HTML网页自动播放背景音乐的代码
- 背景音乐代码及分析
- 代码的应用
- 背景图代码及分析
- 下期更新预报
背景音乐代码及分析
能使网站上自动循环的背景音乐代码如下:
<audio src="music.mid" autostart="true" loop="true" hidden="true">
具体的分解解析如下:
1、src=”music.mid” 指的是背景音乐的路径,最好能使用相对路径,以便上传的时候不会出错。
这里的music.mid跟网页文件在同一个目录下,所以直接输入文件名即可。
2、autostart=”true” 指的是当音乐文件载入后是否自动播放。
其中有两个逻辑选项,true和false,这里设定为true,也就是表示表示自动播放。
3、loop=”true” 指的是音乐文件是否循环播放,也可以指定循环播放的次数。
比如loop=”3”表示重复播放3次,loop=”-1”和loop=”true”都表示无限循环。
4、hidden=”true” 指的是控制面板是否隐藏。true表示隐藏控制面板,false为显示控制面板。
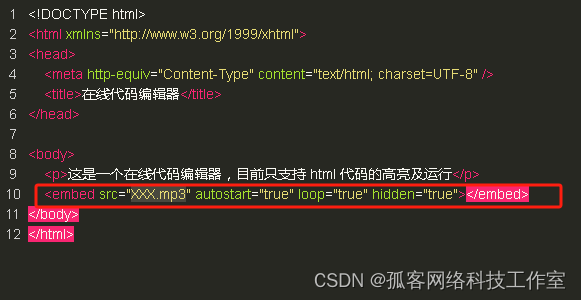
代码的应用
1、找到写好的自动循环的背景音乐代码
<embed src="XXX.mp3" autostart="true" loop="true" hidden="true"></embed>
2、将其插入到网站的…之间,保存设置。

保存后就大功告成了,不仅仅可以听到背景音乐,如果使用主流浏览器,还能看到标签栏上有背景音乐播放的图标。
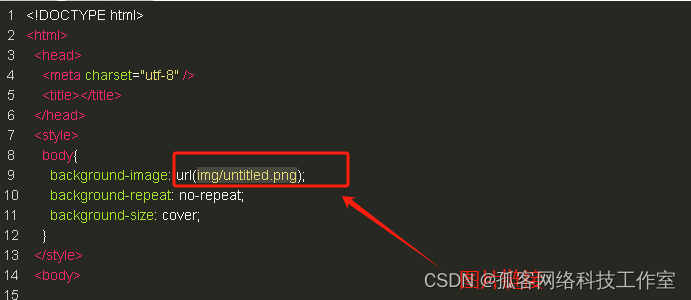
背景图代码及分析
能使网站上铺满全屏的背景图代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
</head>
<style>
body{
background-image: url(img/untitled.png);
background-repeat: no-repeat;
background-size: cover;
}
</style>
<body>
</body>
</html>

保存后就大功告成了.
下期更新预报
手把手教会你做属于自己的网站
- 📢博客主页:孤客网络科技工作室官方账号
- 📢欢迎点赞👍收藏⭐️留言 📝如有错误敬请指正!
- 📢本文由孤客原创,若侵权联系作者,首发于CSDN博客
- 📢停下休息的时候不要忘了别人还在奔跑,希望大家抓紧时间学习,全力奔赴更好的生活💻