TypeScript 学习笔记
1.什么是 TypeScript? TypeScript 是一种开源的编程语言,它是 JavaScript 的一个超集,在 JavaScript 的基础上添加了类型系统和其他一些功能。TypeScript 可以编译为纯 JavaScript 代码,在任何可以运行 JavaScript 的环境中都可以运行。
2.为什么要学习 TypeScript? TypeScript 提供了类型检查、代码提示、代码重构等功能,可以帮助开发者在开发过程中避免一些常见的错误,提高代码的可读性和可维护性。另外,TypeScript 还支持 ES6+ 的语法,可以让开发者在早期使用最新的 JavaScript 特性。
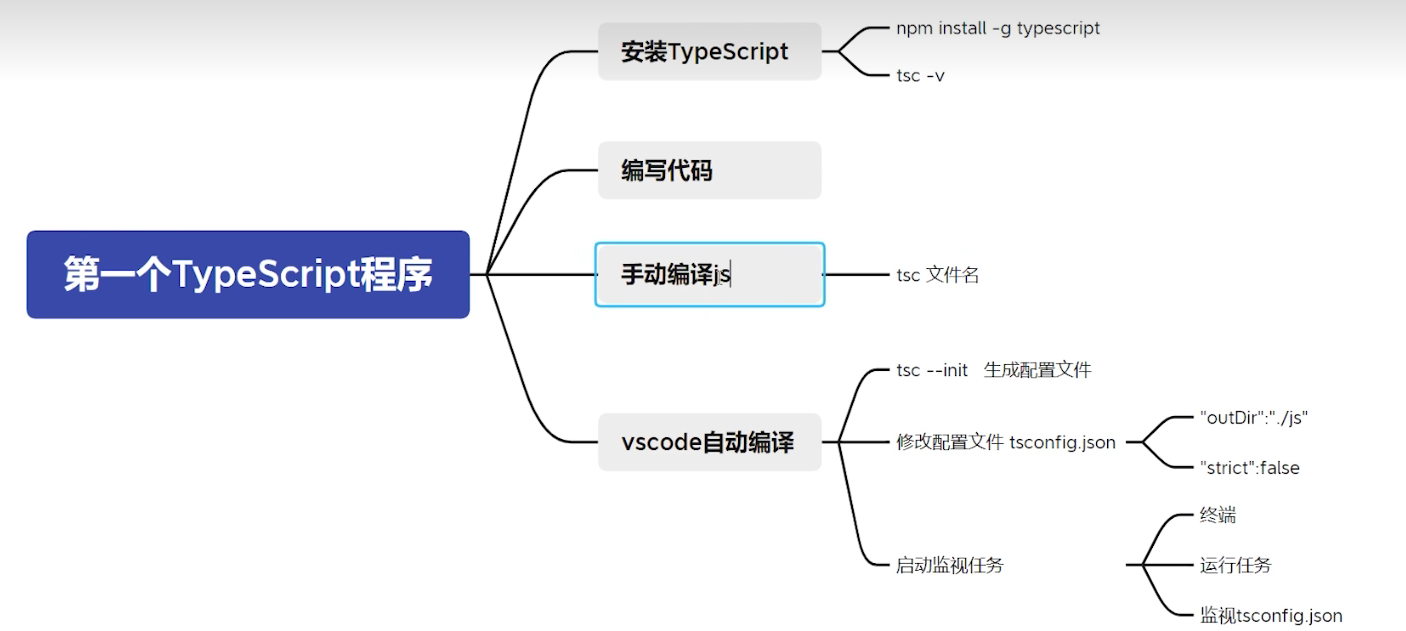
3.安装 TypeScript 可以使用 npm 或者 yarn 在全局安装 TypeScript:
npm install -g typescript
或者
yarn global add typescript
4.编写 TypeScript 代码 TypeScript 代码的文件后缀是 .ts。可以使用任何文本编辑器编写 TypeScript 代码。
5.编译 TypeScript 代码 使用 TypeScript 编写的代码需要先进行编译,将其转换为 JavaScript 代码。可以使用以下命令进行编译:
tsc your_file.ts
这将会生成一个同名的 JavaScript 文件。
6.类型注解 TypeScript 支持静态类型,在变量、函数参数、函数返回值等地方可以使用类型注解,声明变量的类型。例如:
let num: number = 10;
function add(a: number, b: number): number {
return a + b;
}
在上面的例子中,变量 num 声明为 number 类型,函数 add 接受两个参数,并且返回一个 number 类型的值。
7.接口 TypeScript 支持接口,可以定义对象的形状、方法的签名等。例如:
interface Person {
name: string;
age: number;
sayHello: () => void;
}
上面的例子定义了一个 Person 接口,包含 name、age 两个属性,以及一个 sayHello 方法。可以使用接口来约束对象的结构:
let person: Person = {
name: 'Alice',
age: 20,
sayHello: function() {
console.log('Hello!');
}
};
8.类 TypeScript 支持类的定义,可以使用类来创建对象。例如:
class Greeter {
greeting: string;
constructor(message: string) {
this.greeting = message;
}
greet() {
console.log('Hello, ' + this.greeting);
}
}
上面的例子定义了一个 Greeter 类,包含一个属性 greeting 和一个方法 greet。可以使用 new 关键字来创建类的实例:
let greeter = new Greeter('world');
greeter.greet(); // 输出 "Hello, world"
9.泛型 TypeScript 支持泛型,可以在编译时指定类型参数。例如:
function identity<T>(arg: T): T {
return arg;
}
上面的例子定义了一个泛型函数 identity,接受一个参数 arg,并返回相同的值。可以在调用函数时指定类型参数:
let result = identity<string>('hello');
console.log(result); // 输出 "hello"
10.模块 TypeScript 支持模块化,可以使用 export 关键字导出模块的内容,使用 import 关键字引入其他模块的内容。例如:
// greeter.ts
export function greet(name: string) {
console.log('Hello, ' + name);
}
// main.ts
import { greet } from './greeter';
greet('world'); // 输出 "Hello, world"
这只是 TypeScript 的一些基础知识,更多高级特性和用法可以查阅 TypeScript 官方文档。希望以上内容对你有帮助!