目录
div/span标签
在HTML中,<div></div>和<span></span>是没有语义的,可以将两个标签当做两个盒子,里面可以容纳内容
两个标签有以下两个特点:
1. <div> 标签用来布局,但是现在一行只能放一个<div>。( 大盒子)
2. <span> 标签用来布局,一行上可以多个 <span>。(小盒子)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>div/span标签</title>
</head>
<body>
<div>
这里是div标签内容
</div>
这里不和上面内容同行<br />
<span>这里是span标签内容</span>这里和前面内容同行<span>这里和前面内容同行</span>
</body>
</html>效果如下:

音频标签
在HTML中,可以使用<audio></audio>标签为网页添加音频元素
在HTML中,音频标签有下面的三个属性
src属性:音频所在的路径,与图片路径类似controls属性:用于控制音频是否显示播放控件autoplay属性:用于控制音频是否自动播放(大部分浏览器并不支持)loop属性:用于控制音频是否循环播放
📌
在HTML中,目前支持三种音乐文件格式:.mp3/.wav/.ogg
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>音频链接属性测试</title>
</head>
<body>
<h1>下面是音频标签测试</h1>
<!-- 不加controls属性时不显示音频 -->
<img src="images/f3d3572c11dfa9ec8a1365456888e003918fa0ec6b13.webp" alt="错误显示图片将显示此文字">
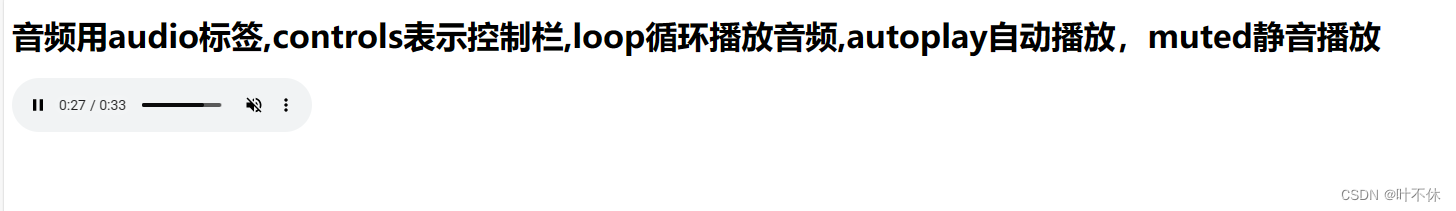
<audio src="audio/音频.mp3" controls autoplay loop></audio>
<!-- autoplay属性用于测试是否会自动播放,loop属性用于测试是否会循环播放,但大部分浏览器不支持 -->
</body>
</html>视频标签
在HTML中,可以使用<video></video>标签为网页添加视频元素
在HTML中,视频标签有以下六个属性:
src属性:视频的路径,与图片类似controls属性:用于控制是否显示视频控件autoplay属性:用于控制视频是否自动播放(大部分浏览器不支持)loop属性:用于控制视频是否循环播放width和height属性:用于控制视频的高和宽,与图片类似
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>视频标签测试</title>
</head>
<body>
<h1>下面是视频标签测试</h1>
<!-- 不加controls属性将显式视频封面 -->
<video src="video/视频.mp4" controls autoplay loop width="1920px" height="1080px"></video>
</body>
</html>📌
在HTML中,目前支持三种视频格式:.mp4/.webM/.ogg
特殊字符
在 HTML 页面中,一些特殊的符号很难或者不方便直接使用,此时我们就可以使用下面的字符来替代
特殊字符 |
描述 |
字符代码 |
空格 |
|
|
|
小于号 |
|
|
大于号 |
|
|
和符 |
|
|
人民币 |
|
|
版权 |
|
|
注册商标 |
|
|
度 |
|
|
正负号 |
|
|
乘号 |
|
|
除号 |
|
|
平方 |
|
|
立方 |
|
📌
注意每一个字符代码末尾都需要分号;
示例代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>特殊字符代码</title>
</head>
<body>
这里是度符号:° °
</body>
</html>效果如下:

📌
其余字符代码使用类似