简介
本文将指导你如何使用Vue.js构建一个通过实现一个智能化的侧边栏导航功能,让用户能够一键跳转到不同类型的报告区域,大大提升操作便捷性。
项目背景
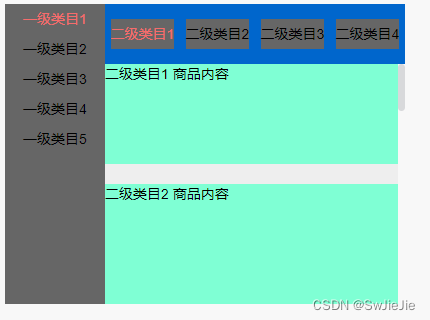
想象一下,你是xxxx科技有限公司的一名前端开发工程师,负责优化公司管理系统。该系统每天产生大量的报告,包括xxxx报告、xxx报告、xxxx等。为了方便管理者快速查阅特定类型的报告,你决定引入一个侧边栏导航功能,用户点击侧边栏中的报告类型即可平滑滚动至对应报告区段。
实现步骤
- 设计组件结构
- Index.vue:作为主界面,展示所有报告区域,并包含侧边栏导航组件AnchorComponent。
- AnchorComponent.vue:负责展示侧边栏菜单,响应点击事件,通知主界面滚动到指定报告区域。
在Index.vue中,我们定义了每个报告区域的ref,并通过映射表refMap来动态匹配点击事件传来的refName。同时,定义了scrollToSection方法来处理滚动逻辑。
index.vue
<template>
<div class="container">
<div ref="aRef" class="section">aRef</div>
<div ref="bRef" class="section">bRef</div>
<div ref="cRef" class="section">cRef</div>
<div ref="dRef" class="section">dRef</div>
<div ref="eRef" class="section">eRef</div>
<div ref="fRef" class="section">fRef</div>
<div ref="gRef" class="section">gRef</div>
<div ref="hRef" class="section">hRef</div>
<AnchorComponent
:anchorList="anchorList"
@scroll-to-element="scrollToSection"
/>
</div>
</template>
<script setup>
import { ref, onMounted } from 'vue';
import AnchorComponent from '../../components/AnchorComponent/index.vue';
const aRef = ref(null);
const bRef = ref(null);
const cRef = ref(null);
const dRef = ref(null);
const eRef = ref(null);
const fRef = ref(null);
const gRef = ref(null);
const hRef = ref(null);
const refMap = {
aRef,
bRef,
cRef,
dRef,
eRef,
fRef,
gRef,
hRef,
};
// 其他ref...
const anchorList = [
{ label: 'a', ref: 'aRef' },
{ label: 'b', ref: 'bRef' },
{ label: 'c', ref: 'cRef' },
{ label: 'd', ref: 'dRef' },
{ label: 'e', ref: 'eRef' },
{ label: 'f', ref: 'fRef' },
{ label: 'g', ref: 'gRef' },
{ label: 'h', ref: 'hRef' },
];
const scrollToSection = (refName) => {
const targetRef = refMap[refName];
if (targetRef && targetRef.value) {
targetRef.value.scrollIntoView({ behavior: 'smooth' });
} else {
console.error(`Element with ref "${refName}" not found.`);
}
};
onMounted(() => {
// 初始化时可以做一些设置,这里留空
});
</script>
<style scoped>
.container {
position: relative;
width: 100%;
min-height: 100vh; /* 至少占据一屏高度,可根据实际内容调整 */
overflow-y: auto;
padding-right: 200px; /* 为悬浮锚点留出空间 */
}
.section {
height: 200px; /* 示例高度,可自定义 */
margin-bottom: 50px;
background-color: #f9f9f9;
border: 1px solid #ccc;
padding: 20px;
text-align: center;
transition: background-color 0.3s ease; /* 平滑过渡效果 */
}
.section:hover {
background-color: #e0e0e0; /* 鼠标悬停时改变背景色 */
}
</style>
在AnchorComponent.vue中,我们遍历props.anchorList,为每个报告类型生成一个列表项,并监听点击事件,触发父组件的滚动逻辑。
AnchorComponent
<template>
<div class="anchor-sidebar">
<ul>
<li v-for="(item, index) in props.anchorList" :key="index" @click="$emit('scroll-to-element', item.ref)">
{{ item.label }}
</li>
</ul>
</div>
</template>
<script setup>
import { defineProps } from 'vue';
const props = defineProps({
anchorList: {
type: Array,
required: true
}
});
</script>
<style scoped>
.anchor-sidebar {
position: fixed;
right: 0; /* 调整为0以紧贴右侧 */
top: 20%; /* 或其他适合的百分比,让其在页面中段开始显示 */
width: 150px; /* 根据需要调整宽度 */
padding: 10px;
background-color: #333; /* 深色背景 */
color: white; /* 文字颜色 */
border-radius: 5px 0 0 5px;
box-shadow: 0 0 10px rgba(0, 0, 0, 0.1);
z-index: 999;
}
.anchor-sidebar ul {
list-style-type: none;
padding: 0;
margin: 0;
}
.anchor-sidebar li {
cursor: pointer;
padding: 5px 10px;
margin-bottom: 5px;
border-radius: 5px;
}
.anchor-sidebar li:hover {
background-color: #444; /* 鼠标悬停时改变背景色 */
}
</style>
总结
通过上述步骤,我们成功在Vue3项目中实现了一个功能完备、体验流畅的侧边栏导航功能,此教程展示了Vue的组件化开发、事件传递以及动态滚动技术的应用,希望对你在实际项目开发中有所启发。