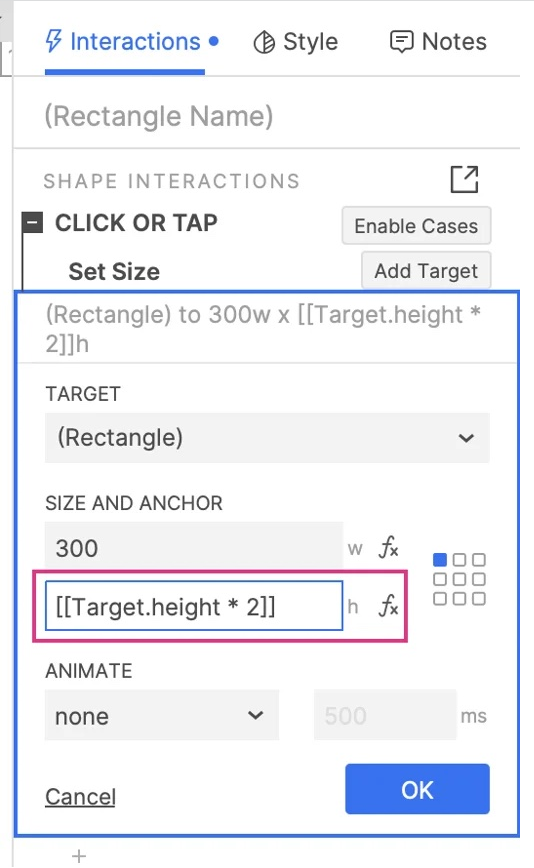
Tip 4:在交互表达式中使用“Target”
表达式允许您通过原型中的交互动态地生成文本和数值,“Target”关键字可以在表达式中使用,来访问交互所针对的小部件属性,例如,如果您想在按钮A上添加点击交互来使矩形B的高度加倍。
额外提示:您还可以使用“Target”访问其他属性,例如目标的位置,[[Target.x]]和[[Target.y]],甚至是目标小部件内部的文本[[Target.text]]。

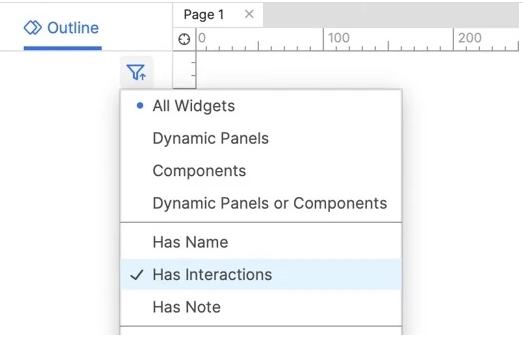
Tip 5:为具有交互的小部件筛选Outline面板
您可以通过单击filter图标并选择“Has interactions”选项来过滤Outline面板中具有交互的小部件。选择此过滤器时,您将能够关注项目页面上具有交互的所有小部件,从而可以快速轻松地查看已经向哪些小部件添加了交互。