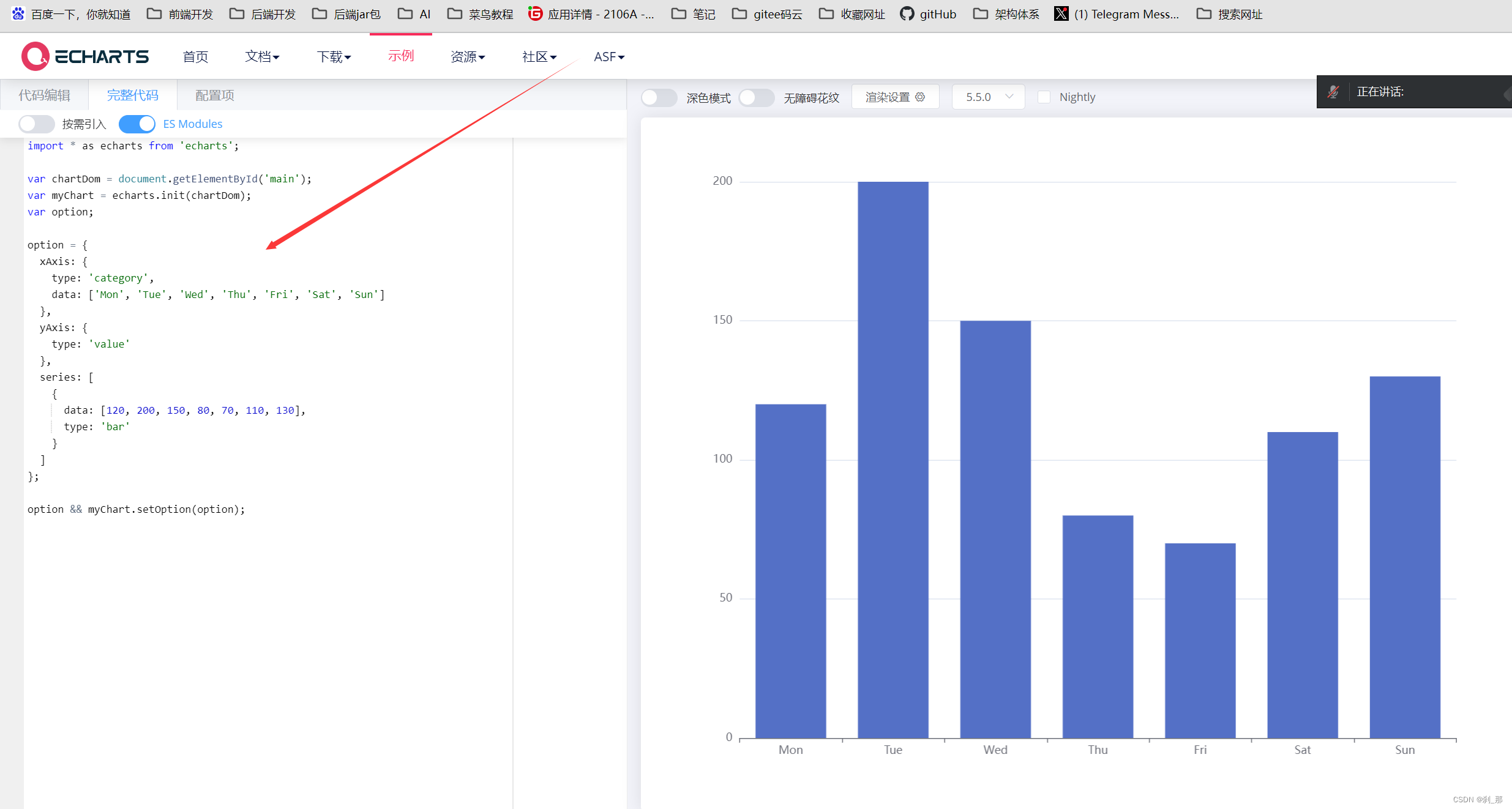
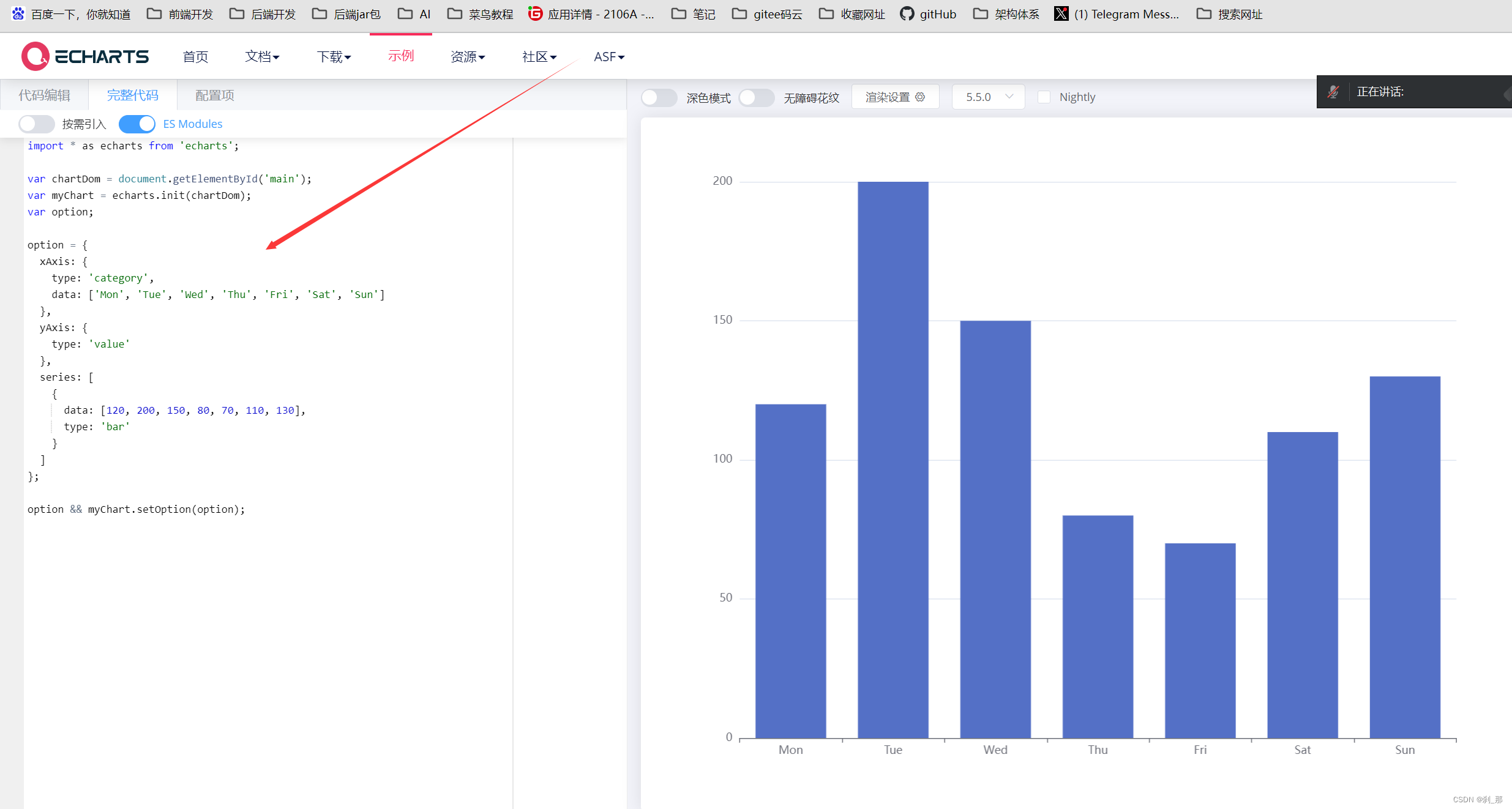
首先打开网址https://echarts.apache.org/examples/zh/index.html
进入Echars官网找到自己想要的图形我这里选择的是柱形图

点开完整代码直接cv大法
下载Echars的npm
npm install echarts

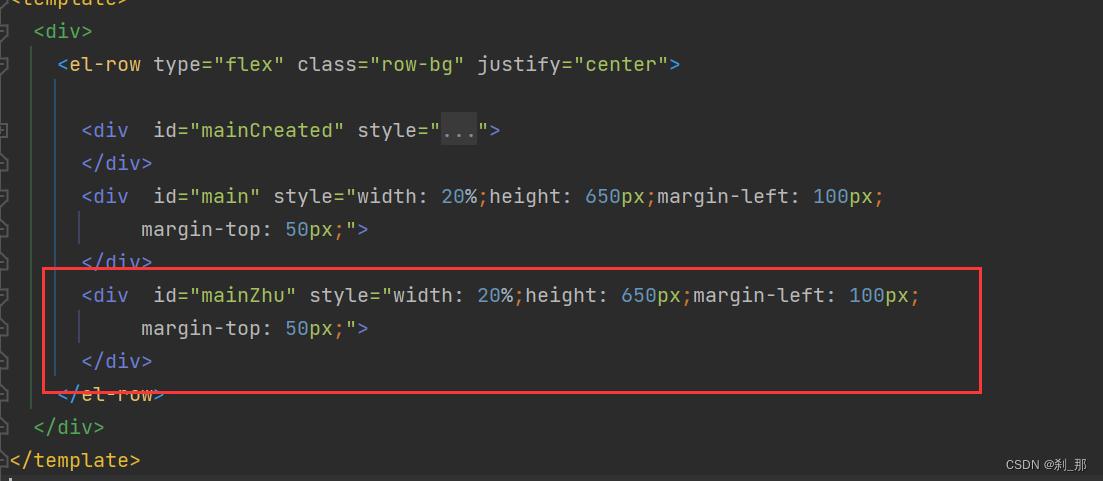
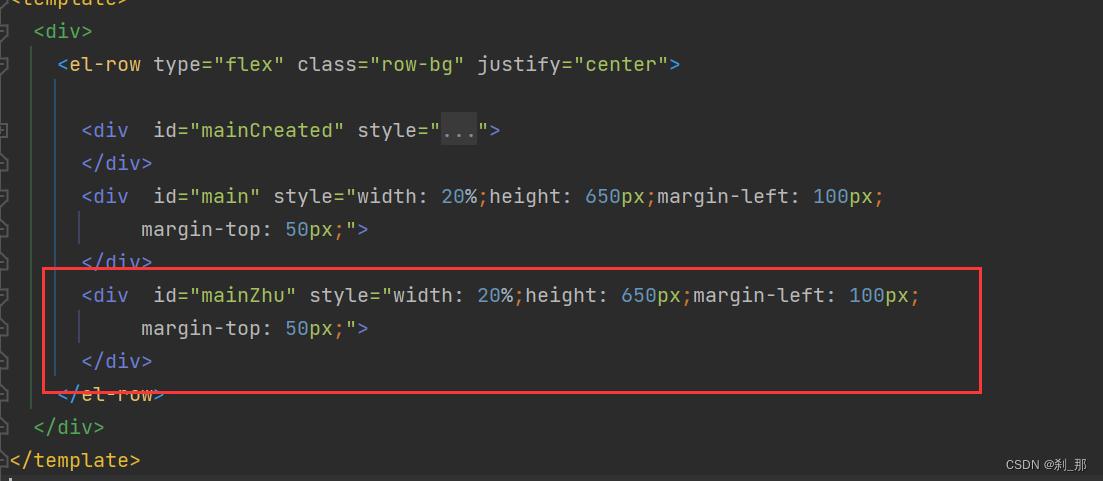
在vue里面挂在个div

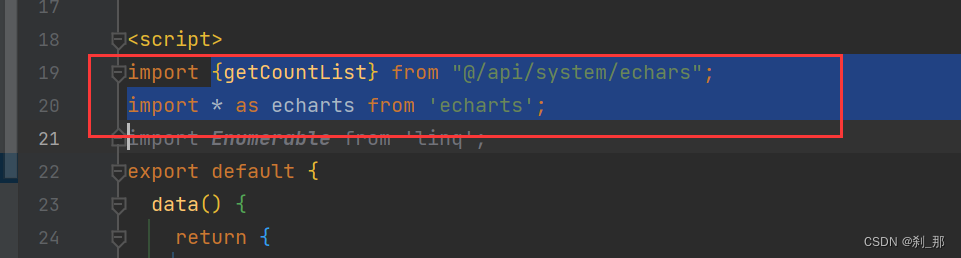
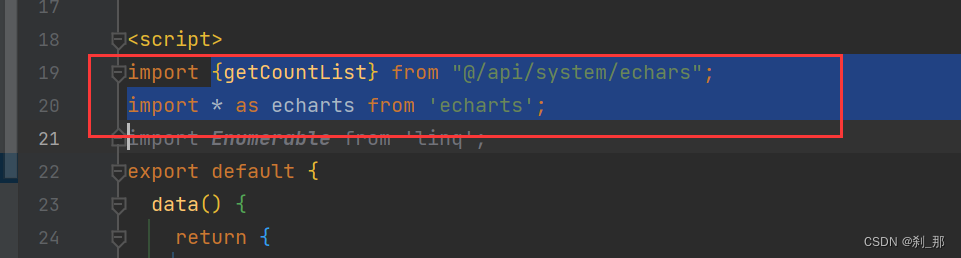
导入相关包

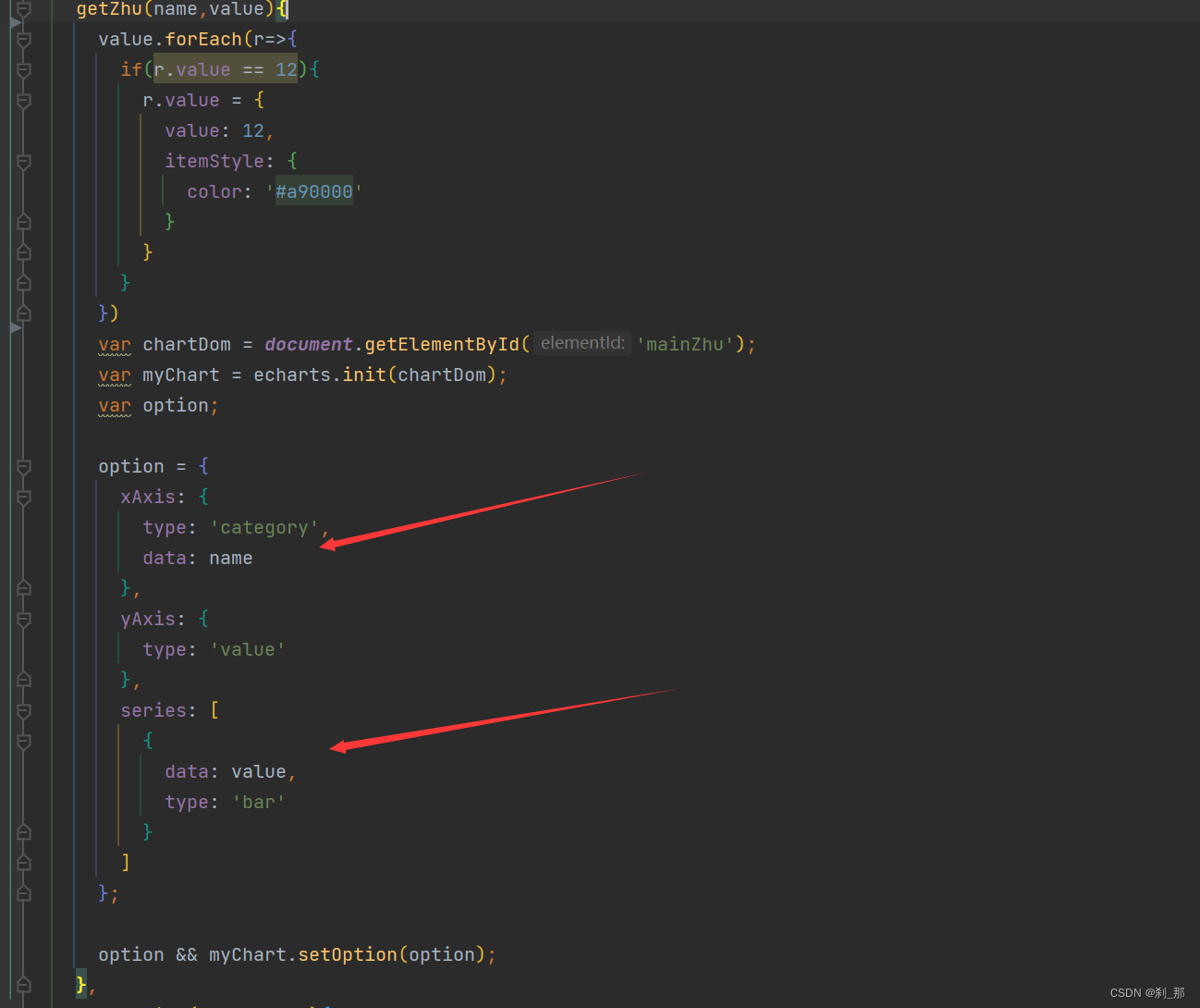
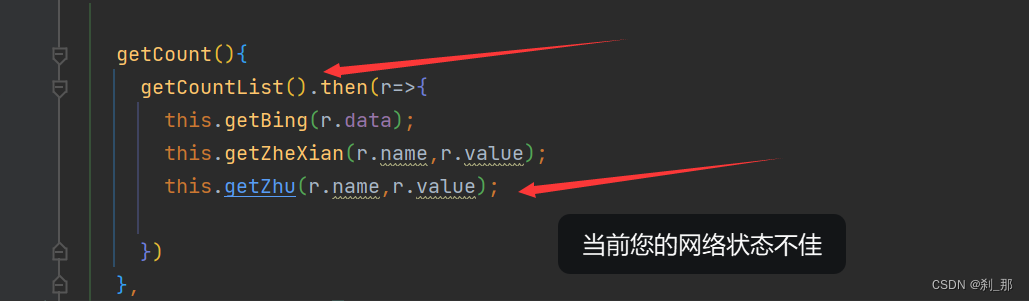
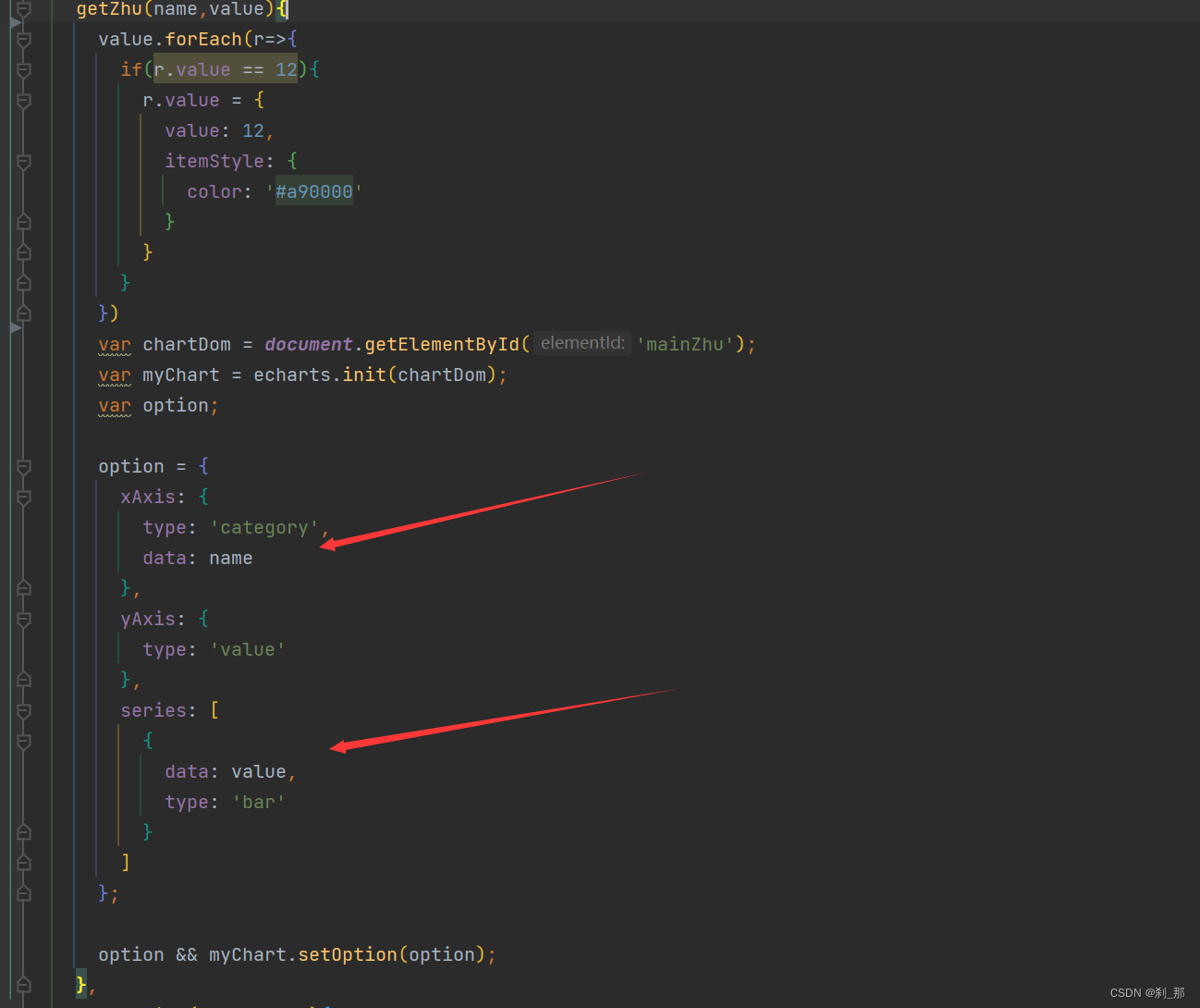
写个方法 就是cv过来的 然后改成后端传过来的值

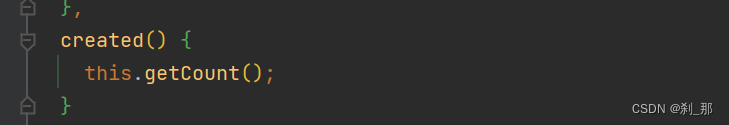
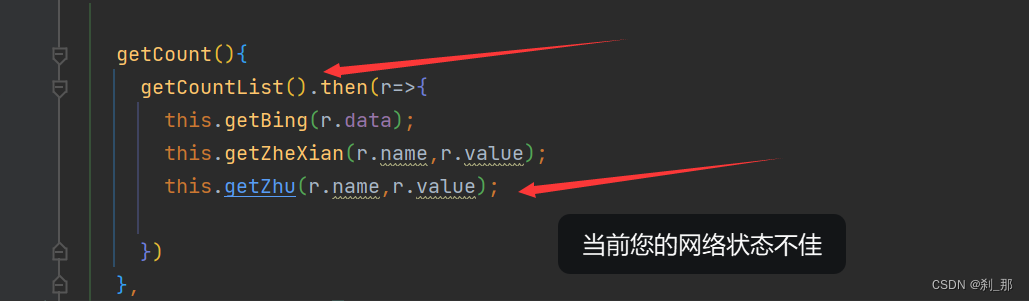
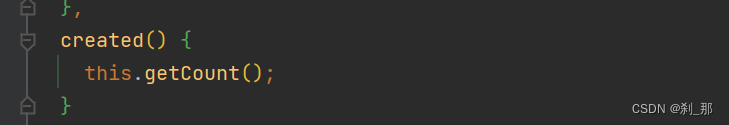
我这里就是直接访问后端的一个方法 然后把这个方法放入create生命周期

到这里就结束了
首先打开网址https://echarts.apache.org/examples/zh/index.html
进入Echars官网找到自己想要的图形我这里选择的是柱形图

点开完整代码直接cv大法
下载Echars的npm
npm install echarts

在vue里面挂在个div

导入相关包

写个方法 就是cv过来的 然后改成后端传过来的值

我这里就是直接访问后端的一个方法 然后把这个方法放入create生命周期

到这里就结束了