
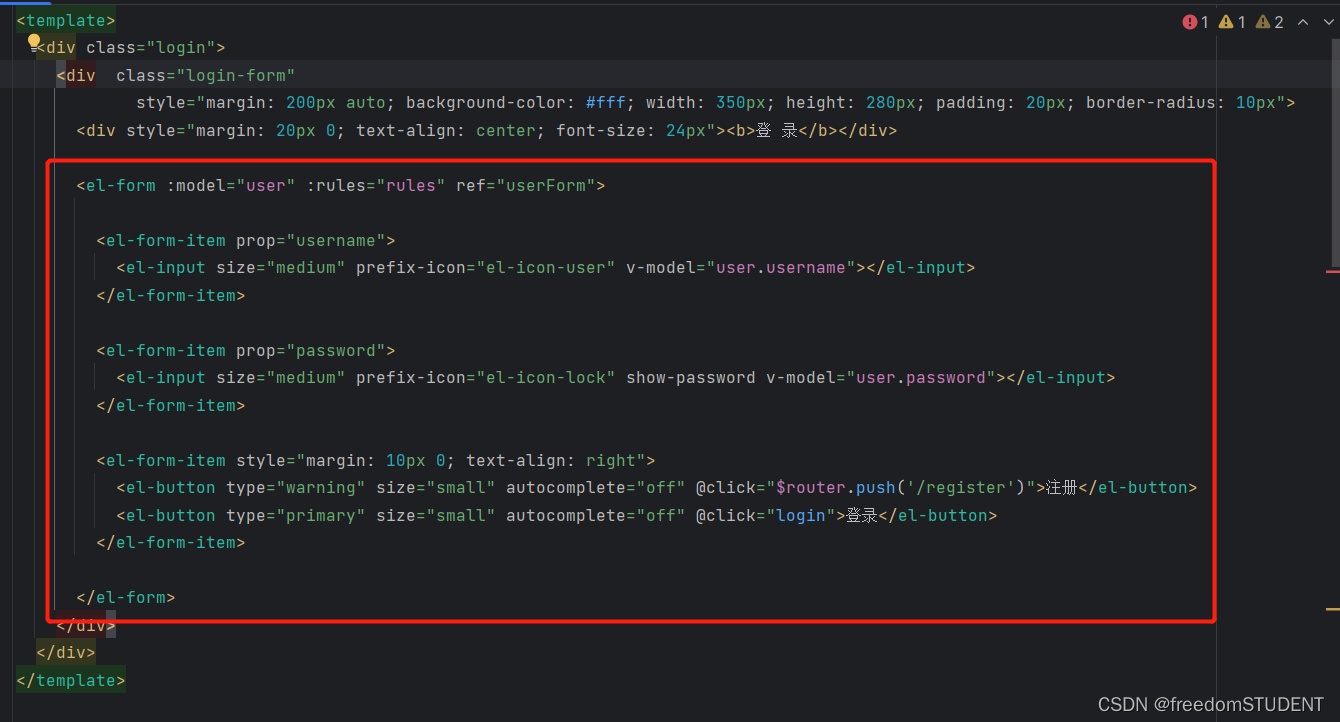
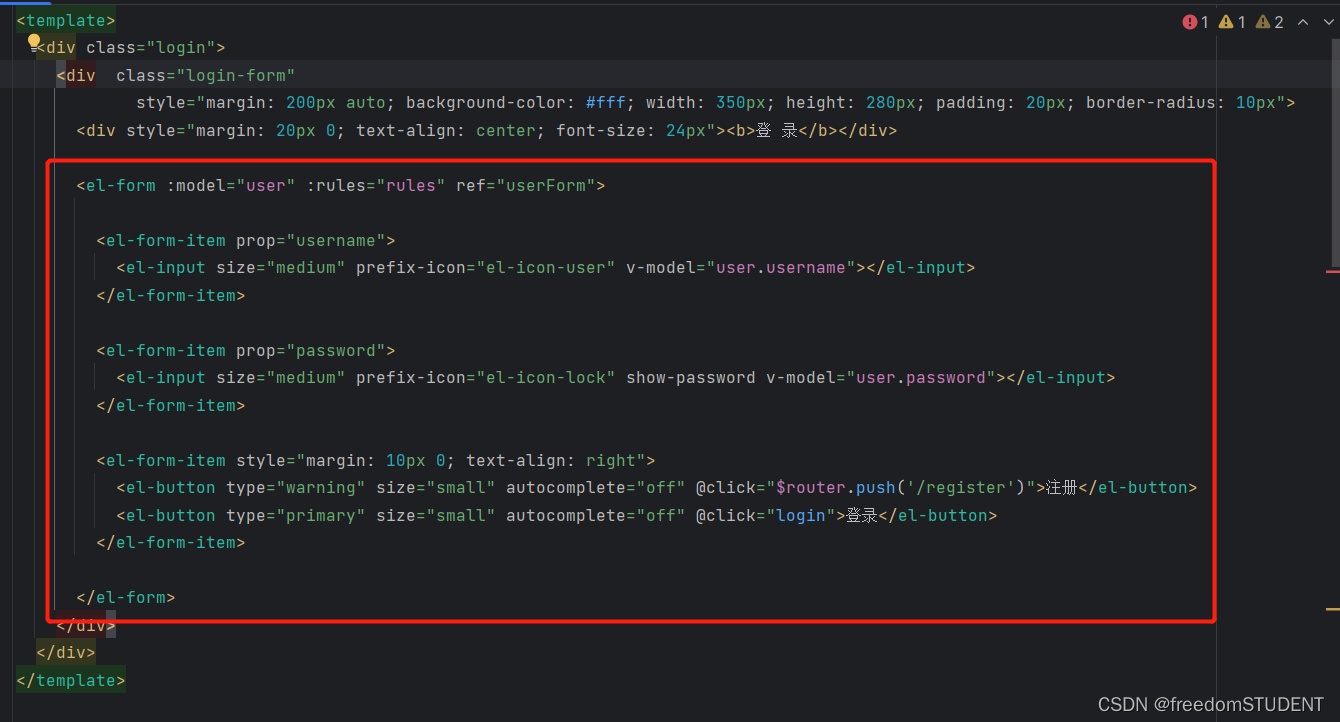
使用element组件但不显示

不显示的原因:(未引入element-ui)
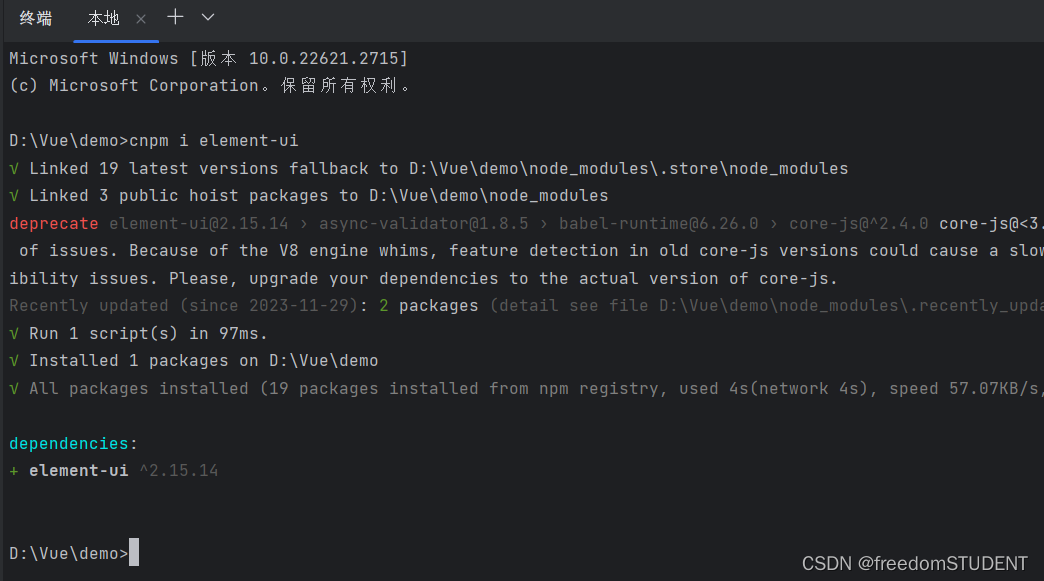
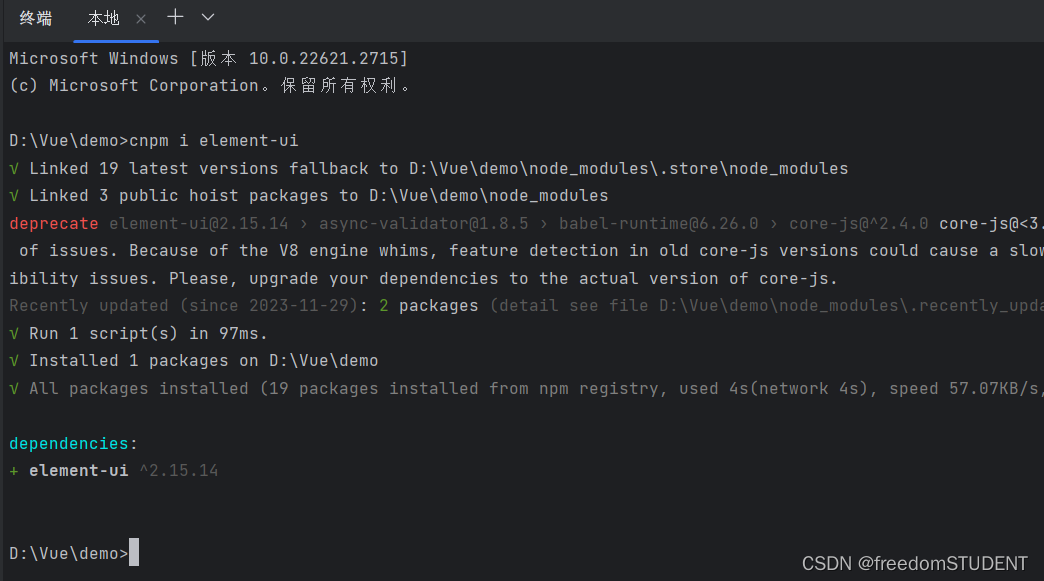
首先在控制台输入 npm i element-ui 进行安装

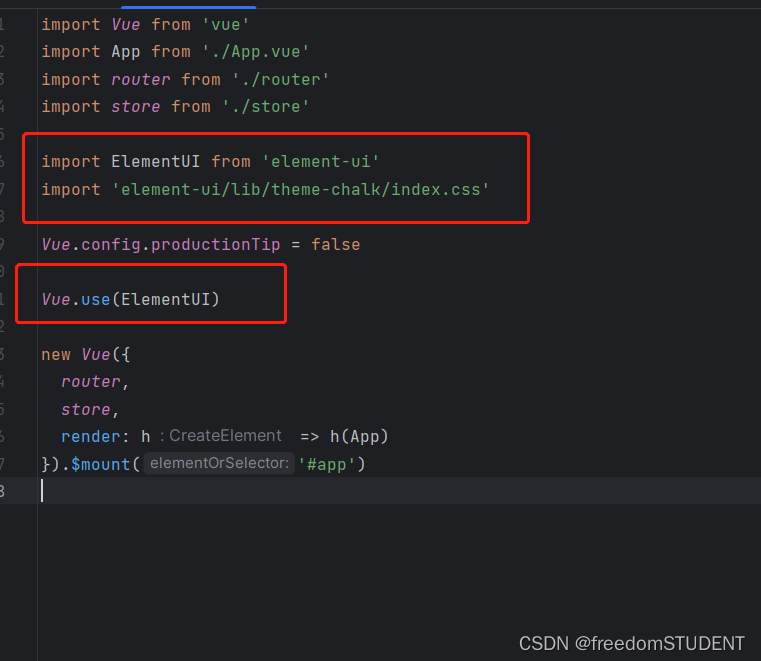
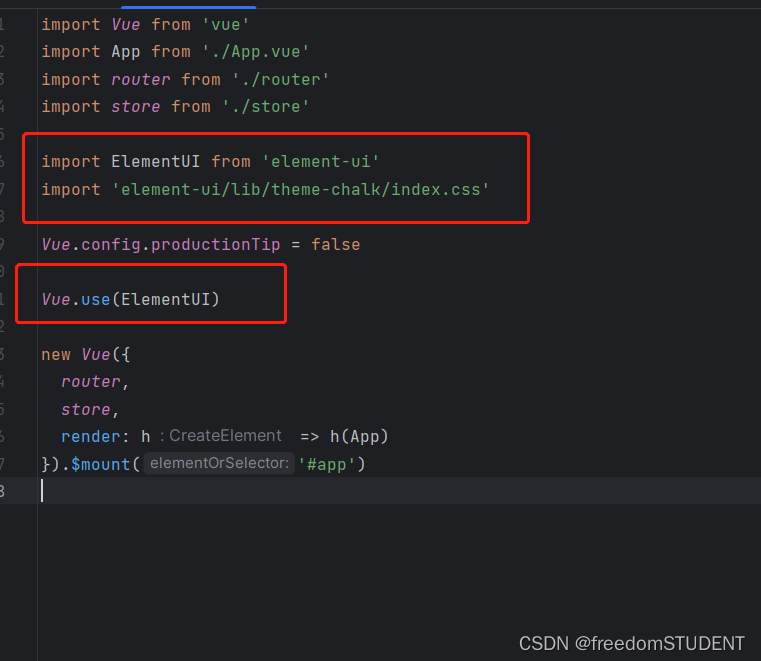
安装完之后,再去main.js配置element-ui组件库

import ElementUI from 'element-ui' import 'element-ui/lib/theme-chalk/index.css'Vue.use(ElementUI)cc
然后再使用npm run serve 重启一次


使用element组件但不显示

不显示的原因:(未引入element-ui)
首先在控制台输入 npm i element-ui 进行安装

安装完之后,再去main.js配置element-ui组件库

import ElementUI from 'element-ui' import 'element-ui/lib/theme-chalk/index.css'Vue.use(ElementUI)cc
然后再使用npm run serve 重启一次
