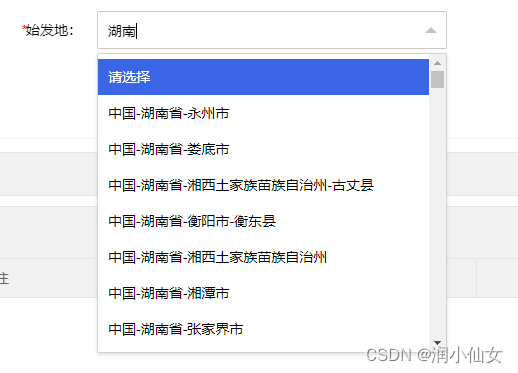
在Vue中实现模糊查询,你可以使用JavaScript的filter和includes方法,结合Vue的v-for指令。下面是一个简单的例子:
首先,你需要在你的Vue实例中定义一个数据数组和一个查询字符串。
data() {
return {
items: ['Apple', 'Banana', 'Cherry', 'Date', 'Elderberry'],
query: ''
}
}然后,你可以在你的模板中使用v-for来遍历这个数组,并使用v-model来绑定查询字符串。
<input v-model="query" type="text" placeholder="Search...">
<ul>
<li v-for="item in filteredItems" :key="item">
{
{ item }}
</li>
</ul>在上面的代码中,filteredItems是一个计算属性,它会返回过滤后的数组。你可以使用JavaScript的filter和includes方法来实现模糊查询。
computed: {
filteredItems() {
return this.items.filter(item => item.toLowerCase().includes(this.query.toLowerCase()));
}
}在上面的代码中,filter方法会遍历数组中的每个元素,并返回一个新的数组,该数组只包含满足条件的元素。includes方法会检查一个字符串是否包含另一个字符串。在这个例子中,我们使用toLowerCase方法将字符串转换为小写,以便进行不区分大小写的查询。
当使用Vue3实现模糊查询时,你可以利用Vue的响应式特性和计算属性来实现。下面是一个简单的说明和代码示例:
说明:
- 创建一个Vue3组件,并引入必要的依赖。
- 在组件的
setup()函数中,定义数据和计算属性。 - 使用
v-model指令将输入框的值绑定到数据属性上。 - 定义一个计算属性
filteredItems,根据输入框的值过滤数据数组。 - 在模板中使用
v-for指令遍历过滤后的数据数组,并显示每个元素。
代码示例:
<template>
<div>
<input v-model="searchQuery" type="text" placeholder="Search...">
<ul>
<li v-for="item in filteredItems" :key="item.id">
{
{ item.name }}
</li>
</ul>
</div>
</template>
<script>
import { ref } from 'vue';
export default {
setup() {
const items = ref([
{ id: 1, name: 'Apple' },
{ id: 2, name: 'Banana' },
{ id: 3, name: 'Cherry' },
{ id: 4, name: 'Date' },
{ id: 5, name: 'Elderberry' }
]);
const searchQuery = ref('');
const filteredItems = computed(() => {
if (!searchQuery.value) return items.value;
return items.value.filter(item => item.name.toLowerCase().includes(searchQuery.value.toLowerCase()));
});
return { items, searchQuery, filteredItems };
}
};
</script>在上面的代码中,我们首先导入了Vue3的ref函数,用于创建响应式引用。然后,在组件的setup()函数中,我们定义了两个响应式引用items和searchQuery,分别表示数据数组和查询字符串。接下来,我们定义了一个计算属性filteredItems,根据输入框的值过滤数据数组。最后,在模板中,我们使用v-model指令将输入框的值绑定到searchQuery上,并使用v-for指令遍历filteredItems数组,显示每个项目的名称。当输入框的值发生变化时,计算属性会自动更新,并触发重新渲染。




























![[足式机器人]Part3 机构运动学与动力学分析与建模 Ch00-1 坐标系与概念基准](https://img-blog.csdnimg.cn/direct/fe699ad74ee54cdcabc7c80c0d2ef61a.png#pic_center)