CSS 动画和过渡效果是一种非常有效的方式来增强用户交互体验。以下是一些方法:
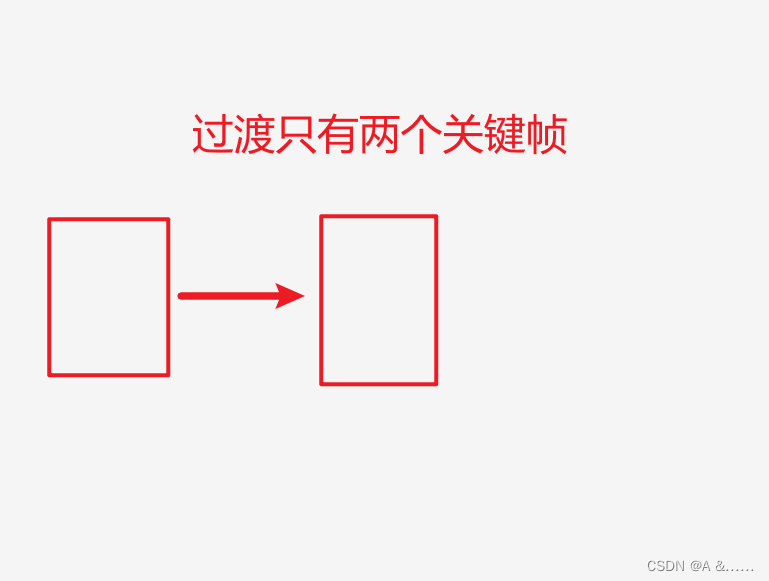
渐变过渡:使用CSS过渡属性,比如transition,来实现元素的平滑过渡效果。可以通过改变元素的大小、颜色、位置等属性来创建各种动态效果。
淡入淡出效果:使用CSS的opacity属性来实现元素的淡入淡出效果。可以通过改变元素的透明度来实现平滑的淡入淡出过渡效果。
动画关键帧:利用CSS的@keyframes规则来创建自定义的动画效果。通过定义关键帧,在不同的时间点改变元素的样式,可以创建各种复杂的动画效果。
动态交互效果:通过结合CSS动画和JavaScript,可以实现动态的交互效果。比如在用户进行某个操作时,改变元素的样式或位置,以增强用户的反馈和体验。
过渡延迟与持续时间:通过调整CSS过渡的延迟和持续时间,可以实现不同的交互效果。延迟可以用来创建一定的悬停效果,持续时间可以用来控制过渡的速度。
总的来说,利用CSS动画和过渡效果可以为用户提供更流畅、生动和有趣的界面交互体验。通过合理运用这些效果,可以吸引用户的注意力,提高网站或应用的用户体验。