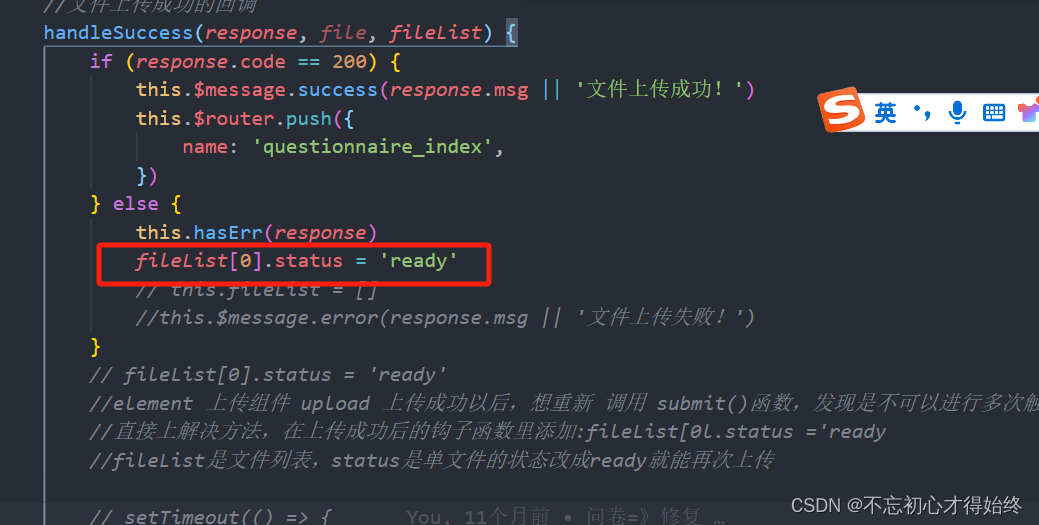
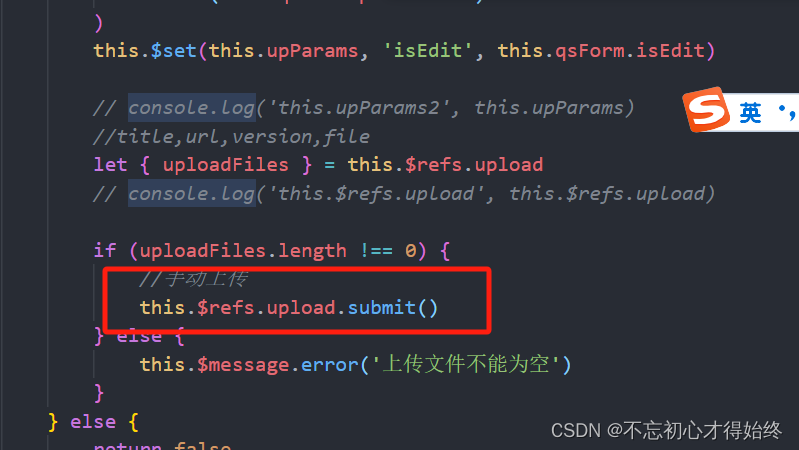
element 上传组件 upload 上传成功以后,想重新 调用 submit()函数,发现是不可以进行多次触发的,。
直接上解决方法,在上传成功后的钩子函数里添加:fileList[0l.status ='ready
fileList是文件列表,status是单文件的状态改成ready就能再次上传


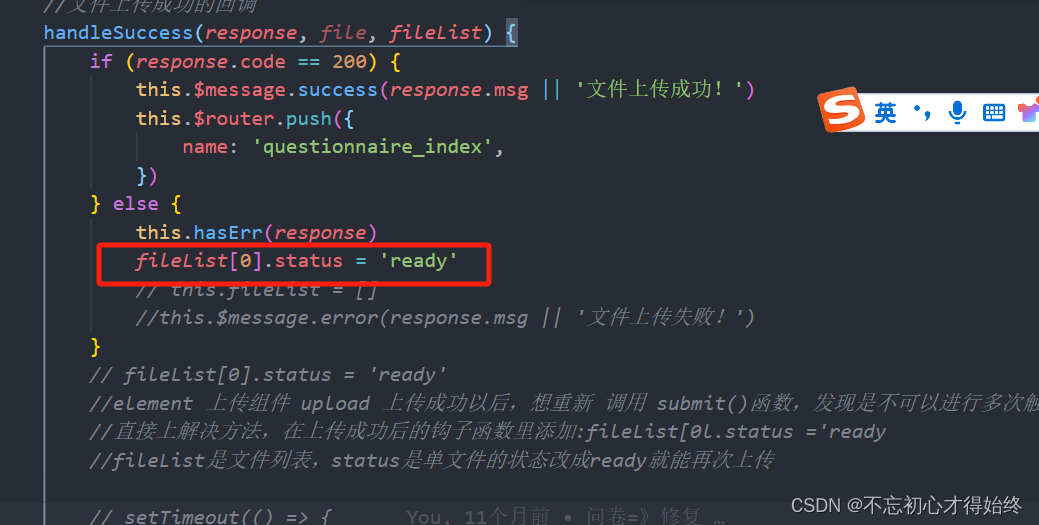
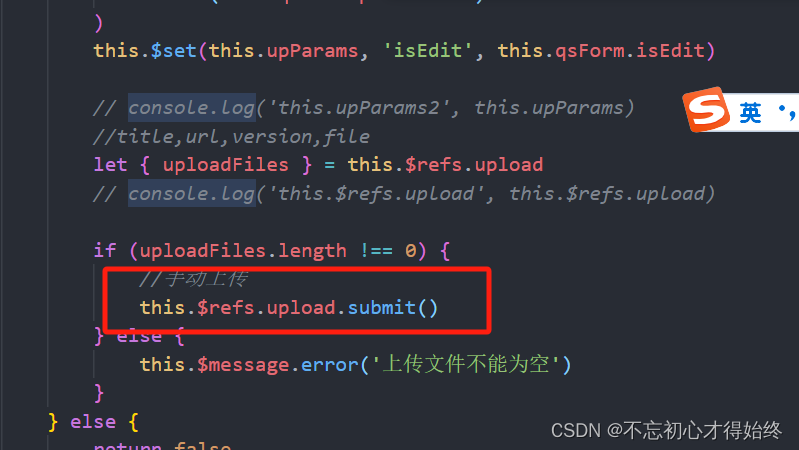
element 上传组件 upload 上传成功以后,想重新 调用 submit()函数,发现是不可以进行多次触发的,。
直接上解决方法,在上传成功后的钩子函数里添加:fileList[0l.status ='ready
fileList是文件列表,status是单文件的状态改成ready就能再次上传