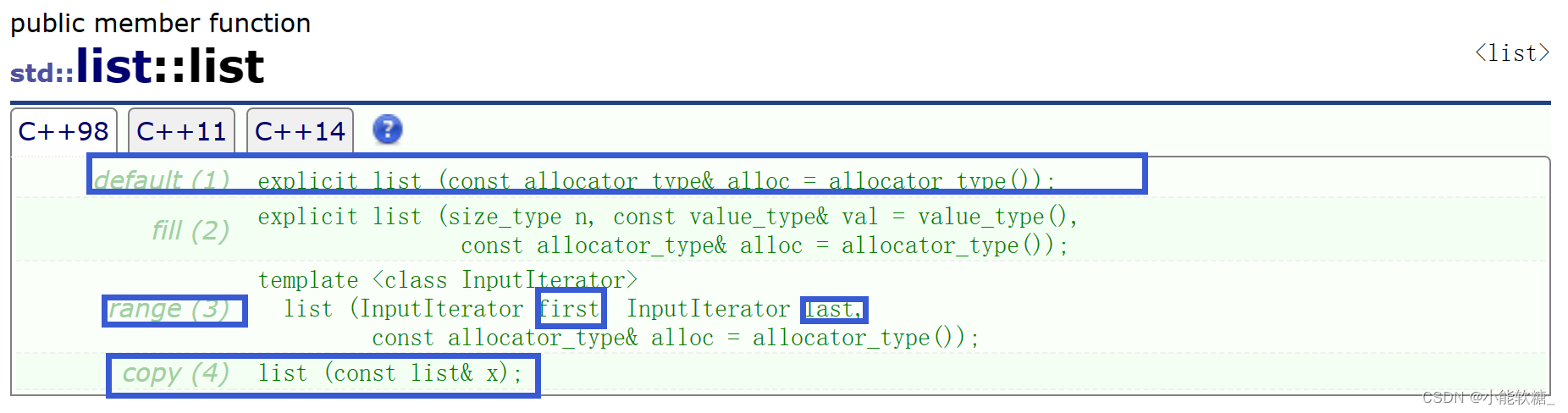
可以根据官网的提示:
自己做的:
<van-collapse accordion value="{{ activeName }}" bind:change="onChange">
<van-collapse-item name="{{index}}">
<!-- 这是自定义的标题-S -->
<view slot="title">{{item.content}}</view>
<!-- 这是自定义的标题-E -->
</van-collapse-item>
</van-collapse>































![[InternLM训练营第二期笔记]5. LMDeploy 量化部署 LLM 实践](https://img-blog.csdnimg.cn/direct/1e17ac1ca10c4fb69f2fcda944558916.png)