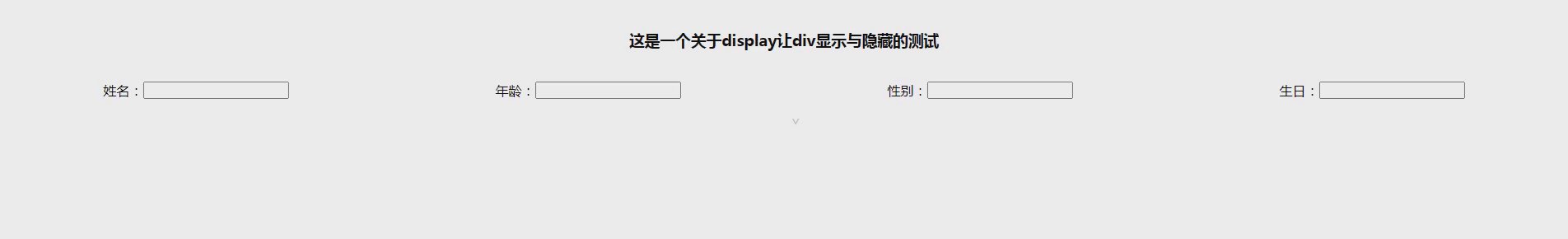
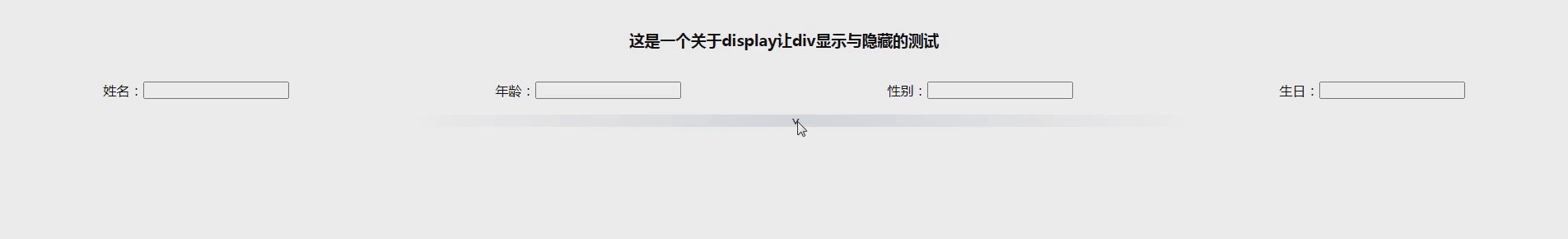
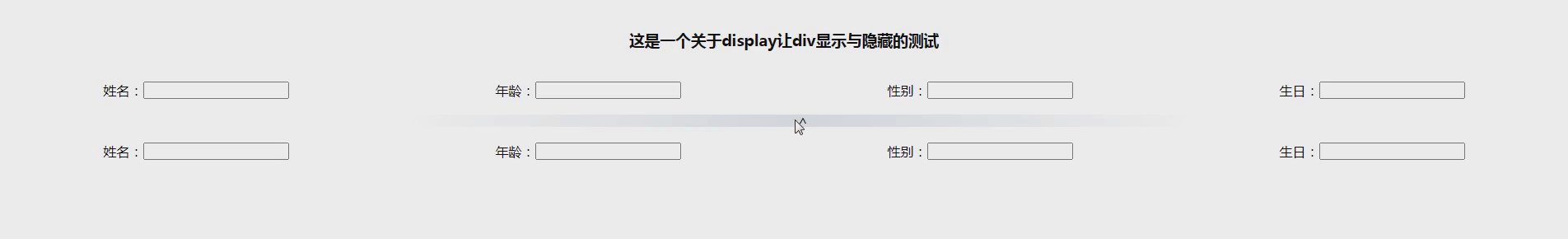
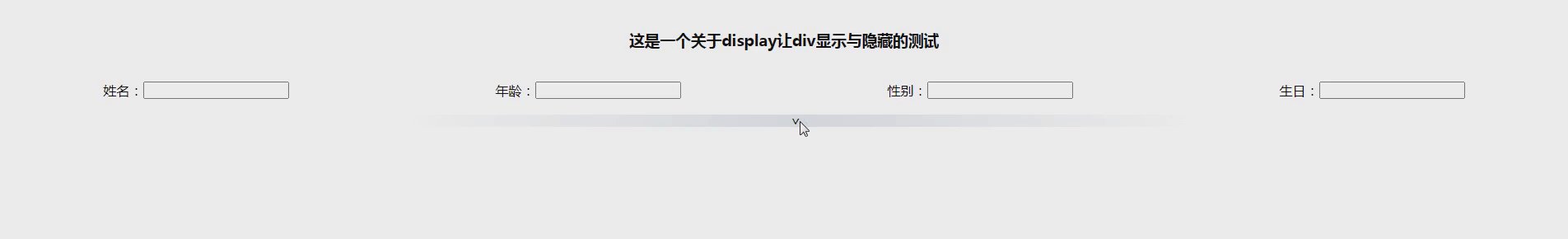
前端HTML如何不删除div标签将div标签隐藏
在 HTML 中,要隐藏 div 元素,您可以使用 CSS 的 display 属性。
以下是几种隐藏 div 元素的方法:
- 使用
display: none;:<div style="display: none;">隐藏的 div 元素</div> - 使用
visibility: hidden;:<div style="visibility: hidden;">隐藏的 div 元素</div> - 使用
opacity: 0;:<div style="opacity: 0;">隐藏的 div 元素</div> - 使用
position: absolute;和top: -9999px;或left: -9999px;:<div style="position: absolute; top: -9999px;">隐藏的 div 元素</div> - 使用
overflow: hidden;:<div style="overflow: hidden;">隐藏的 div 元素</div> - 使用
width: 0; height: 0;:<div style="width: 0; height: 0;">隐藏的 div 元素</div> - 使用
transform: scale(0);:<div style="transform: scale(0);">隐藏的 div 元素</div> - 使用
background-color: transparent;:<div style="background-color: transparent;">隐藏的 div 元素</div>
请注意,使用 display: none; 和 visibility: hidden; 不会影响文档的布局,而其他方法可能会。如果您需要保持原始布局不变,最好使用 display: none; 或 visibility: hidden;。