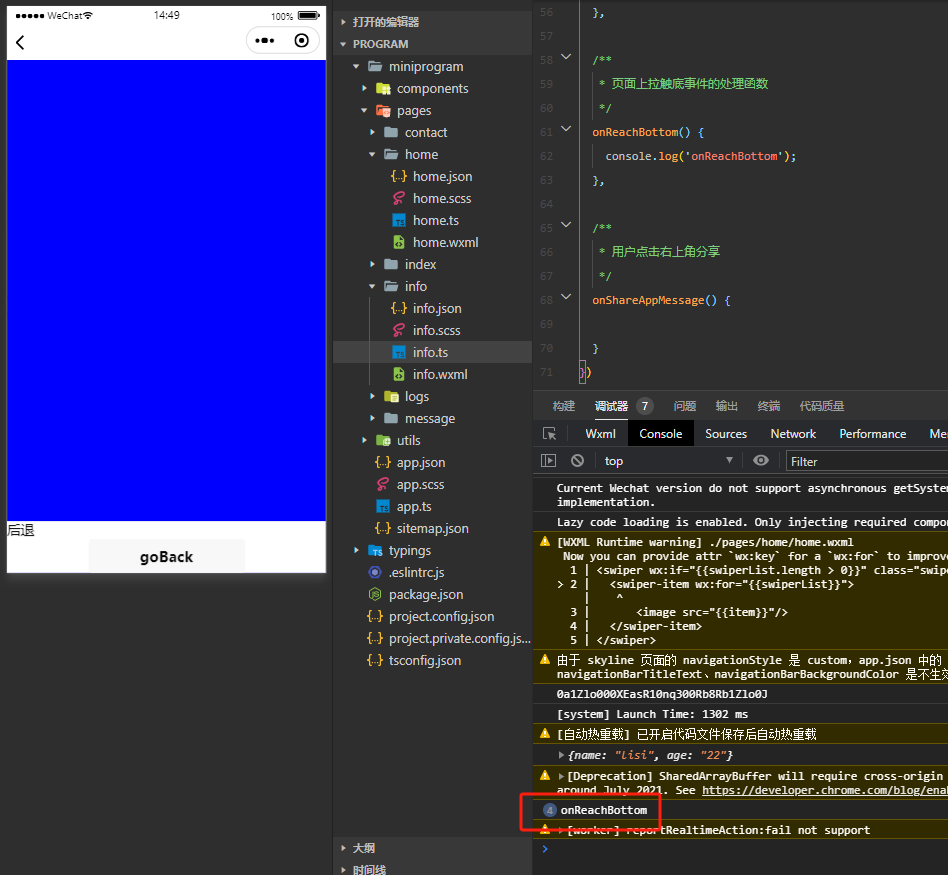
注册滚动事件
window.addEventListener('scroll', this.onScroll, true)
事件触发
onScroll () {
let scrollTop = document.documentElement.scrollTop || document.body.scrollTop
let clientHeight = document.documentElement.clientHeight
let scrollHeight = document.documentElement.scrollHeight
if (scrollTop + clientHeight >= scrollHeight) {
this.findBlogsContentInfo()
}
},

](https://img-blog.csdnimg.cn/direct/b66ab2c76dd94eaba95362b880f3209d.png)