可以使用变量来控制动态是否校验
userEndTime: [
{ required: false, message: "请选择用户离职时间", trigger: "blur" },
],
且用这个来更新
disabled2(newVal) {
this.$set(this.authUserRules.userEndTime[0], 'required', newVal);
},
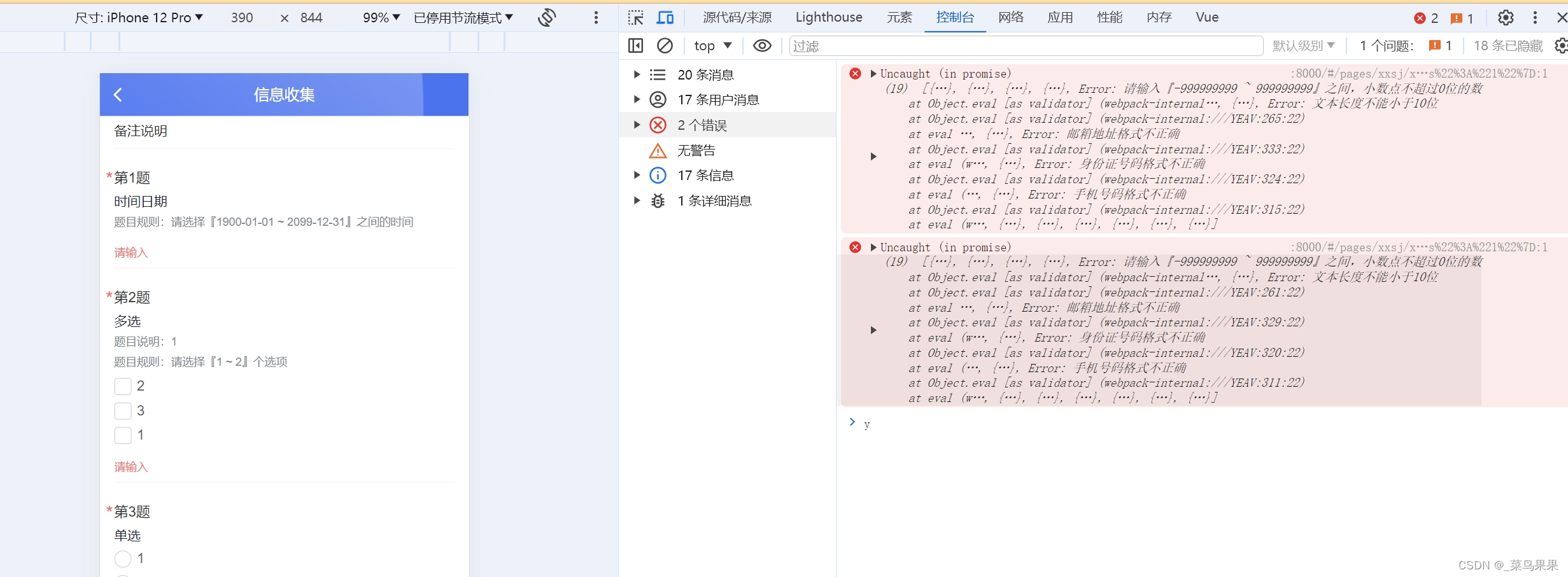
但是会有两个问题,一个是,当校验时,非空校验提示文字不收回,那么在单机校验字段方法中添加:
this.$refs.authOrgUserRefDom.validateField('userEndTime');
另一种情况是,当动态控制校验字段不校验后,提示文字不收回,那么在动态控制的字段加如下代码:
this.$refs.authOrgUserRefDom.clearValidate(['userEndTime']);