学习的最大理由是想摆脱平庸,早一天就多一份人生的精彩;迟一天就多一天平庸的困扰。各位小伙伴,如果您:
想系统/深入学习某技术知识点…
一个人摸索学习很难坚持,想组团高效学习…
想写博客但无从下手,急需写作干货注入能量…
热爱写作,愿意让自己成为更好的人…
文章目录
前言
一、页面事件 - 下拉刷新事件
1、什么是下拉刷新
2、启用下拉刷新
3、配置下拉刷新窗口的样式
4、监听页面的下拉刷新事件
5、停止下拉刷新的效果
二、页面事件 - 上拉触底事件
1、什么是上拉触底
2、监听页面的上拉触底事件
3、配置上拉触底距离
三、页面事件 - 上拉触底案例
1、案例的实现步骤
2、步骤1 - 定义获取随机颜色的方法
3、步骤2 - 在页面加载时获取初始数据
4、步骤3 - 渲染 UI 结构并美化页面效果
5、步骤4 - 上拉触底时获取随机颜色
6、步骤5 - 添加 loading 提示效果
7、步骤6 - 对上拉触底进行节流处理
一、页面事件 - 下拉刷新事件
1、什么是下拉刷新
下拉刷新是移动端的专有名词,指的是通过手指在屏幕上的下拉滑动操作,从而重新加载页面数据的行为。
2、启用下拉刷新
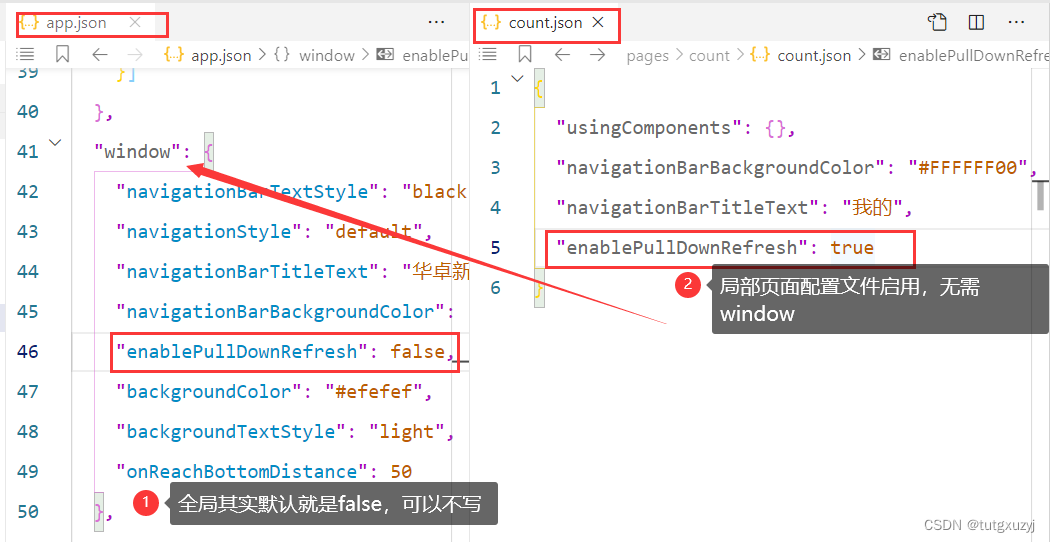
启用下拉刷新有两种方式:
- 全局开启下拉刷新
- 在 app.json 的 window 节点中,将 enablePullDownRefresh 设置为 true
- 局部开启下拉刷新
- 在页面的 .json 配置文件中,将 enablePullDownRefresh 设置为 true
在实际开发中,推荐使用第 2 种方式,为需要的页面单独开启下拉刷新的效果。
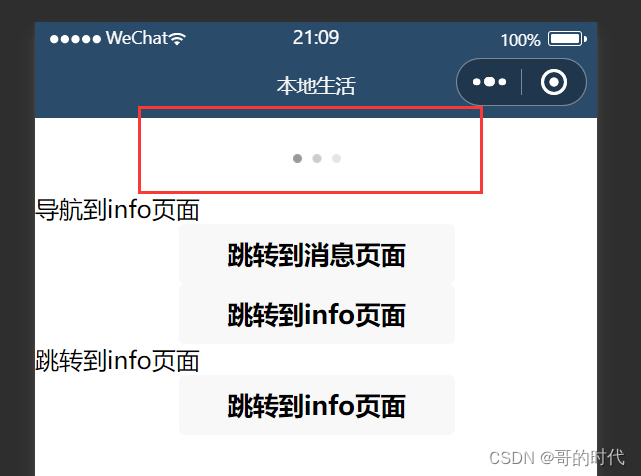
3、配置下拉刷新窗口的样式
在全局或页面的 .json 配置文件中,通过 backgroundColor 和 backgroundTextStyle 来配置下拉刷新窗口的样式,其中:
- backgroundColor 用来配置下拉刷新窗口的背景颜色,仅支持16 进制的颜色值
- backgroundTextStyle 用来配置下拉刷新 loading 的样式,仅支持 dark 和 light
"enablePullDownRefresh": true,
"backgroundColor": "#ffffff",
"backgroundTextStyle": "dark"

4、监听页面的下拉刷新事件
在页面的 .js 文件中,通过 onPullDownRefresh() 函数即可监听当前页面的下拉刷新事件。
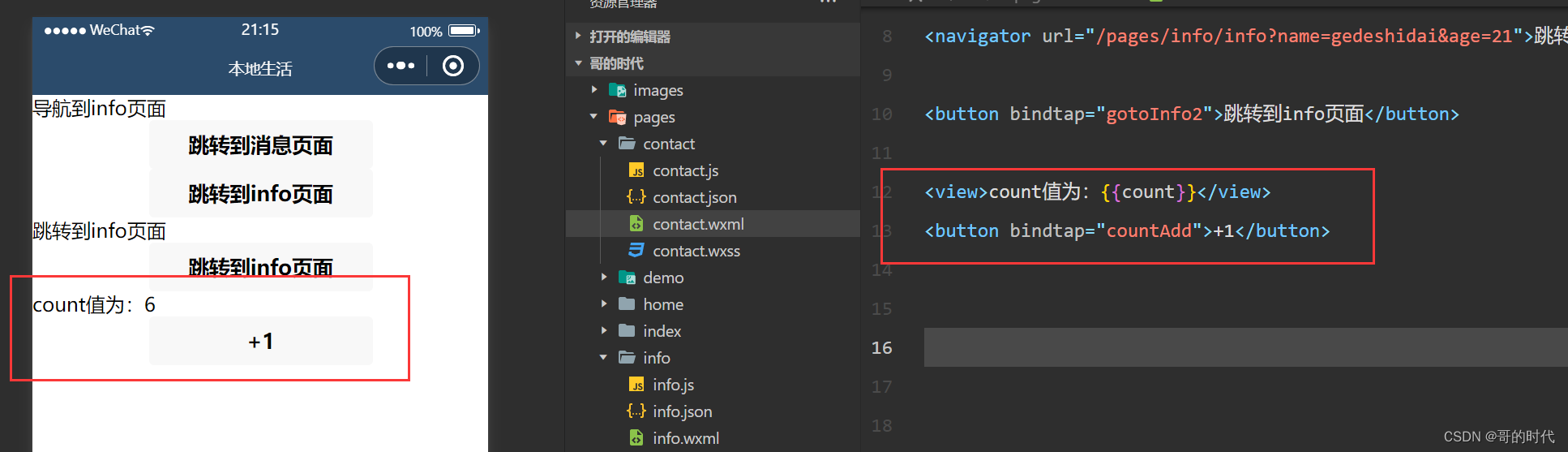
例如,在页面的 wxml 中有如下的 UI 结构,点击按钮可以让 count 值自增 +1:
<view>count值为:{
{count}}</view>
<button bindtap="countAdd">+1</button>
data: {
count:0
},
countAdd(){
this.setData({
count:this.data.count+1
})
},

在触发页面的下拉刷新事件的时候,如果要把 count 的值重置为 0,示例代码如下:
onPullDownRefresh() {
this.setData({
count:0
})
},
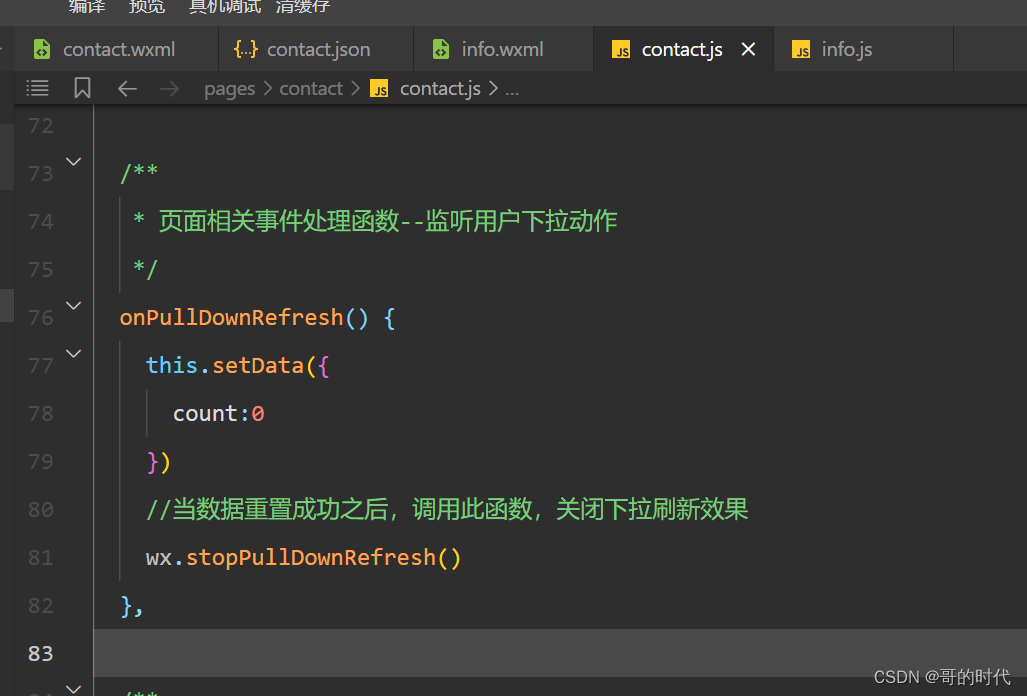
5、停止下拉刷新的效果
当处理完下拉刷新后,下拉刷新的 loading 效果会一直显示,不会主动消失,所以需要手动隐藏下拉刷新的 loading 效果。此时,调用 wx.stopPullDownRefresh() 可以停止当前页面的下拉刷新。示例代码如下:
onPullDownRefresh() {
this.setData({
count:0
})
//当数据重置成功之后,调用此函数,关闭下拉刷新效果
wx.stopPullDownRefresh()
},

二、页面事件 - 上拉触底事件
1、什么是上拉触底
上拉触底是移动端的专有名词,通过手指在屏幕上的上拉滑动操作,从而加载更多数据的行为。
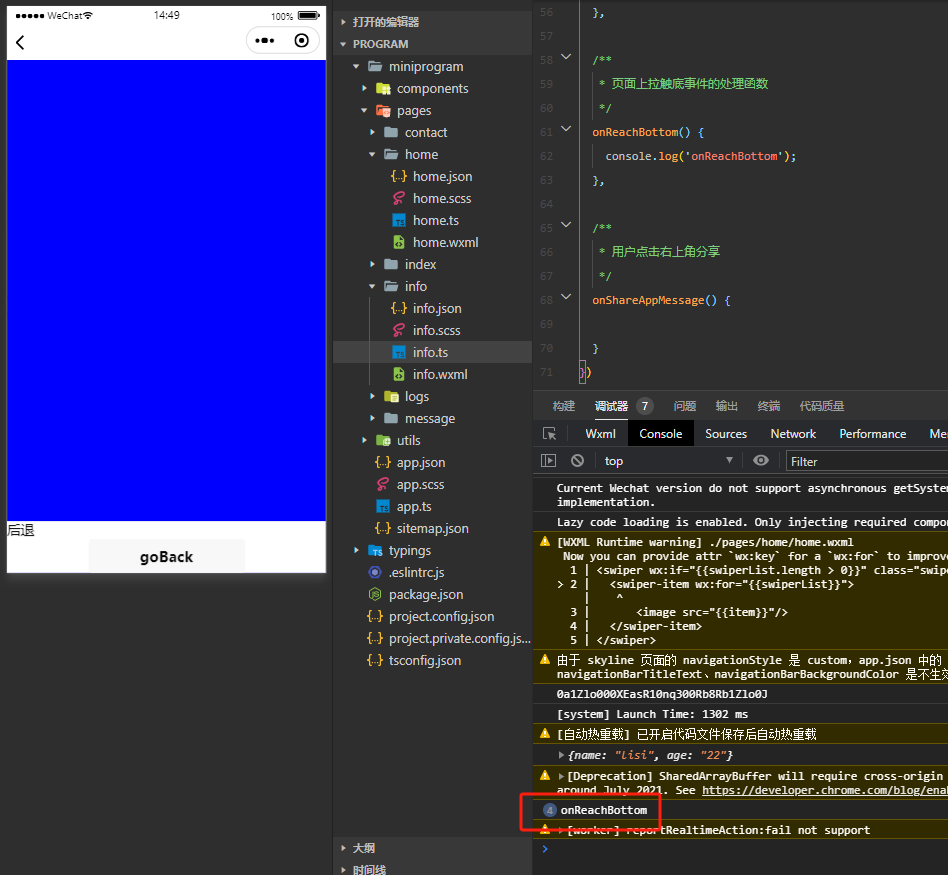
2、监听页面的上拉触底事件
在页面的 .js 文件中,通过 onReachBottom() 函数即可监听当前页面的上拉触底事件。示例代码如下:
onReachBottom() {
console.log('触发了上拉触底的事件')
},
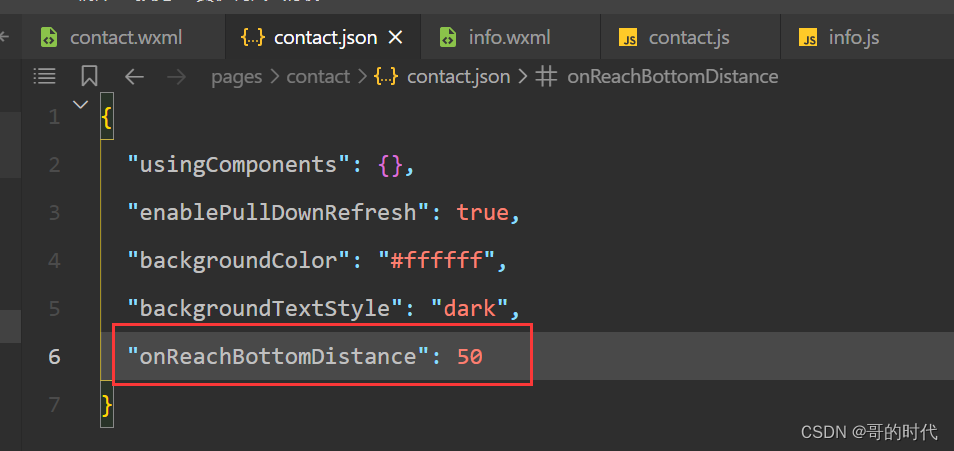
3、配置上拉触底距离
上拉触底距离指的是触发上拉触底事件时,滚动条距离页面底部的距离。
可以在全局或页面的 .json 配置文件中,通过 onReachBottomDistance 属性来配置上拉触底的距离。
小程序默认的触底距离是 50px,在实际开发中,可以根据自己的需求修改这个默认值。

三、页面事件 - 上拉触底案例
1、案例的实现步骤
- 定义获取随机颜色的方法
- 在页面加载时获取初始数据
- 渲染 UI 结构并美化页面效果
- 在上拉触底时调用获取随机颜色的方法
- 添加 loading 提示效果
- 对上拉触底进行节流处理
2、步骤1 - 定义获取随机颜色的方法
js代码
data: {
colorList:[], //随机颜色的列表
},
js代码
getColors(){
//获取随机颜色的方法
wx.request({
url: 'https://applet-base-api-t.itheima.net/api/color',
method:'get',
success:({
data:res})=>{
this.setData({
colorList:[...this.data.colorList,...res.data]//将获取的新数组和原数组通过展开运算符进行拼接
//如果出错了,改成 colorList: this.data.colorList.concat(res.data)
})
}
})
},
3、步骤2 - 在页面加载时获取初始数据
js代码
/**
* 生命周期函数--监听页面加载
*/
onLoad(options) {
this.getColors()
},
4、步骤3 - 渲染 UI 结构并美化页面效果
wxml代码
<view wx:for="{
{colorList}}" wx:key="index" class="num-item" style="background-color: rgba({
{item}});">{
{item}}</view>
wxss代码
.num-item{
border: 1px solid #efefef;
border-radius: 8rpx;
line-height: 200rpx;
margin: 15rpx;
text-align: center;
text-shadow: 0rpx 0rpx 5rpx #fff;
box-shadow: 1rpx 1rpx 6rpx #aaa;
}
5、步骤4 - 上拉触底时获取随机颜色
js代码
/**
* 页面上拉触底事件的处理函数
*/
onReachBottom() {
//调用获取随机颜色的方法
this.getColors()
},
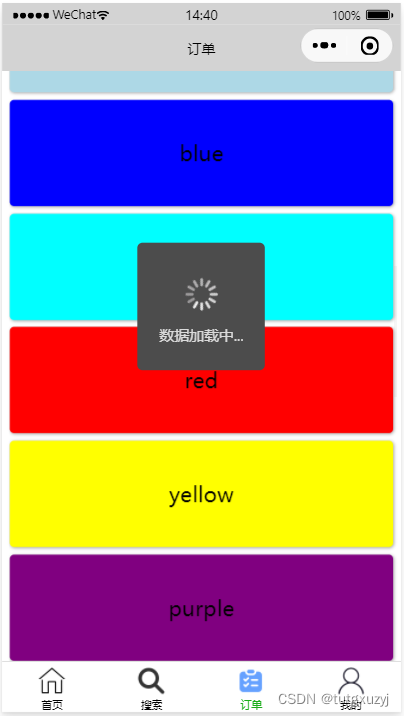
6、步骤5 - 添加 loading 提示效果
js代码
getColors(){
//获取随机颜色的方法
//显示Loading效果
wx.showLoading({
title: '数据加载中...',
})
wx.request({
url: 'https://applet-base-api-t.itheima.net/api/color',
method:'get',
success:({
data:res})=>{
this.setData({
colorList:[...this.data.colorList,...res.data]//将获取的新数组和原数组通过展开运算符进行拼接
//如果出错了,改成 colorList: this.data.colorList.concat(res.data)
})
},
complete:()=>{
wx.hideLoading() //隐藏Loading效果
this.setData({
isLoding:false
})
}
})
},
7、步骤6 - 对上拉触底进行节流处理
- 在 data 中定义 isloading 节流阀
- false 表示当前没有进行任何数据请求
- true 表示当前正在进行数据请求
- 在 getColors() 方法中修改 isloading 节流阀的值
- 在刚调用 getColors 时将节流阀设置 true
- 在网络请求的 complete 回调函数中,将节流阀重置为 false
- 在 onReachBottom 中判断节流阀的值,从而对数据请求进行节流控制
- 如果节流阀的值为 true,则阻止当前请求
- 如果节流阀的值为 false,则发起数据请求
js代码
data: {
colorList:[], //随机颜色的列表
isLoding:false
},
getColors(){
//获取随机颜色的方法
this.setData({
isLoding:true
})
//显示Loading效果
wx.showLoading({
title: '数据加载中...',
})
wx.request({
url: 'https://applet-base-api-t.itheima.net/api/color',
method:'get',
success:({
data:res})=>{
this.setData({
colorList:[...this.data.colorList,...res.data]//将获取的新数组和原数组通过展开运算符进行拼接
//如果出错了,改成 colorList: this.data.colorList.concat(res.data)
})
},
complete:()=>{
wx.hideLoading() //隐藏Loading效果
this.setData({
isLoding:false
})
}
})
},
/**
* 页面上拉触底事件的处理函数
*/
onReachBottom() {
if(this.data.isLoding) return
//调用获取随机颜色的方法
this.getColors()
},
总结
以上就是微信小程序之下拉刷新事件、上拉触底事件和案例的相关知识点,希望对你有所帮助。
积跬步以至千里,积怠惰以至深渊。时代在这跟着你一起努力哦!





](https://img-blog.csdnimg.cn/direct/b66ab2c76dd94eaba95362b880f3209d.png)