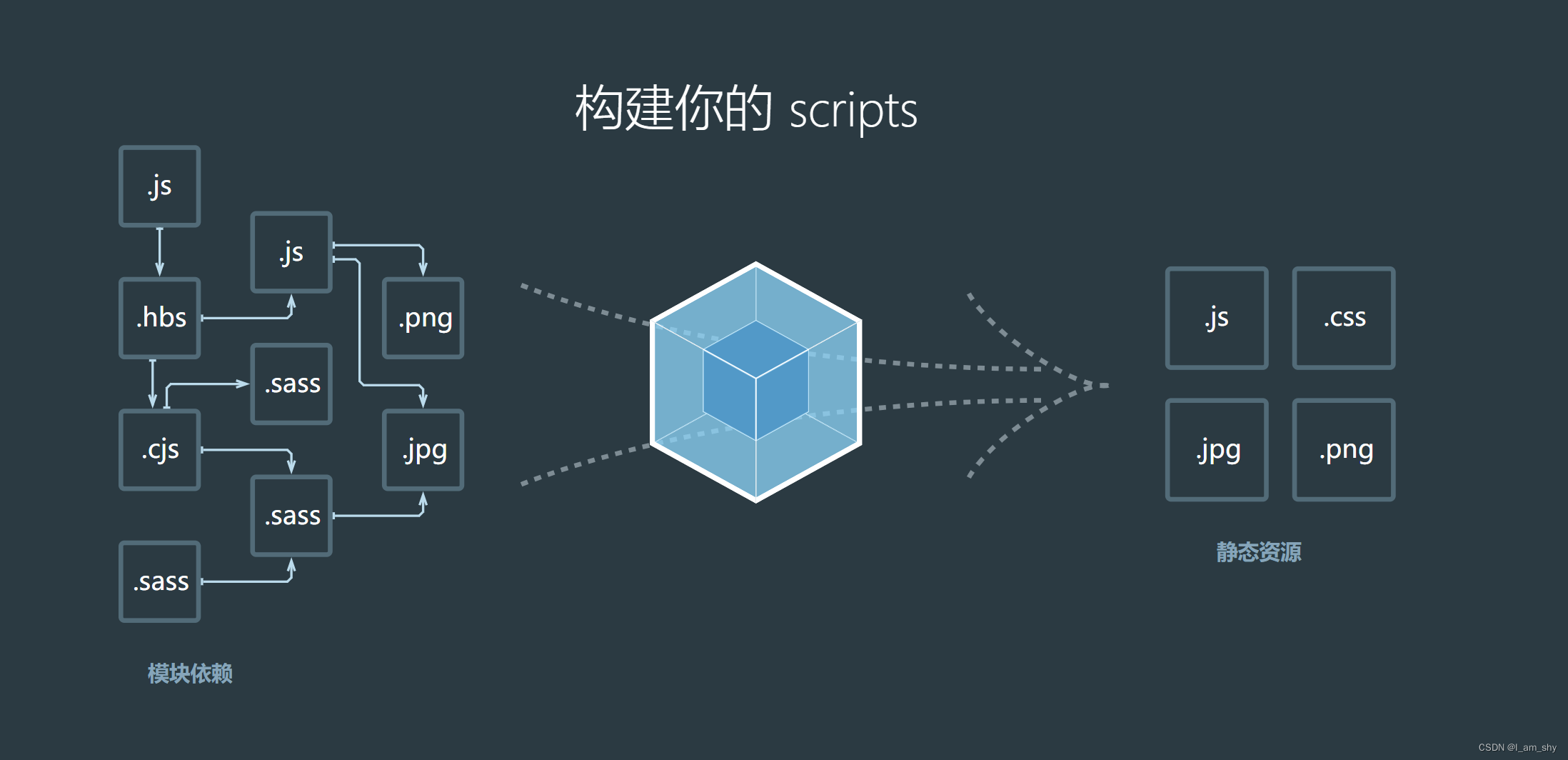
webpack的简单使用
项目初始化
npm initnpm install --save-dev webpacknpm install --save-dev webpack-cli–save表示非全局下载;–global表示全局下载
(不同项目可能需要不同的依赖版本,故用–save更好)
-dev表示开发环境中使用,部署后不需要用到
–save 部署后也要用也可以一次下载多个
npm install --save-dev webpack webpack-cli在根目录下新建文件
webpack.config.jsconst path = require('path');//nodejs的一个全局变量,获取当前目录的绝对路径 var config = { entry: './src/index.js', output: { filename: 'bundle.js', //打包之后的文件 path: path.resolve(__dirname, 'dist') //使用'_dirname'是为了避免解决在不同服务器上绝对路径不同的问题 } }; module.exports = config;使用
npx webpack命令构建项目webpack相关配置
在每次构建前清理之前的输出
在output中添加clean: true设置不压缩和禁止生成license.txt(即不单独生成注释文件)
- 下载插件
terser-webpack-plugin - 在
module.exports对象中中添加如下代码
optimization: { minimize: false,//不压缩js minimizer: [ new TerserPlugin({ extractComments: false,//不将注释提取到单独的文件夹 }) ] }- 下载插件
webpack对JS的处理
多页应用
- 设置多入口
- 设置多出口文件
entry: { index: './src/page/index/index.js', }, output: { filename: './js/[name].bundle.js', //打包之后的文件(用[name]处理多入口问题)----index.bundle.js path: path.resolve(__dirname, 'dist'), //使用'_dirname'是为了避免在不同服务器上绝对路径不同的问题 clean: true, },jQuery的引用
模块化方法
- 下载依赖
npm install jquery --save - 代码引入
var $ = require('jquery'); - 用法不变
$('body').html('hello jquery');
问题:每一个需要使用jquery的地方都需要require,比较麻烦,会把jquery的js也打包进出口文件中
- 下载依赖
传统方式
卸载依赖
npm uninstall jquery --saveCDN
百度CDN:
<script src="https://apps.bdimg.com/libs/jquery/2.1.4/jquery.min.js"></script>注意引用的先后顺序
外部变量
作为外部变量引入——传统直接引用+模块化的方式(webpack的配置文件中写,不需要install)
externals: { 'jquery': 'window.jQuery',//有些页面已经引入了jQuery,直接通过window对象获取,注意要大写 }注意在代码中区分一下
var $$ = require('jquery');var $$ = require('jquery'); $$('body').html('hello jquery。。。。。'); console.log('this is index js');
公共模块的提取(util,会被很多个js调用的模块,如jdbc)
公共模块提取成独立的文件
在优化
optimization里写splitChunks: { name: 'util',//给公共模块文件命名为util chunks: 'all', minSize: 0 },
webpack对HTML、CSS、图片的处理**
CSS的处理
下载加载器 css loader (style-loader)
npm install --save-dev css-loader使用MiniCssExtractPlugin 将 CSS 从 bundle 中分离出来单独打包
不要同时使用 style-loader 与 mini-css-extract-plugin
下载插件
引入
const MiniCssExtractPlugin = require('mini-css-extract-plugin');在exports对象中添加
module: { rules: [ { test: /\.css$/i, use: [ { loader: MiniCssExtractPlugin.loader, options: { publicPath: '../' } } , 'css-loader' ], }, ], },plugins中添加
new MiniCssExtractPlugin( { filename: 'css/[name].css' }),图片的加载
url-loader和file-loader limit参数和name参数控制图片格式和名称
module的rules中添加
{ test: /\.(png|svg|jpg|gif)$/, use: [ 'url-loader?limit=1000&name=images/[name].[ext]' ] }HTML的处理
- HtmlWebpack
webpackDevServer的使用
安装依赖
npm install --save-dev webpack-dev-server配置
- 引入依赖
const HtmlWebpackPlugin = require('html-webpack-plugin');- exports对象中添加
devServer: { port: 8888, static: './dist', },- plugins中添加
new HtmlWebpackPlugin({ template: './src/view/index.html', filename: 'view/index.html', inject: true, //网页用到什么,自动识别注入 hash: true, //版本号 chunks: ['index'],//index入口的所有东西会被这个网页用到 minify: { collapseWhitespace: false //不压缩 } })- 用于单页面应用,每个页面都要这样写,太麻烦了,提取为方法
var getHtmlConfig = function (name) { return { template: './src/view/' + name + '.html', filename: 'view/' + name + '.html', inject: true, //网页用到什么,自动识别注入 hash: true, //添加版本号,如<link href="../css/index.css?2ae023c62db635021a67" rel="stylesheet"> chunks: ['common', name],//指出的入口的所有东西会被这个网页用到,将通用模块放到这就不用在每个js中require一次了 minify: { collapseWhitespace: false //不压缩 } } }- plugins中写调用方法
new HtmlWebpackPlugin(getHtmlConfig('index')), new HtmlWebpackPlugin(getHtmlConfig('login')), new webpack.HotModuleReplacementPlugin()//启用热部署单个 HTML 页面有多个入口时添加
optimization.runtimeChunk: 'single'配置热部署成功后,保存即显示修改
package.json中的scripts中添加
"start": "webpack-dev-server --open"//open表示自动打开浏览器,否则需要手动打开编译后使用
npm run start命令即可打开浏览器注意:发布时别忘了重新编译,保存到dist里面去