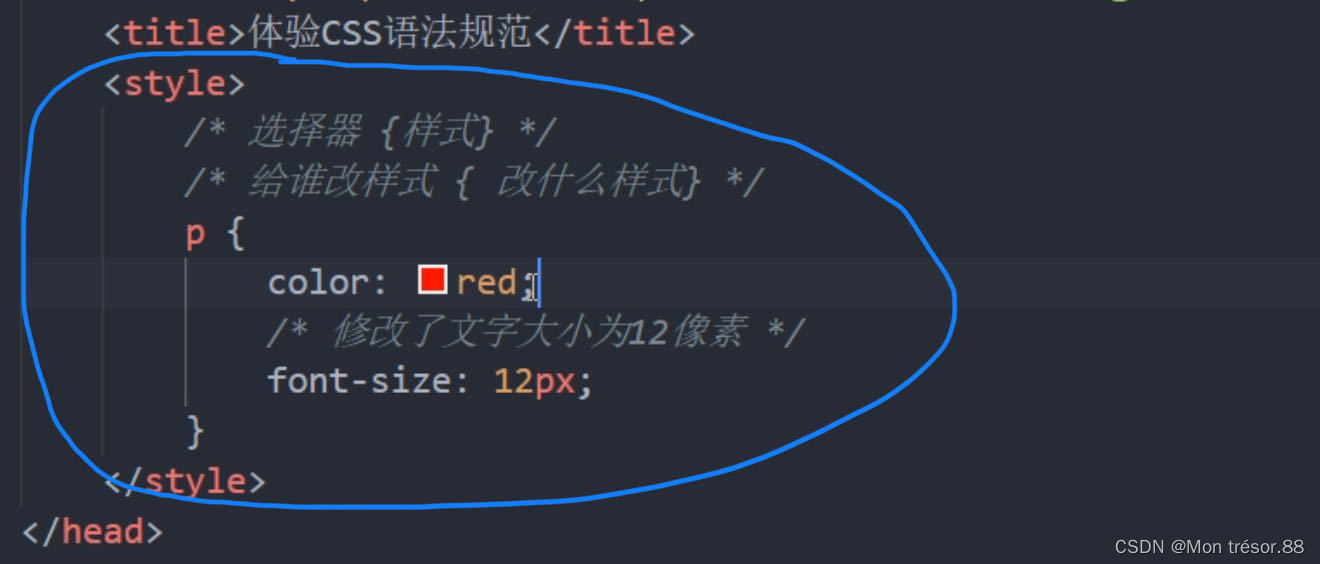
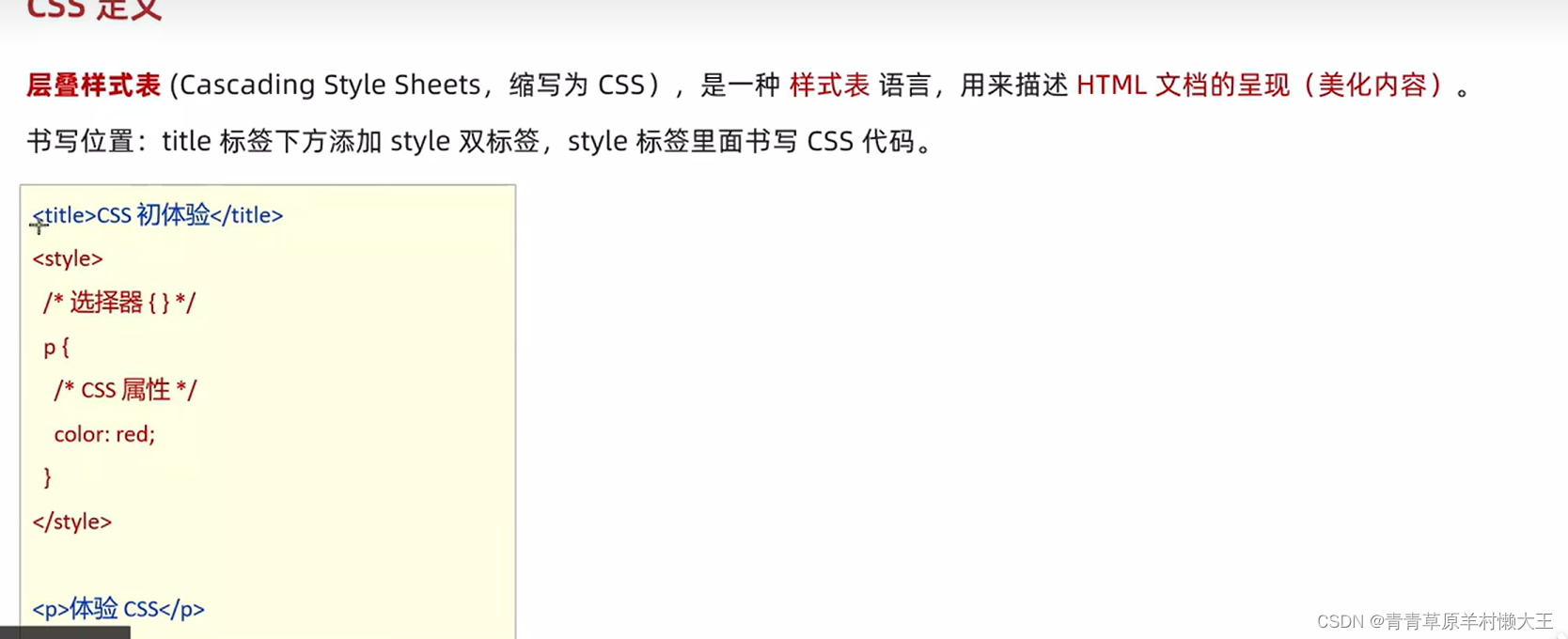
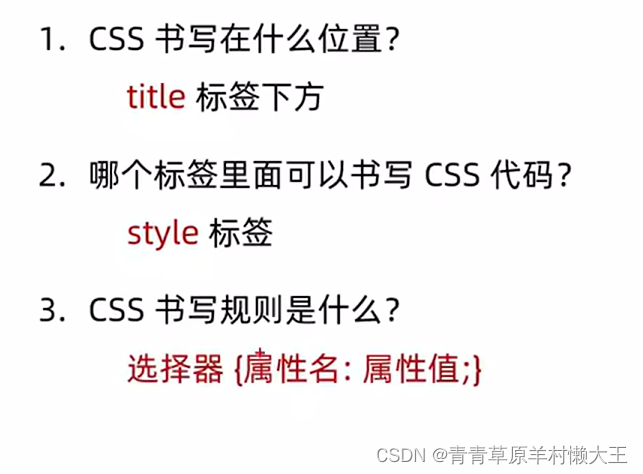
1.CSS的定义


<title>CSS初体验</title>
<style>
/* 选择器 */
属性名和属性值成对出现 ,这种叫键值对
p{
color: blueviolet;
font-size: 30px;
}
</style>
</head>
<body>
<p>懒羊羊</p>
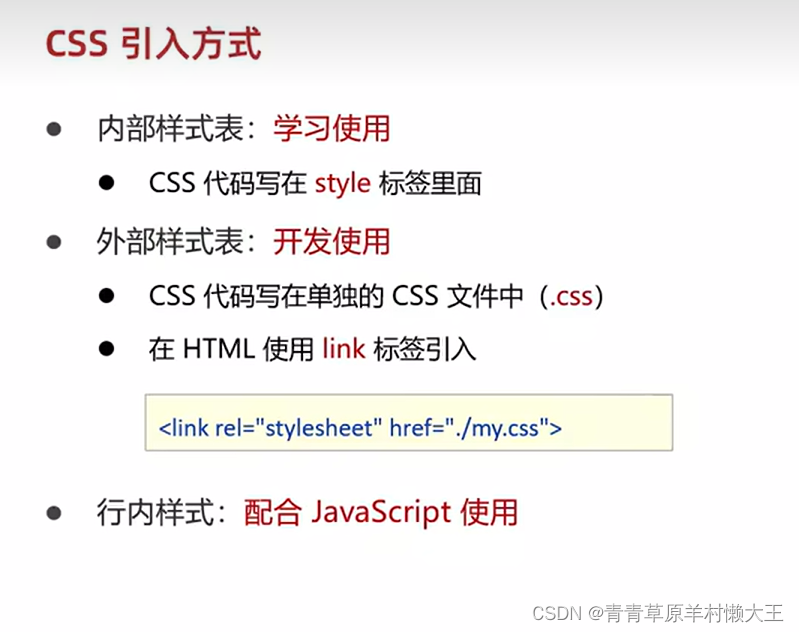
</body>2.CSS书写方式
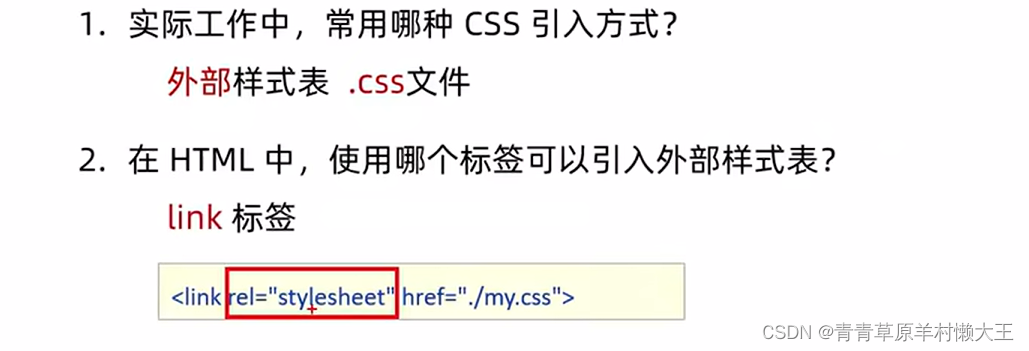
内部样式表、外部样式表、行内样式


<title>Document</title>
<link rel="stylesheet" href="./外部样式表.css">
</head>
<body>
<p>狼洋洋</p>
<p>狼洋洋</p>
<div style="color: blue;">狼洋洋</div>
</body>p {
color: rgb(203, 38, 79);
}3.选择器
作用:
查找标签,设置样式。
基础选择器:
标签选择器、类选择器、id选择器、通配符选择器。
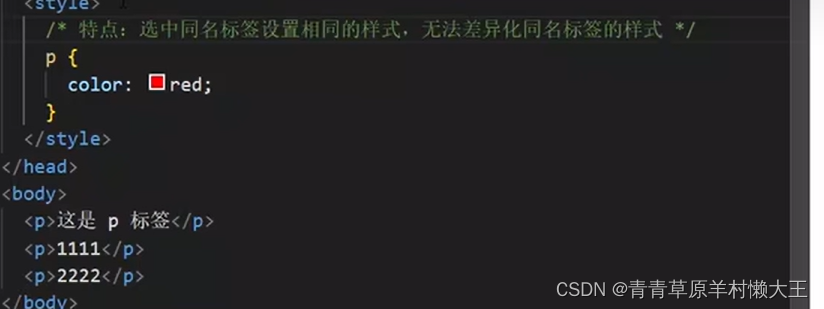
标签选择器:
使用标签名作为选择器→选中同名标签设置相同样式。
eg:p、h1、div、img

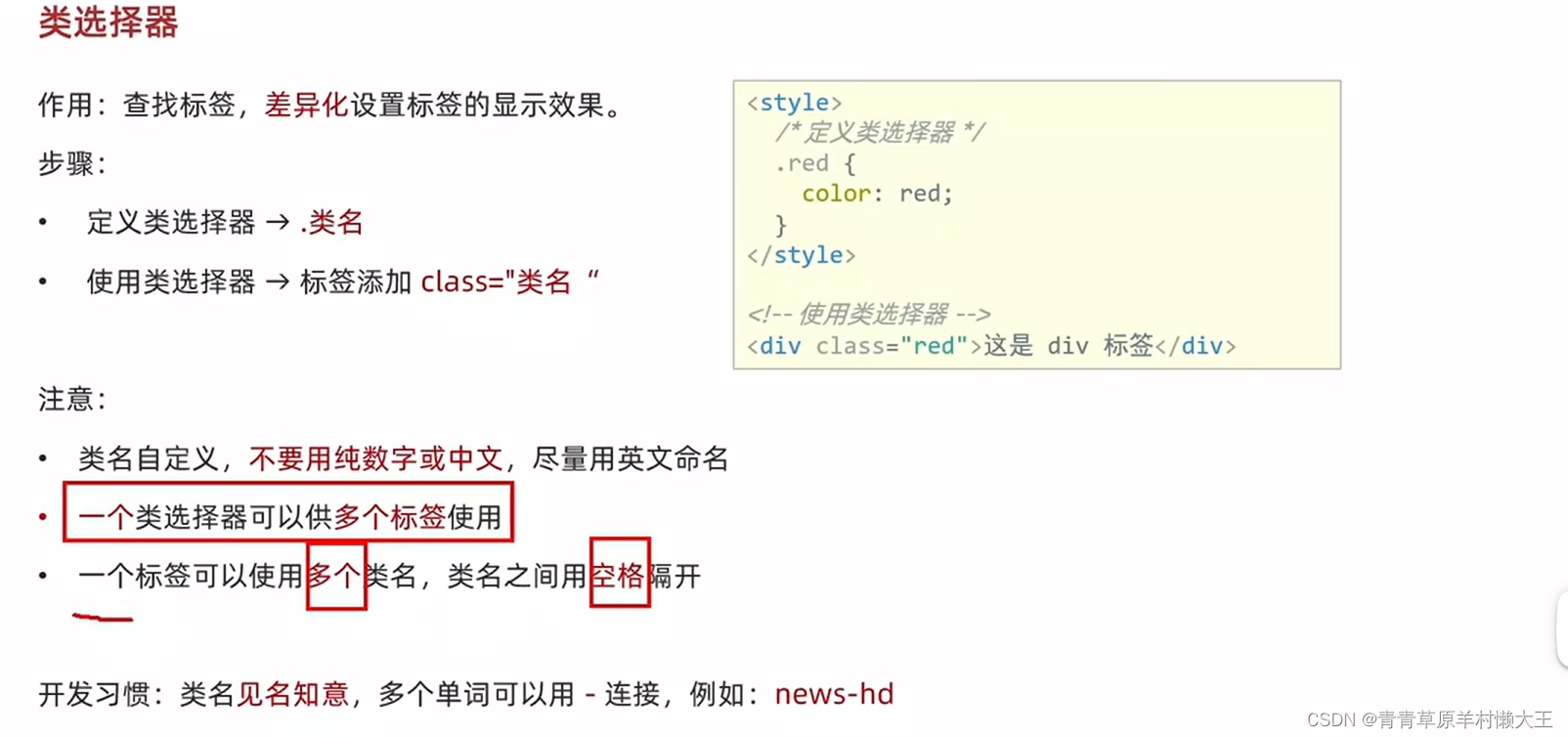
类选择器

<title>Document</title>
<style>
.red{
color:brown
}
.size{
font-size: 50px;
}
</style>
</head>
<body>
<div class="red">强制一行</div>
<p class="red size">11111</p>
<!-- 一个类选择器可以给多个标签使用 -->
一个标签可以使用多个类名,class属性值可以写多个类。中间用空格隔开
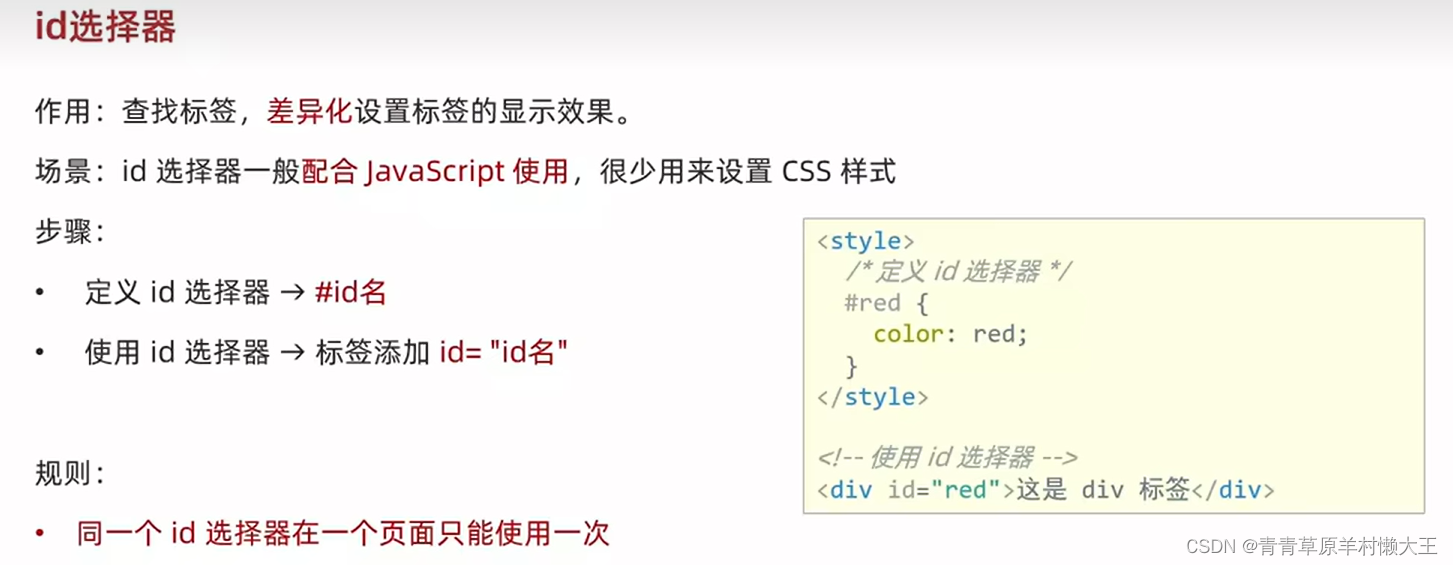
</body>id选择器

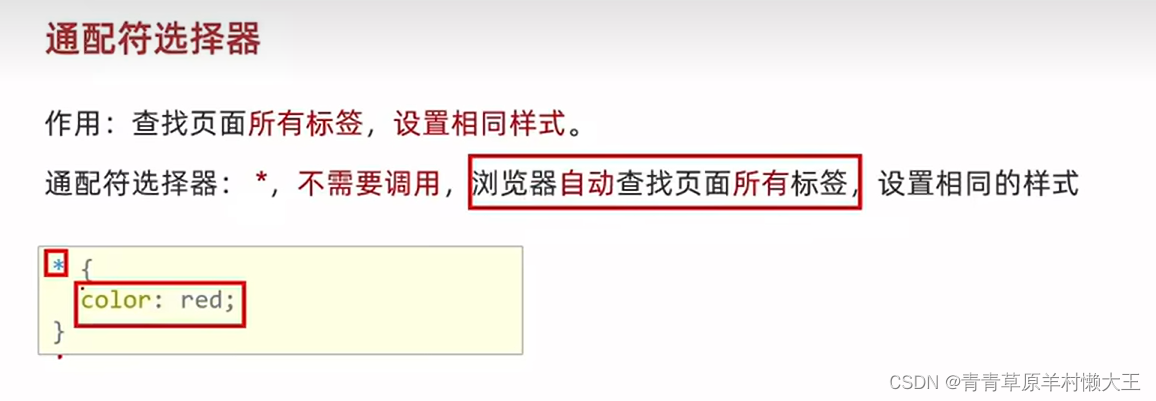
通配符选择器

用在网页制作初期,清楚网页默认样式。
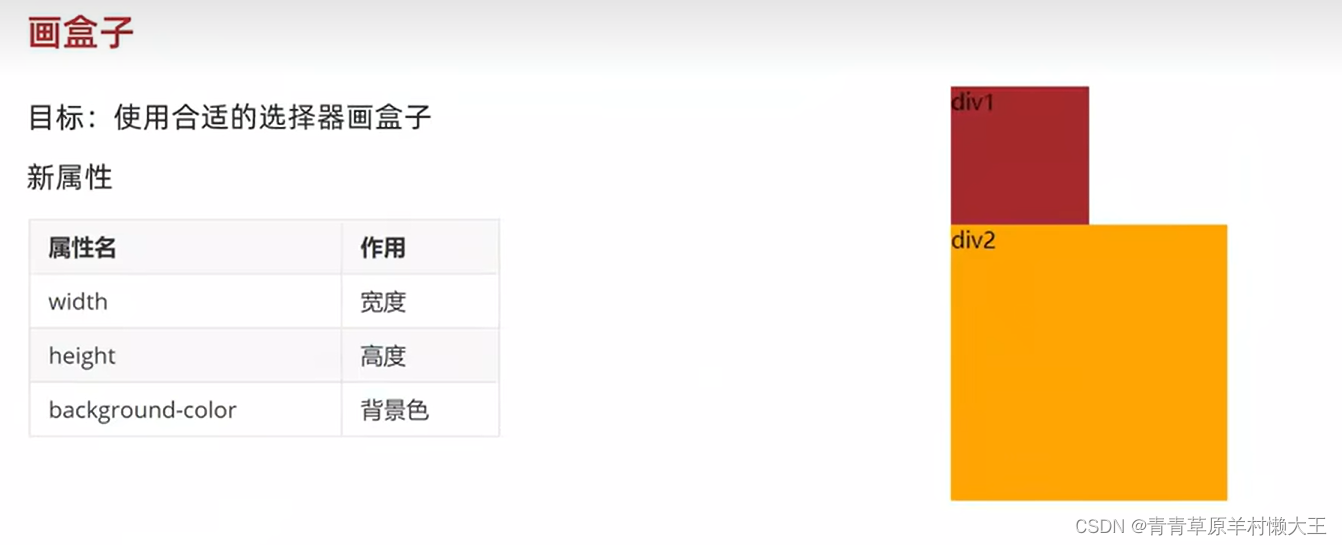
4.画盒子

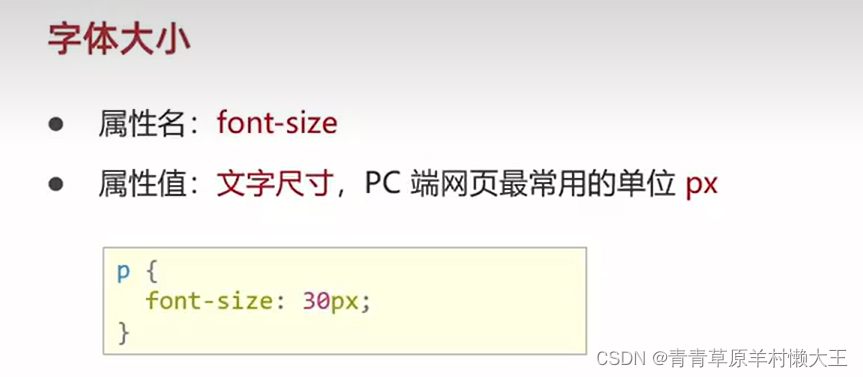
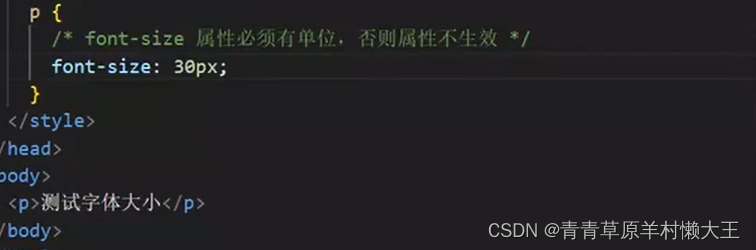
5.文字控制属性

字体大小



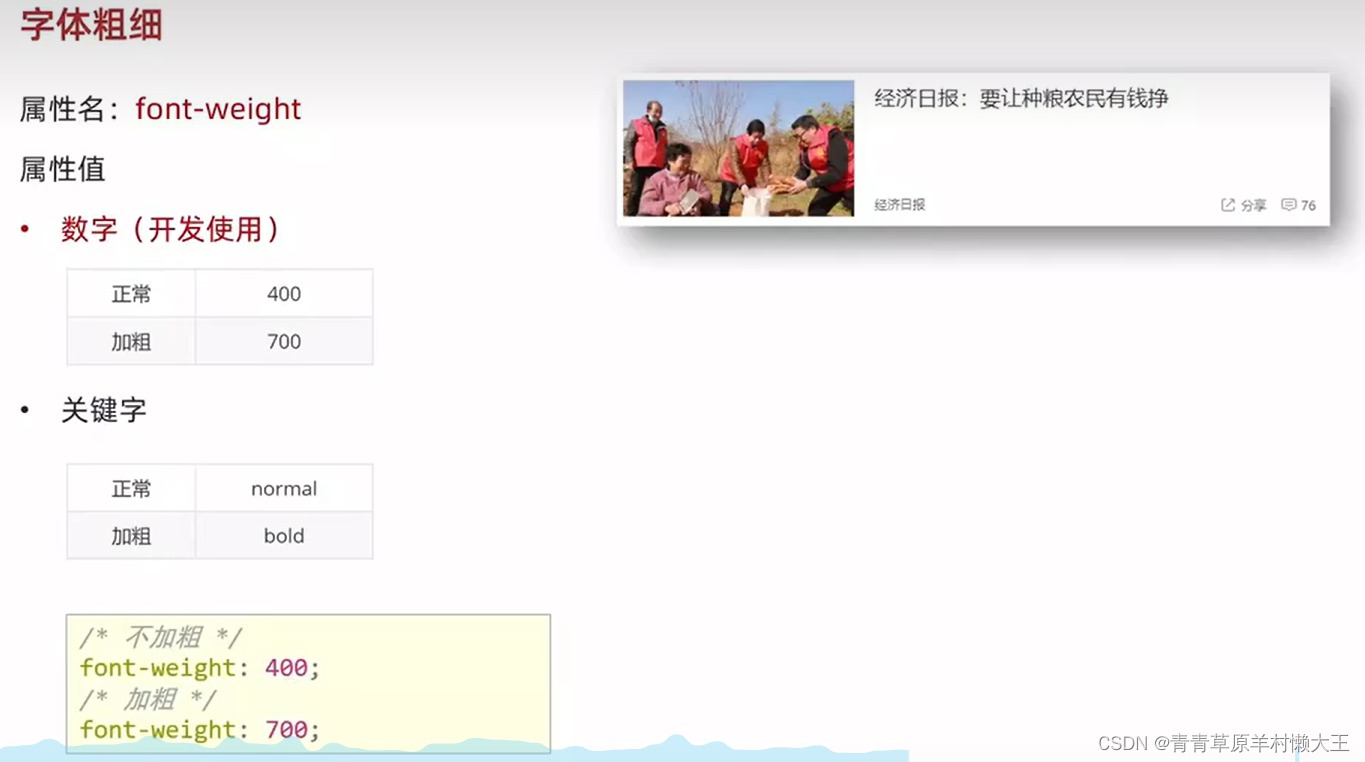
字体粗细

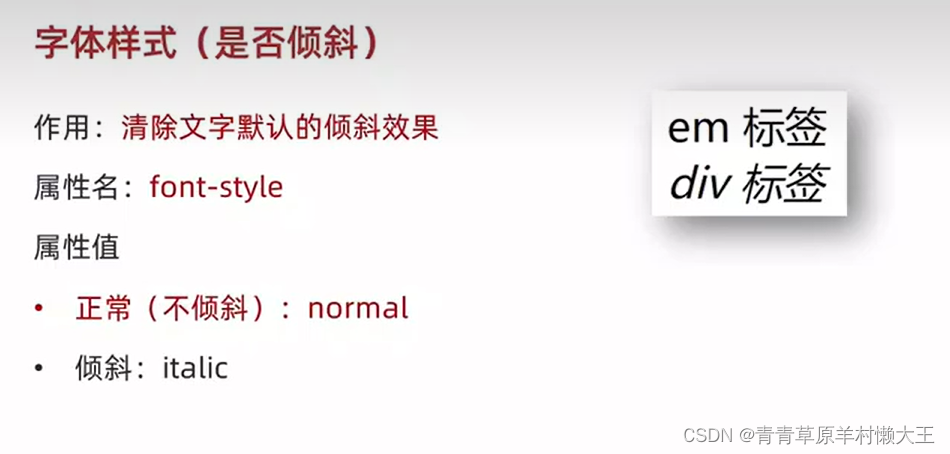
字体倾斜

<em></em>:表示字体倾斜。
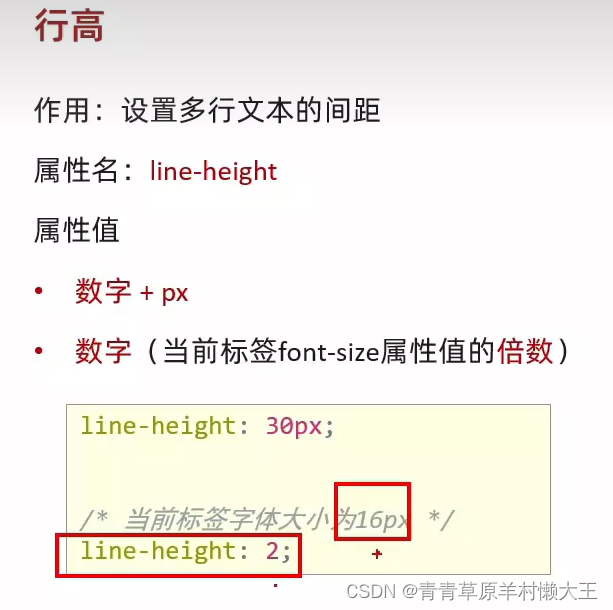
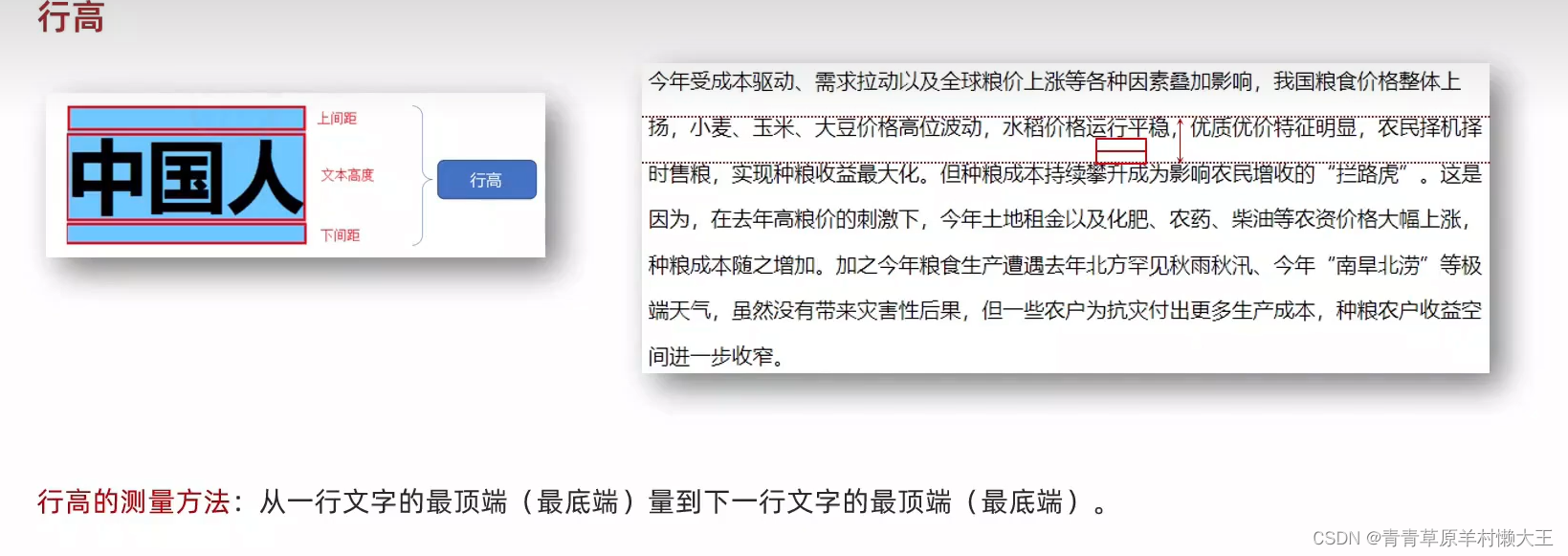
line——height:行高
改变两行字之间的距离。

数字:当前标签font-size属性值的倍数两倍。16px 乘2
.line-height1{
line-height: 2;
}



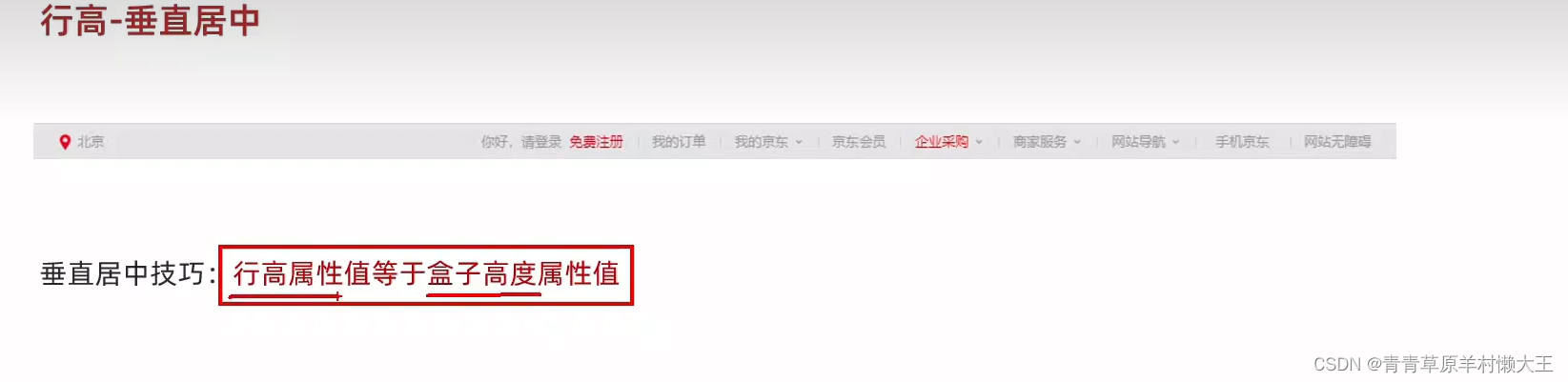
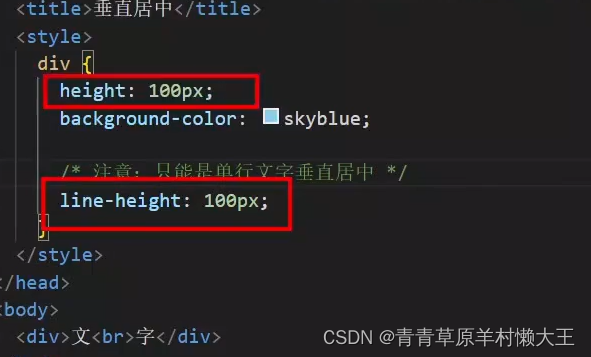
利用行高,实现垂直居中
行高等于盒子的高度
原理:行高计算公式


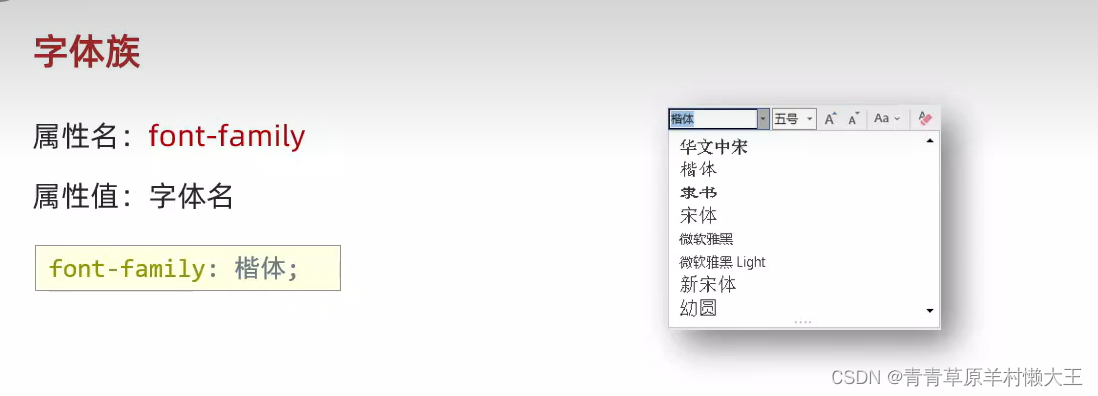
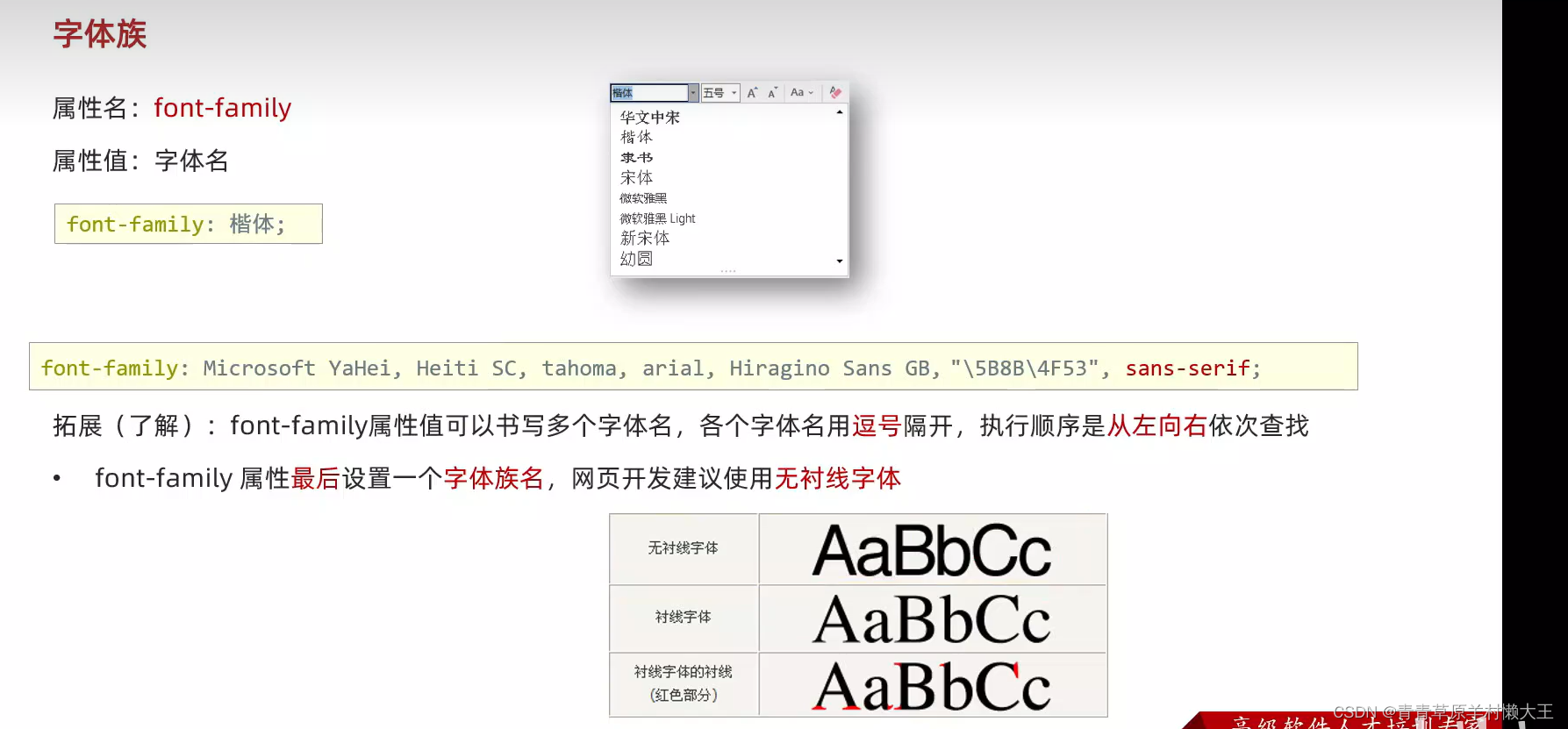
字体族


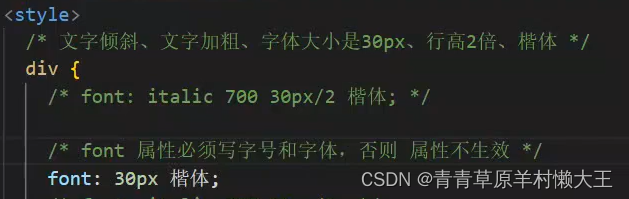
字体复合属性

font复合属性

注意中间用空格隔开,字体大小和行高用/隔开。

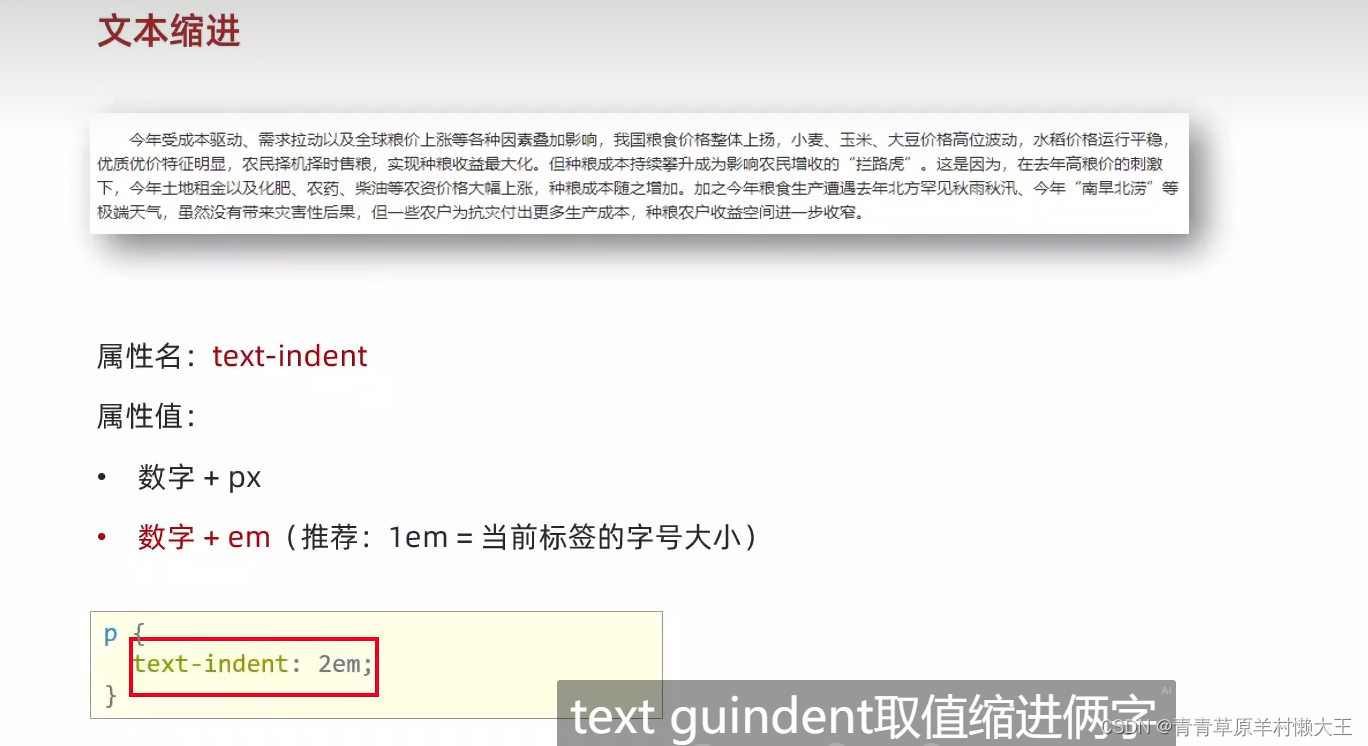
文本缩进
区别:<em></em>:倾斜。

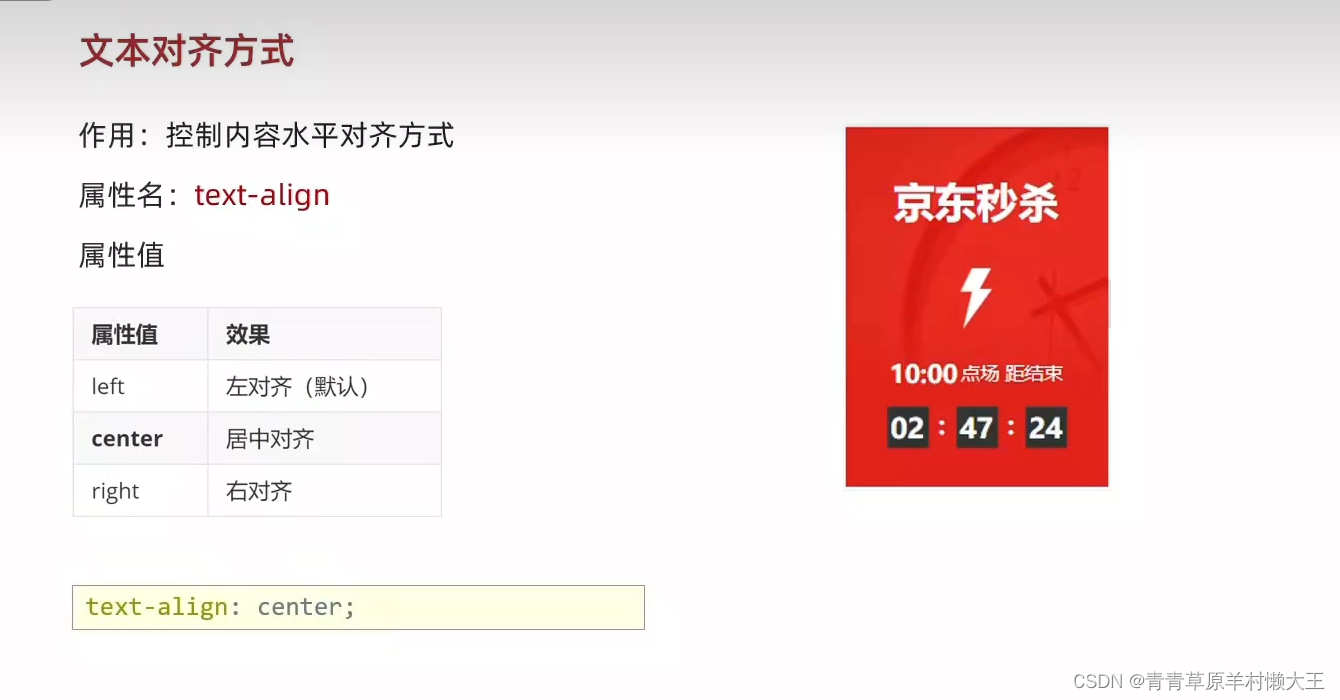
文字对齐
调整内容对齐方式,不影响标签

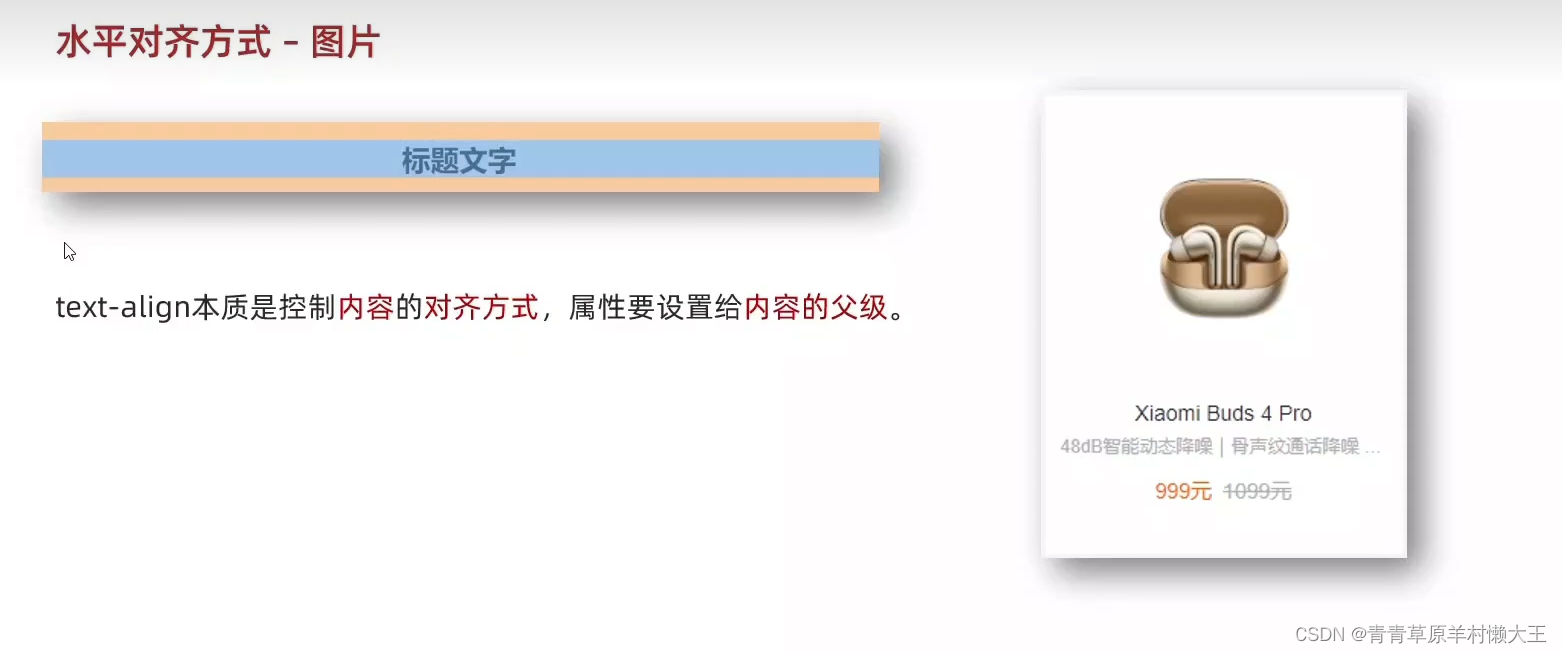
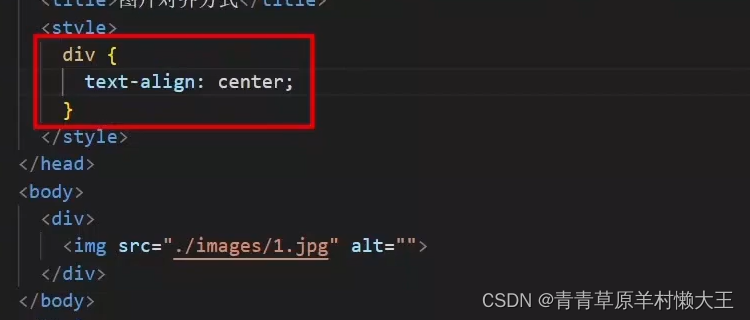
图片对齐


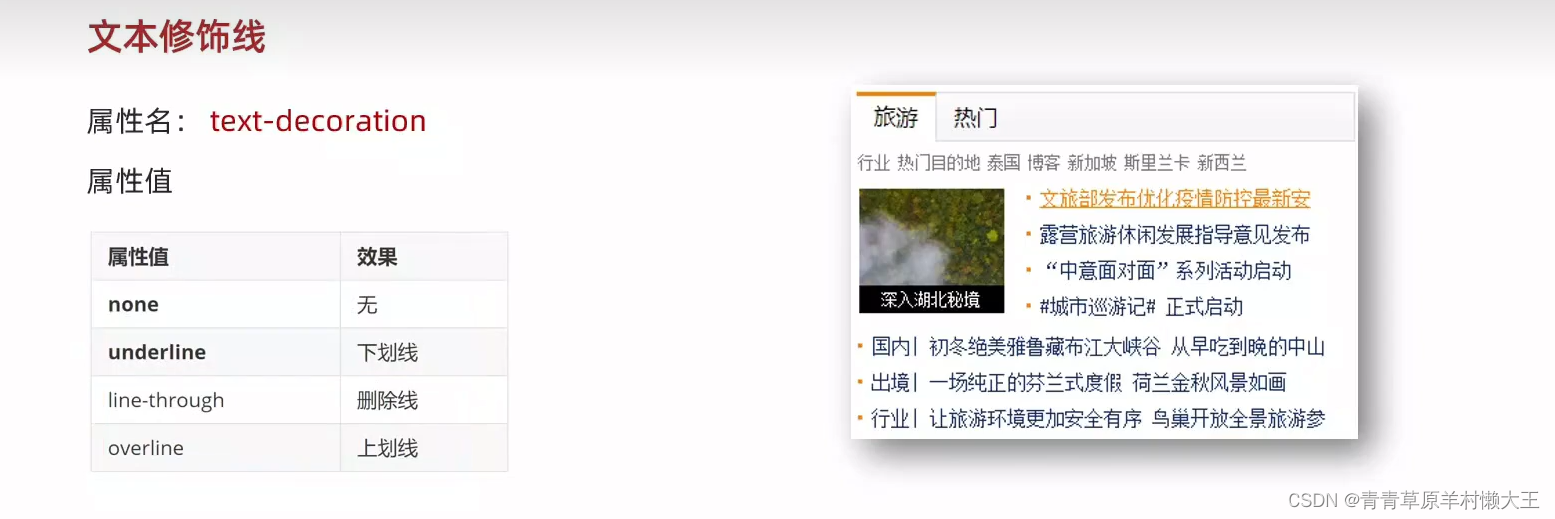
文本修饰线

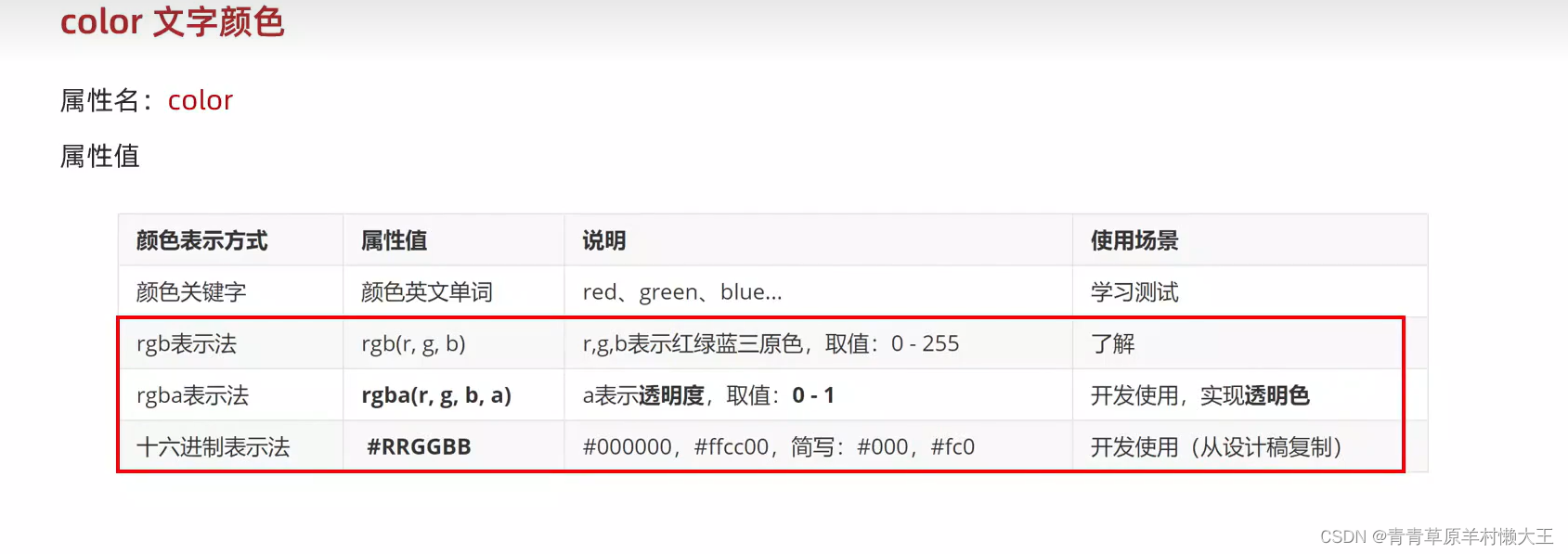
字体颜色