目录

一、什么是Vue路由导航守卫?
Vue路由导航守卫是Vue Router提供的一种机制,它可以让你在路由跳转之前或之后执行一些自定义逻辑,例如:鉴权、重定向等。守卫分为全局守卫、路由独享守卫和组件内守卫。
二、全局守卫
全局守卫作用于所有路由,包括进入路由、离开路由、进入子路由和离开子路由。全局守卫有三个:beforeEach、beforeResolve和afterEach。
1、beforeEach
beforeEach在路由跳转之前被调用,它接收三个参数:to、from和next。
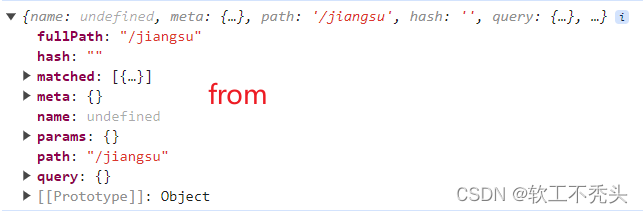
to:即将进入的路由对象;from:当前导航正要离开的路由对象;next:函数,必须调用next()来resolve钩子。
下面是一个beforeEach的示例代码:
router.beforeEach((to, from, next) => {
if (to.meta.requiresAuth && !user.isLoggedIn) { // 鉴权
next({
path: '/login', // 重定向到登录页
query: {redirect: to.fullPath} // 保存跳转路径
})
} else {
next() // 继续跳转
}
})上面的代码中,我们使用了to.meta.requiresAuth来判断该路由是否需要鉴权,如果需要鉴权且用户没有登录,则将用户重定向到登录页,并通过query参数记录下用户原本想要跳转的路径。
2、beforeResolve
beforeResolve是在导航被确认之前被调用,它接收一个参数:to。
to:即将进入的目标路由对象。
下面是一个beforeResolve的示例代码:
router.beforeResolve((to) => {
console.log('正在进入', to.name || to.path)
})上面的代码中,我们使用了to.name || to.path来获取路由的名称或路径,并在控制台输出正在进入的路由名称或路径。
3、afterEach
afterEach在路由跳转之后被调用,它接收两个参数:to和from。
to:即将进入的路由对象;from:当前导航正要离开的路由对象。
下面是一个afterEach的示例代码:
router.afterEach((to, from) => {
console.log('从', from.name || from.path, '跳转到', to.name || to.path)
})上面的代码中,我们使用了from.name || from.path和to.name || to.path来获取路由的名称或路径,并在控制台输出从哪个路由跳转到哪个路由了。
三、路由独享守卫
路由独享守卫作用于单个路由,它们在路由配置中定义。路由独享守卫有两个:beforeEnter和afterEnter。
1、beforeEnter
beforeEnter在路由切换前被调用,它接收三个参数:to、from和next。
to:即将进入的路由对象;from:当前导航正要离开的路由对象;next:函数,必须调用next()来resolve钩子。
下面是一个beforeEnter的示例代码:
const routes = [
{
path: '/dashboard',
component: Dashboard,
beforeEnter: (to, from, next) => {
if (user.isAdmin) { // 鉴权
next() // 继续跳转
} else {
next('/forbidden') // 跳转到禁止访问页
}
}
}
]上面的代码中,我们使用了user.isAdmin来判断用户是否是管理员,如果是管理员则可以访问/dashboard路由,否则跳转到/forbidden路由。
2、afterEnter
afterEnter在路由切换后被调用,它接收一个参数:to。
to:即将进入的目标路由对象。
下面是一个afterEnter的示例代码:
const routes = [
{
path: '/dashboard',
component: Dashboard,
afterEnter: (to) => {
console.log(to.name || to.path, '已进入')
}
}
]上面的代码中,我们使用了to.name || to.path来获取路由的名称或路径,并在控制台输出已进入该路由。
四、组件内守卫
组件内守卫作用于单个组件,它们与全局守卫和路由独享守卫不同的是,它们不需要在路由配置中定义,而是在组件内定义。
1、beforeRouteEnter
beforeRouteEnter在路由进入组件前被调用,它接收三个参数:to、from和next。
to:即将进入的路由对象;from:当前导航正要离开的路由对象;next:函数,必须调用next()来resolve钩子。
下面是一个beforeRouteEnter的示例代码:
export default {
beforeRouteEnter(to, from, next) {
if (user.hasPermission) { // 鉴权
next() // 继续进入该组件
} else {
next(false) // 禁止进入该组件
}
}
}上面的代码中,我们使用了user.hasPermission来判断用户是否有权限进入该组件,如果有权限则进入该组件,否则禁止进入该组件。
2、beforeRouteUpdate
beforeRouteUpdate在路由进入组件后,组件复用时被调用,它接收两个参数:to和from。
to:即将进入的路由对象;from:当前导航正要离开的路由对象。
下面是一个beforeRouteUpdate的示例代码:
export default {
beforeRouteUpdate(to, from) {
console.log('从', from.name || from.path, '到', to.name || to.path)
}
}上面的代码中,我们使用了from.name || from.path和to.name || to.path来获取路由的名称或路径,并在控制台输出从哪个路由跳转到哪个路由了。
3、beforeRouteLeave
beforeRouteLeave在路由离开组件时被调用,它接收两个参数:to和from和next。
to:即将进入的路由对象;from:当前导航正要离开的路由对象;next:函数,必须调用next()来resolve钩子。
下面是一个beforeRouteLeave的示例代码:
export default {
beforeRouteLeave(to, from, next) {
if (shouldLeave) { // 确认是否离开
next() // 继续离开
} else {
next(false) // 禁止离开
}
}
}上面的代码中,我们使用了shouldLeave来判断用户是否要离开该组件,如果要离开则继续离开,否则禁止离开。
五、总结
Vue路由导航守卫是Vue Router提供的一种机制,可以让你在路由跳转之前或之后执行一些自定义逻辑,例如:鉴权、重定向等。守卫分为全局守卫、路由独享守卫和组件内守卫,每种守卫都有自己的使用场景。在使用守卫时,需要注意它们的执行顺序和next函数的使用,避免出现无限循环的情况。
Vue路由导航守卫分为三种类型:全局守卫、路由独享守卫和组件内守卫。
全局守卫:全局守卫在路由进入和离开时触发,可以在全局守卫中执行一些通用的操作,如登录验证、权限校验等。全局守卫只执行一次,会覆盖历史记录中已经执行过的全局守卫。
路由独享守卫:路由独享守卫与全局守卫类似,但是它只会对特定的路由生效。可以在路由独享守卫中根据不同的路由执行不同的操作。
组件内守卫:组件内守卫是在路由组件内部定义的守卫,它会在路由进入和离开时触发。可以在组件内守卫中根据不同的组件执行不同的操作。
在Vue路由中,可以使用beforeEnter和beforeLeave两个方法来实现导航守卫。beforeEnter用于在路由进入前触发,beforeLeave用于在路由离开时触发。可以在这些方法中执行一些操作,如验证、过滤等。